添加记录篇里实现在分页栏里添加一个按钮,当点该按钮后弹出一个添加窗体,正确输入数据并提交成功后,窗体并不关闭(可以自己定义),但窗体下面的grid列表会自动增加刚刚添加的数据,视觉效果非常理想.
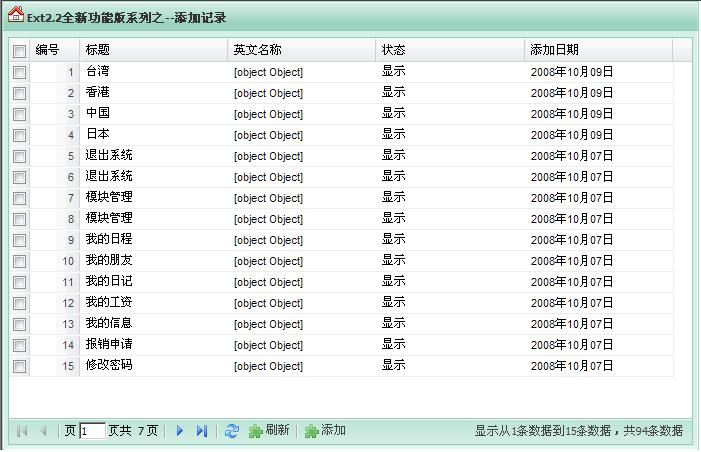
首先看看效果图.在这个效果图里面不仅仅设置了添加按钮,而且还添加了一个刷新按钮
在上面的效果图里面的分页栏里可以看见,已经将按钮添加到分页栏里面,Ext2.2以前的版本只能够将按钮添加到工具栏,当然也不是说一定不可以,如果你愿意找麻烦,你就自己扩展Ext2.2以前的版本也是能够实现的.
现在当我们点刷新按钮时,页面就能够重新加载数据库的数据,你可以在服务器端加断点测试下
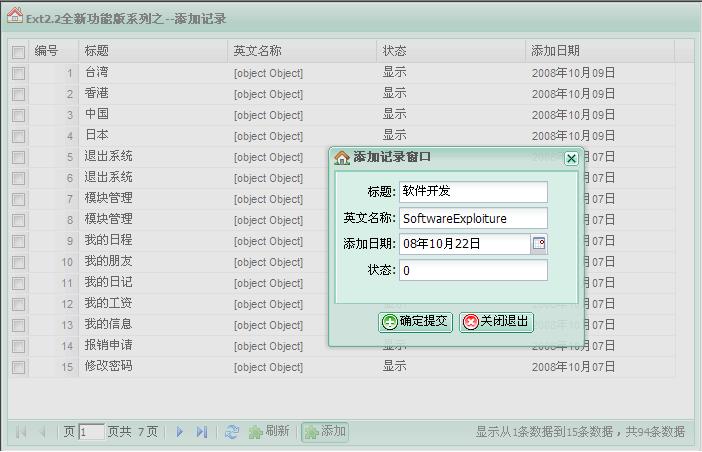
在刷新按钮旁边的就是添加按钮,当点这个按钮后,就弹出一个窗体用来添加数据,看看下面的效果图就可以明白
上面这个效果图就是在点添加按钮后弹出的添加窗体,在没有关闭该窗体之前不能够对下面的列表再进行操作,如果你喜欢非模式窗口,你可以在Ext.Window组件里面更改modal:true,这个属性,可以设置为false再测试下.
这个窗体的添加事件以及获取数据的方式包括在增加数据后动态刷新列表的方式都已经写出来,并且加了详细的注释,列表数据显示的后台代码包括数据表都和上一篇完全一样,只是这里没有在后台实现具体添加的代码,这和正常的asp.net开发没有区别,你只要正确的返回json数据就可以了,在提高篇的前几篇了已经详述了如果连接后台数据库以及如何返回json数据的方式.
下面只是把客户端的实现完整的贴出来供大家参考.
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="gridDelete.aspx.cs" Inherits="gridDelete" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>无标题页</title>
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/ext-all.css" />
<link rel="Stylesheet" type="text/css" href="ExtJS/resources/css/xtheme-green.css" />
<script type="text/javascript" src="ExtJS/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ExtJS/ext-all.js"></script>
<script type="text/javascript" src="ExtJS/ext-lang-zh_CN.js"></script>
<style type="text/css">
.panel_icon { background-image:url(images/first.gif)}
.center_icon { background-image:url(images/house.png)}
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<script type="text/javascript">
function ready()
{
//添加下面这句,有助于当鼠标放在Ext自带的图标上时能够显示提示的功能
Ext.QuickTips.init();
var url = "jsonGrid.aspx?Param=select";
var sm = new Ext.grid.CheckboxSelectionModel();
var cm = new Ext.grid.ColumnModel
([
sm,new Ext.grid.RowNumberer({header:"编号",50}),
{header:"编号",dataIndex:"ID",10,hidden:true},
{header:"标题",dataIndex:"TypeCName",100,editor:new Ext.form.TextField()},
{header:"英文名称",dataIndex:"TypeEName",100,editor:new Ext.form.TextField()},
{header:"状态",dataIndex:"DelFlag",100,renderer:function(value){if(value==false) {return "显示";} else {return "隐藏";}}},
{header:"添加日期",dataIndex:"AddDate",100,renderer:Ext.util.Format.dateRenderer('Y年m月d日')}
]);
cm.defaultSortable = true;
var fields =
[
{name:"ID"},
{name:"TypeCName"},
{name:"TypeEName"},
{name:"DelFlag"},
{name:"AddDate"}
];
var store = new Ext.data.Store
({
proxy:new Ext.data.HttpProxy({url:url}),
reader:new Ext.data.JsonReader({totalProperty:"totalPorperty",root:"root",fields:fields})
});
store.load({params:{start:0,limit:15}});
var pagingBar = new Ext.PagingToolbar
({
displayInfo:true,
emptyMsg:"没有数据显示",
displayMsg:"显示从{0}条数据到{1}条数据,共{2}条数据",
store:store,
pageSize:15,
items:
[
' ',
{
enableToggle: true,
text: '刷新',
cls: 'x-btn-text-icon details',icon:"images/plugin.gif",
toggleHandler: function(btn, pressed)
{
//动态加重新载数据列表
Ext.getCmp("MenuGridPanel").store.reload();
}
},
'-',
{
enableToggle: true,//TypeTable实体类 ID PID TypeEName TypeCName DelFlag AddDate
text: '添加',
cls: 'x-btn-text-icon details',icon:"images/plugin.gif",
toggleHandler: function(btn, pressed)
{
var win = new Ext.Window
({
title:"添加记录窗口",
257,
height:200,
layout:'form',
modal:true,
resizable:false,
iconCls :"center_icon",
items:
[
{
xtype:"form",
height:200,
labelPad : 0,// 标签与字段录入框之间的空白
bodyStyle : 'padding-top:3px',
frame : true,
defaultType : 'textfield',
labelAlign : 'right',
labelWidth : 55,
defaults : // 容器中组件默认统一配置选项
{
allowBlank : false,width : 150// 字段宽度
},
items :
[
{fieldLabel:"标题",id:"TypeCName",maxLength:50},
{fieldLabel:"英文名称",id:"TypeEName",maxLength:50},
{xtype:"datefield",fieldLabel:"添加日期",id:"AddDate",renderer:Ext.util.Format.dateRenderer('Y年m月d日 h:m:s')},
{fieldLabel:"状态",id:"DelFlag",maxLength:4}
]
}
],
buttons:
[
{
xtype:"button",text:"确定提交",cls:"x-btn-text-icon",icon:"images/add.gif",
handler:function()
{
//这里获取添加表单的数据
var typeCName = Ext.getCmp("TypeCName").getValue();
var typeEName = Ext.getCmp("TypeEName").getValue();
var addDate = Ext.getCmp("AddDate").getValue();
var delFlag = Ext.getCmp("DelFlag").getValue();
//同时可以对上面获取的数据添加验证
Ext.Ajax.request
({
http://www.cnblogs.com/mogen_yin/admin/%22jsonGrid.aspx?Param=add",//添加 url 具体在哪个页面实现添加功能
params:{ParamName:"good",TypeCNameParam:typeCName},//客户端页面向服务器断传递数据,前面是参数名称,后面是参数值,多个参数用逗号分隔开
success:function(respose,option)
{
//如果在服务器端正确处理了数据并且返回了正确的值得就执行该函数的语句
//将服务器端正确返回的json字符串转换横Ext对象,然后就能够使用
var result = Ext.util.JSON.decode(respose.responseText);
//当确定添加成功后再执行下面的语句,动态加载数据列表
Ext.getCmp("MenuGridPanel").store.reload();
},
failure:function()
{
//如果在服务器端处理数据发生了异常,就执行该函数的语句
}
});
}
},
{
xtype:"button",text:"关闭退出",cls:"x-btn-text-icon",icon:"images/delete.gif",
handler:function()
{
win.destroy();
}
}
],
buttonAlign:"center"
});
win.show();
}
}, ' '
]
});
var grid = new Ext.grid.GridPanel
({
id:"MenuGridPanel",
renderTo:document.body,
layout:"fit",
frame:true,
border:true,
700,
height:450,
autoScroll:true,
store:store,
sm:sm,
cm:cm,
viewConfig:{forceFit: true},
title:'<img style="height:auto; auto;" src="images/first.gif" /> Ext2.2全新功能版系列之--添加记录',
bbar:pagingBar
});
}
</script>
<script type="text/javascript">
Ext.onReady(ready);
</script>
</div>
</form>
</body>
</html>