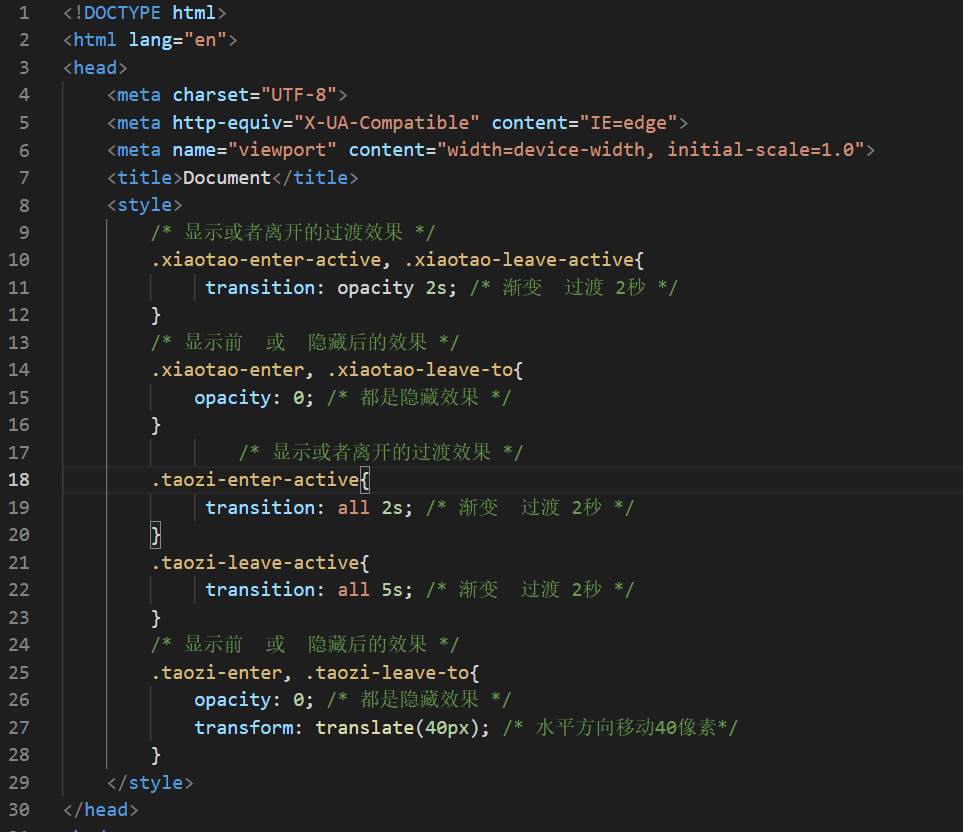
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 显示或者离开的过渡效果 */
.xiaotao-enter-active, .xiaotao-leave-active{
transition: opacity 2s; /* 渐变 过渡 2秒 */
}
/* 显示前 或 隐藏后的效果 */
.xiaotao-enter, .xiaotao-leave-to{
opacity: 0; /* 都是隐藏效果 */
}
/* 显示或者离开的过渡效果 */
.taozi-enter-active{
transition: all 2s; /* 渐变 过渡 2秒 */
}
.taozi-leave-active{
transition: all 5s; /* 渐变 过渡 2秒 */
}
/* 显示前 或 隐藏后的效果 */
.taozi-enter, .taozi-leave-to{
opacity: 0; /* 都是隐藏效果 */
transform: translate(40px); /* 水平方向移动40像素*/
}
</style>
</head>
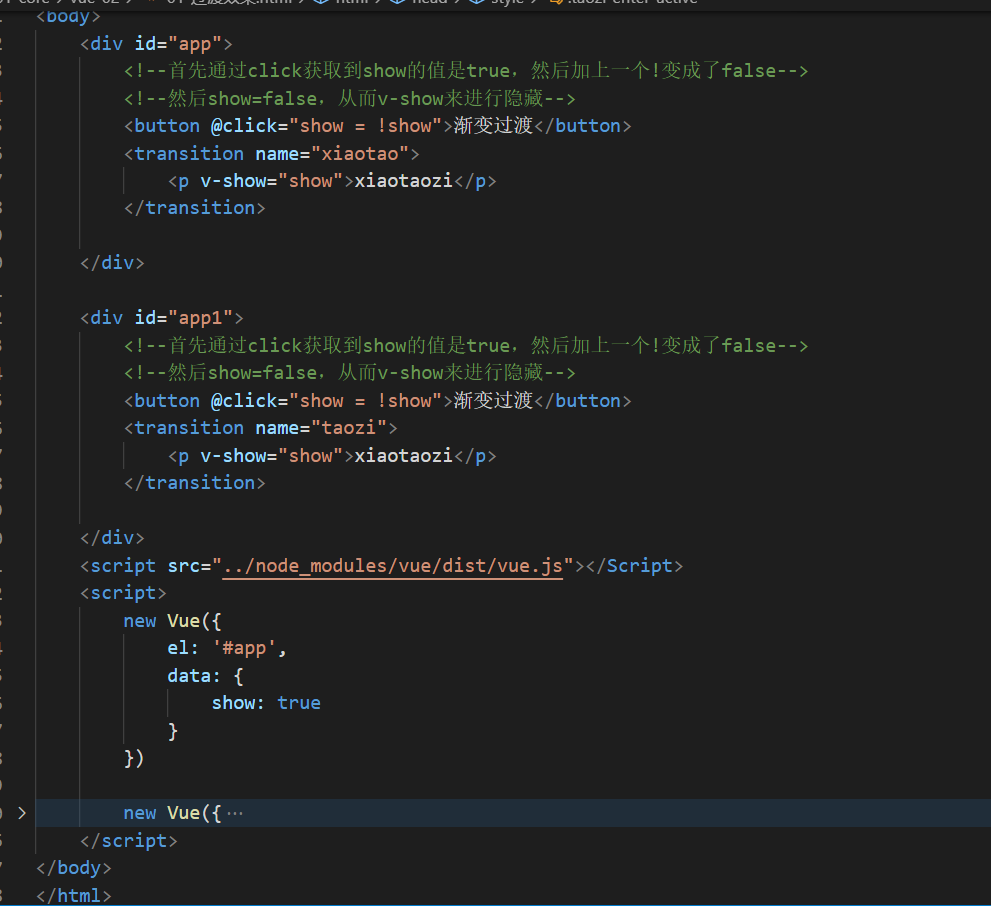
<body>
<div id="app">
<!--首先通过click获取到show的值是true,然后加上一个!变成了false-->
<!--然后show=false,从而v-show来进行隐藏-->
<button @click="show = !show">渐变过渡</button>
<transition name="xiaotao">
<p v-show="show">xiaotaozi</p>
</transition>
</div>
<div id="app1">
<!--首先通过click获取到show的值是true,然后加上一个!变成了false-->
<!--然后show=false,从而v-show来进行隐藏-->
<button @click="show = !show">渐变过渡</button>
<transition name="taozi">
<p v-show="show">xiaotaozi</p>
</transition>
</div>
<script src="../node_modules/vue/dist/vue.js"></Script>
<script>
new Vue({
el: '#app',
data: {
show: true
}
})
new Vue({
el: '#app1',
data: {
show: true
}
})
</script>
</body>
</html>