本案例引用了bootsrap(搭建样式的),jquery(用bootstrap就必须引用jQuery),vue是必须的
直接用案列来直接说明,
子组件获取父组件的数据,就在子组件里面写‘props’,在html里面的父组件里面写<子组件的自定义组件名 :outer-data(props后面的函数名,函数必须是驼峰命名法的方式命名)="msg1(继承的父组件数据)"></p-app>
兄弟组件之间获取数据,和父组件获取子组件的数据都是通过
变量名:$on('函数名',function(){})
vm.$emit('函数名',传的参数)的方式来完成组件之间的通信的,
$emit是发射你要传出去的数据,$on是接收发出来的数据,先发射数据再接收数据,所以在写的过程中会使用到VUE生命周期的知识点,'https://cn.vuejs.org/v2/api/#选项-生命周期钩子' 如果不了解生命周期的话可以这官网看看,很容易就看明白的。
兄弟组件之间传递数据时,this指向不准确,所以var一个空的数组去储存
1、父获取子组件的数据
html
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"/>
</head>
<body>
<div id="app">
<div-app></div-app>
</div>
<template id="div">
<div class="list-group">
<a href="#" class="list-group-item active">
父元素
<h1>{{msg1}}</h1>
<p-app :outer-data="msg1"></p-app>
</a>
</div>
</template>
<template id="p">
<ul class="list-group">
<li class="list-group-item list-group-item-success">
子元素
<h2>{{msg}}</h2>
<h3>{{outerData}}</h3>
</li>
</ul>
</div>
</template>
</body>
<script src="vue/vue.min.js"></script>
<script src="jquery/jquery.min-v1.js"></script>
<script src="bootstrap/js/bootstrap.min.js"></script>
js代码
window.addEventListener('load', function () {
new Vue({
el:'#app',
components:{
'div-app':{
template:'#div',
data:function(){
return{
msg1:'八戒八戒,傻得可爱'
}
},
components:{
'p-app':{
template:'#p',
data:function(){
return{
msg:'八戒的儿砸'
}
},
//props:['outerData']
props:{
outerData:{
type:String,//数据类型
default:''//设置初始值
}
}
}
}
}
}
})
});
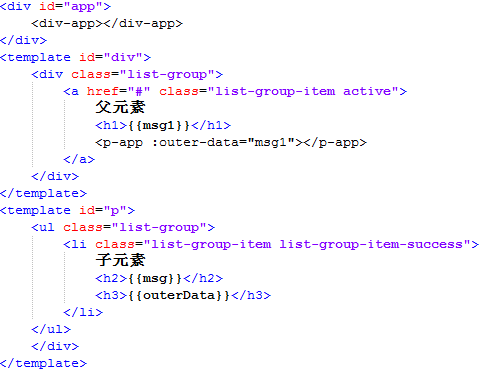
子获取父
html

js

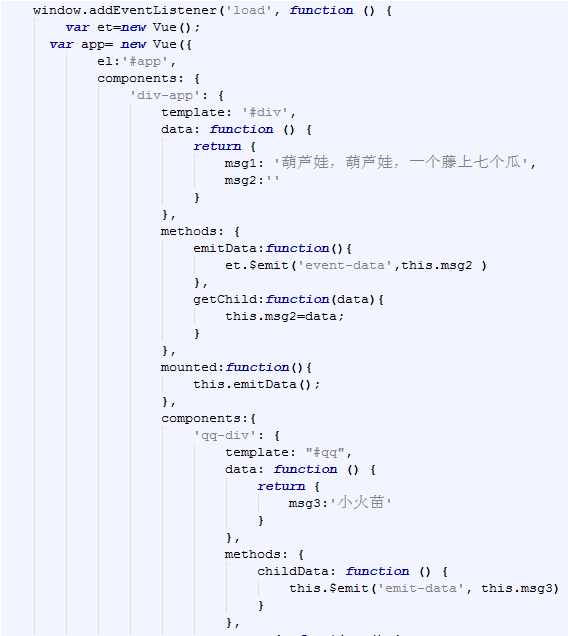
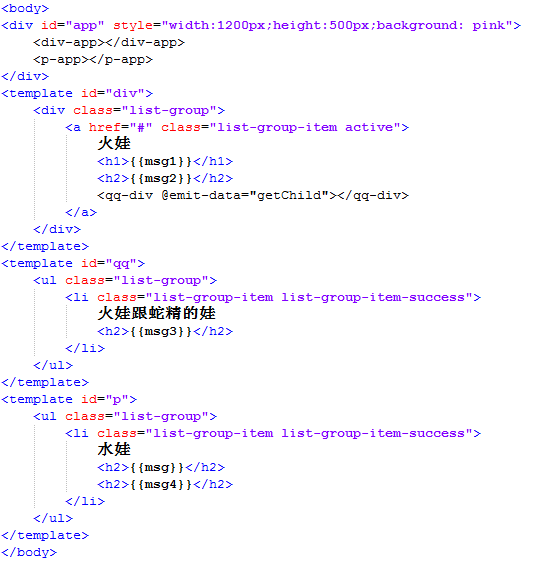
兄弟之间获取数据
html

js