
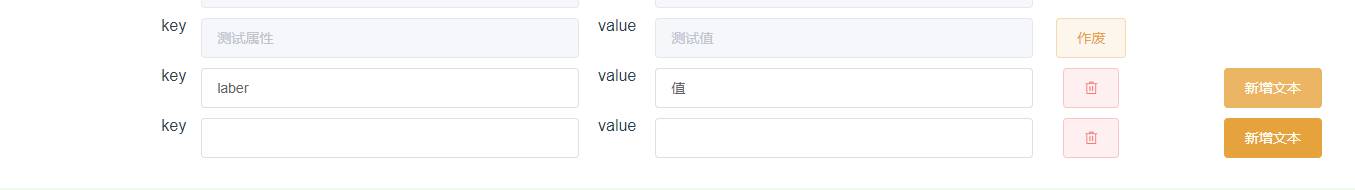
<div class="type_box" v-for="(item,index) in attrList" :key="item.id"> <div class="add-row"> <span class="label-span">key</span> <el-input v-model="item.attrKey" /> <span class="label-span">value</span> <el-input v-model="item.attrValue" /> <div class="right_box"> <el-button class="delete-btn" v-if="attrList.length > 1" icon="el-icon-delete" type="danger" plain @click="removeRow(index)" ></el-button> </div> </div> <div class="footer-btn" style="line-height: 40px" > <el-button type="warning" @click="addRow">新增文本</el-button> </div> </div>
data(){ return{ attrList: [{attrKey: "",attrValue: ""}], } }
// 删除行 removeRow(index) { this.attrList.splice(index, 1); }, // 增加文本行 addRow() { var attrLength = this.attrList.length; if (attrLength != 0) { if ( (this.attrList[attrLength - 1].attrKey == "") | (this.attrList[attrLength - 1].attrValue == "") ) { this.$message.warning("请填写上一属性完整后再新增"); } else { this.pushData(); } } else { this.pushData(); } }, pushData() { this.$nextTick(() => { this.attrList.push({ attrKey: "", attrValue: "" }); }); this.$forceUpdate(); //强制刷新,解决页面不会重新渲染的问题 },


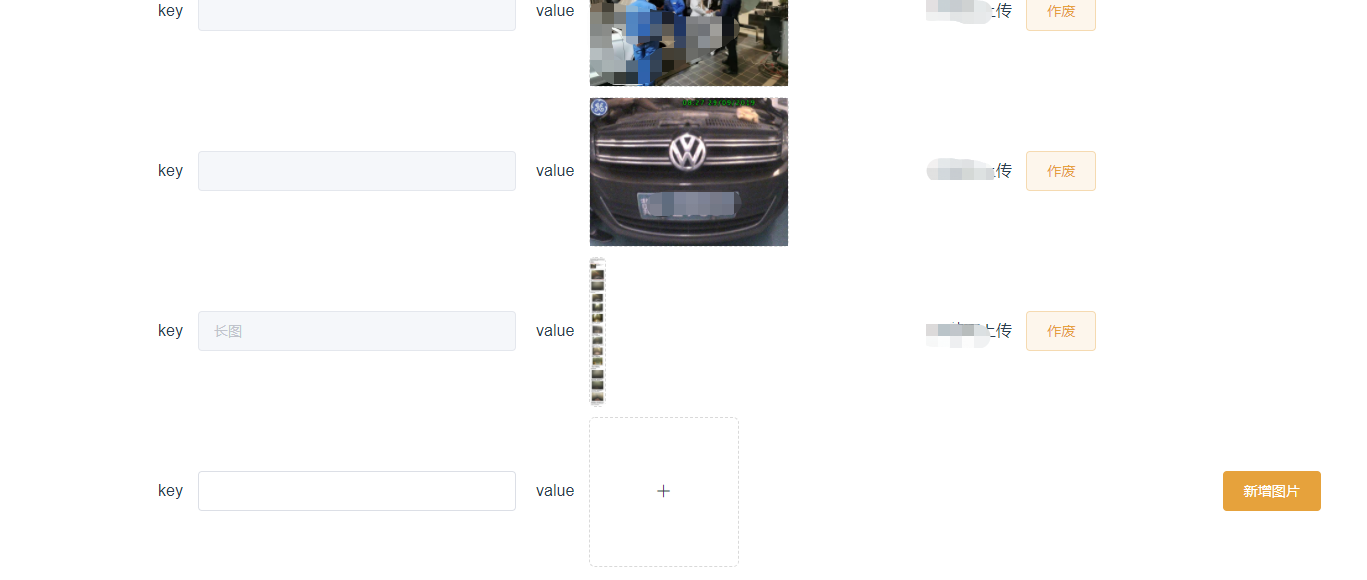
<div class="type_box" v-for="(item,index) in imgAttrList" :key="item.id"> <div class="add-row-img"> <div class="row-img-key"> <span class="label-span">key</span> <el-input v-model="item.attrKey" /> </div> <div class="row-img-value"> <span class="label-span">value</span> <div class="photo-box"> <div class="block" style="height: 148px;position: relative" v-if="item.imgUrl" > <img style="height: 100%" :src="showImgUrl+item.imgUrl" @click="viewImg" /> </div> <div class="upload-img" style=" 148px" v-else> <input id="upload-img-btn" type="file" name="file" style=" 100%;height: 148px;position: absolute;left: 0; opacity: 0" @change="uploadImg" > <i class="el-icon-plus avatar-uploader-icon upload_img" @click="uploadImgBtn"></i> </div> </div> </div> <div class="right_box"> <el-button class="delete-btn" v-if="imgAttrList.length > 1" icon="el-icon-delete" type="danger" plain @click="removeRowImg(index)" ></el-button> </div> </div> <div class="footer-btn"> <el-button type="warning" @click="addRowImg">新增图片</el-button> </div> </div>
<div class="type_box" v-for="(item,index) in attrListFile" :key="item.id"> <div class="add-row-file"> <div class="row-img-key" style="line-height: 148px"> <span class="label-span">key</span> <el-input v-model="item.attrKey" /> </div> <div class="row-img-value" style="line-height: 148px"> <span class="label-span">value</span> <div class="file-box" v-if="item.fileName" > <div class="block"> <p>{{item.fileName}}</p> </div> </div> <div class="photo-box" style=" 148px" v-else> <div class="upload-img"> <input id="upload-file-btn" type="file" name="file" style=" 100%;height: 148px; opacity: 0;position: absolute;left: 0;" @change="uploadFile" > <i class="el-icon-upload avatar-uploader-icon upload_file" @click="uploadFileBtn"></i> </div> </div> </div> <div class="right_box" style="line-height: 148px"> <el-button class="delete-btn" v-if="attrListFile.length > 1" icon="el-icon-delete" type="danger" plain @click="removeRowFile(index)" ></el-button> </div> </div> <div class="footer-btn"> <el-button type="warning" @click="addRowFle">新增文件</el-button> </div> </div>
data(){ return{ dataList: [], pictureList: [], fileList: [], attrList: [{attrKey: "",attrValue: ""}], imgAttrList: [{ attrKey: "", attrValue: "" }], attrListFile: [ { attrKey: "", attrValue: "" } ], } }
uploadImgBtn(){ document.getElementById("upload-img-btn").click(); }, uploadImg(e){ const file = e.target.files[0]; let files = (/image/).test(file.type) if (!files) { alert("请确保文件为图像类型"); return false; } const param = new FormData(); param.append('fileType', 0); param.append('file', file); let url = net.baseUrl+'admin/device/asset/file/upload' axios.post(url, param, { headers: { 'Content-Type': 'multipart/form-data', 'token':this.signInfo.token }, }).then(res => { if(res.data.retcode === 1){ const img_list = res.data.data let resultImgList = this.imgAttrList resultImgList.push({ attrKey:resultImgList[resultImgList.length - 1].attrKey, attrValue:img_list, imgUrl: img_list.fileNo }) this.imgAttrList = resultImgList.filter((item, index) => { return item.imgUrl }); }else { net.message(this, res.data.retmsg, "warning"); } }) }, addRowImg(){ var attrLength = this.imgAttrList.length; if (attrLength != 0) { if ( (this.imgAttrList[attrLength - 1].attrKey == "") || (this.imgAttrList[attrLength - 1].attrValue == "") ) { this.$message.warning("请填写上一属性完整后再新增"); } else { this.pushDataImg(); } } else { this.pushDataImg(); } }, pushDataImg(){ this.$nextTick(() => { this.imgAttrList.push({ attrKey: "", attrValue: "" }); }); this.$forceUpdate(); }, removeRowImg(index){ this.imgAttrList.splice(index, 1); }, /* 文件附件 */ uploadFileBtn(){ document.getElementById("upload-file-btn").click(); }, uploadFile(e){ const file = e.target.files[0]; const param = new FormData(); param.append('fileType', 1); param.append('file', file); let url = net.baseUrl+'admin/device/asset/file/upload' axios.post(url, param, { headers: { 'Content-Type': 'multipart/form-data', 'token':this.signInfo.token }, }).then(res => { if(res.data.retcode === 1){ const img_list = res.data.data let resultFileList = this.attrListFile resultFileList.push({ attrKey:resultFileList[resultFileList.length - 1].attrKey, attrValue:img_list, fileName: img_list.fileName }) this.attrListFile = resultFileList.filter((item, index) => { return item.fileName }); }else { net.message(this, res.data.retmsg, "warning"); } }) }, addRowFle(){ var attrLength = this.attrListFile.length; if (attrLength != 0) { if ( (this.attrListFile[attrLength - 1].attrKey == "") || (this.attrListFile[attrLength - 1].attrValue == "") ) { this.$message.warning("请填写上一属性完整后再新增"); } else { this.pushFilsData(); } } else { this.pushFilsData(); } }, pushFilsData(){ this.$nextTick(() => { this.attrListFile.push({ attrKey: "", attrValue: "" }); }); this.$forceUpdate(); //强制刷新,解决页面不会重新渲染的问题 }, removeRowFile(index){ this.attrListFile.splice(index, 1); },