做了一个我认为比较浅显易懂的随笔
分为三步
目录
1.压缩包下载(点击下载)
2.上传文件
3.添加代码
具体实施
1.首先下载一个压缩包
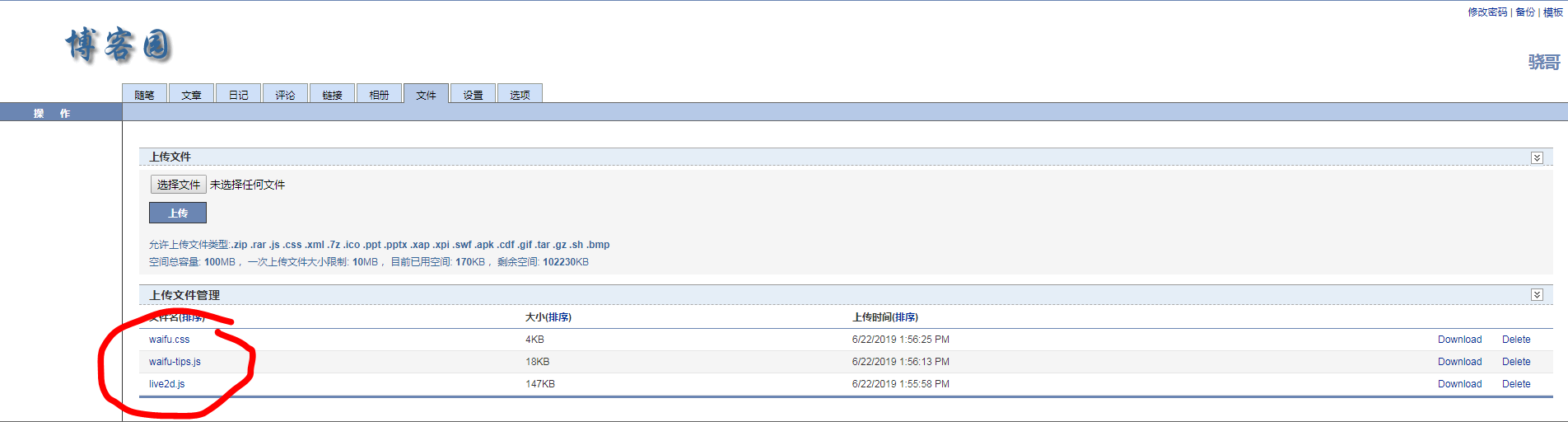
2.上传文件

3.添加代码
将代码粘贴(你要抄一遍我也没有办法)到页脚Html代码
不知道怎么放的请看我上一篇随笔
1 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta 2 http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 3 <title>Live2D</title> <link rel="stylesheet" type="text/css" 4 href="https://files.cnblogs.com/files/kousak/waifu.css"/> <script 5 src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> </head> 6 <body> <link rel="stylesheet" type="text/css" 7 href="https://files.cnblogs.com/files/kousak/waifu.css"> <div class="waifu" 8 id="waifu"> <div class="waifu-tips" style="opacity: 1;"></div> <canvas 9 id="live2d" width="280" height="250" class="live2d"></canvas> <div 10 class="waifu-tool"> <span class="fui-home"></span> <span 11 class="fui-chat"></span> <span class="fui-eye"></span> <span 12 class="fui-user"></span> <span class="fui-photo"></span> <span 13 class="fui-info-circle"></span> <span class="fui-cross"></span> </div> </div> 14 <script src="https://files.cnblogs.com/files/kousak/live2d.js"></script> 15 <script src="https://files.cnblogs.com/files/kousak/waifu-tips.js"></script> 16 <script type="text/javascript">initModel()</script> </body> </html> <link 17 rel="stylesheet" type="text/css" 18 href="https://files.cnblogs.com/files/yjlblog/flat-ui.min.css"/>
看板娘大功告成了!
最后看一下成功样例