之前的文章我们说了一下 vue 的样式绑定,这篇文章来介绍一下 vue 中的条件渲染,先看下面的代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <p v-if="show">{{title}} 1 </p> 11 <p v-show="show">{{title}} 2 </p> 12 </div> 13 <script> 14 var app = new Vue({ 15 el: '#app', 16 data: { 17 title: "hello world", 18 show: true, 19 }, 20 }) 21 </script> 22 </body> 23 </html>
我们在 HTML 内定义了两个 p 标签,并在 p 标签内分别定义了 v-if="show" 和 v-show="show" 两个属性,在 data 里定义了 show: true 的数据,我们通过 v-if 和 v-show 将 p 标签与 vue 实例建立连接,两者的意思均是当 data 里的数据 show 为 true 时显示,为 false 时不显示,结果如下:

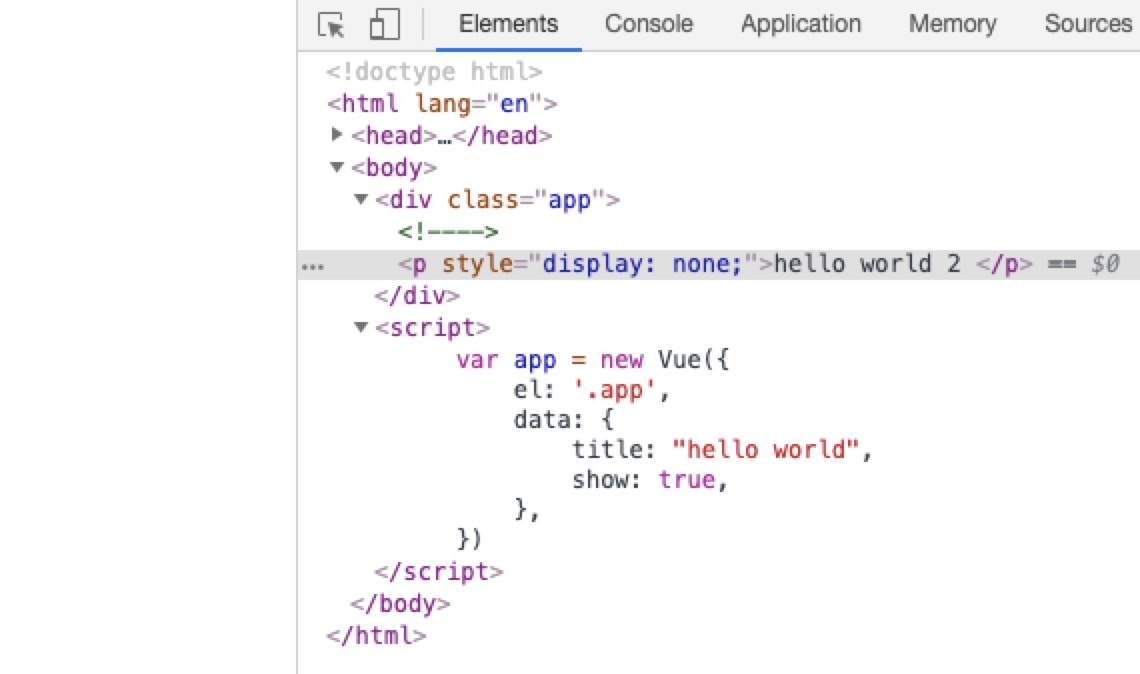
我们可以看到当 app.show 数据为 false 时 HTML 代码中的 p 标签内容并没有在页面上显示,那两者有什么区别呢,我们通过控制台看一下 HTML 代码:

以上我们可以看出当 app.show = false;时 v-if 的 p 标签被删除了,而 v-show = false;时的 p 标签是添加了一个 style="display: none";的样式。
由此我们可以得出,如果是频发操作 DOM 我们建议用 v-show 指令,这样可以有效的减少 DOM 的挂载和删除,那 v-if 有没有更好的用处呢,看一下代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>vue</title> 6 <script src="https://cdn.jsdelivr.net/npm/vue"></script> 7 </head> 8 <body> 9 <div id="app"> 10 <p v-if="show">{{title}} 1 </p> 11 <p v-else="show">{{title}} 2 </p> 12 13 </div> 14 <script> 15 var app = new Vue({ 16 el: '#app', 17 data: { 18 title: "hello world", 19 show: true, 20 }, 21 }) 22 </script> 23 </body> 24 </html>
我们将上端代码中的 v-show 换成了 v-else,执行代码的意思时就变成了当 data 里的数据 show 为 true 时显示第一个 p 标签里的内容,当 data 里的数据 show 为 false 时显示第二个 p 标签里的内容,结果如下:

当然我们也可以在 v-if 和 v-show 之间再加 v-else-if 的语法,这里就不演示了,需要注意的是如果我们使用这样的方式,那么在这种语法之间不能再添加任何其他的标签,如 <p v-if ></p> <span></span> <p v-else-if ></p> <a></a><p v-else ></p>。