记得当时在刚接触Android时都在说不要用px,要用sp,所以在实际工作当中当然就按照这个规则,所以都要将px换算成sp,而我在实际工作中的换算规则是dp=px * 1.5,而且用这种规则到现在基本上都没什么问题,但是它们之间为啥要这样换算一直也没去研究,直到去年底的一次面试受打击让我觉得一定要研究清楚这里面的是是非非,当时面试官问我它们之间的换算规则是怎么样的,我记得是这样回答的:“这是一个标准公式,实际用过界面也没出过问题,而且也没必要深究”,哈哈,感觉当时这理由确实有点牵强,不过幸运的是还是被录用了,做为一名有责任的开发人员,就要有一种打破砂锅问到底的精神,所以这次来对其进行研究一下。
对于这些知识实际上网上已经有好多牛人给出了说明,我还是基于网上的来进行理解,还是那句话:“拿来不可耻,可耻的是不把知识给研究清楚”,在正式阐述其关系之前,先用一个实验来直观感受一下px,sp的不同:
先准备一个布局文件:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="60dip" android:text="hello" /> <Button android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginLeft="60px" android:text="hello" /> </LinearLayout>
这时新建两个模拟器,分别来看下效果:
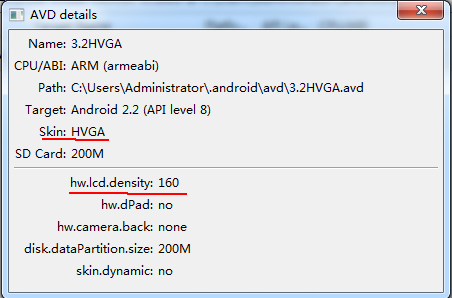
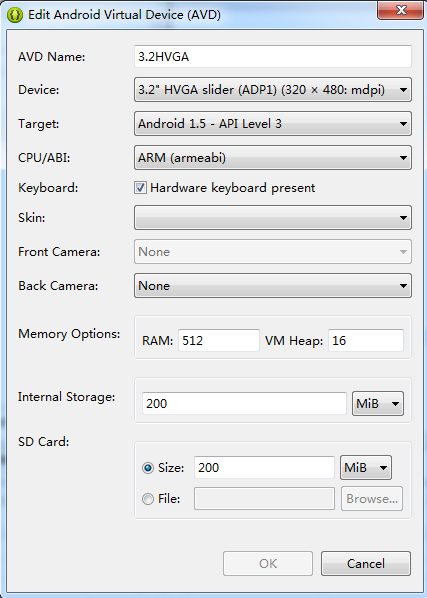
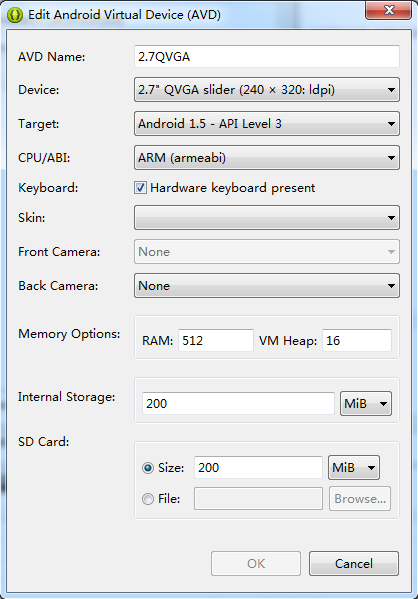
模拟器一:


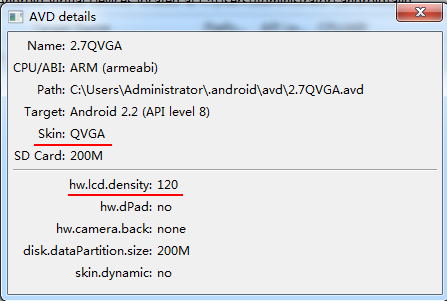
模拟器二:


下面将程序布局到两个模拟器上进行查看:
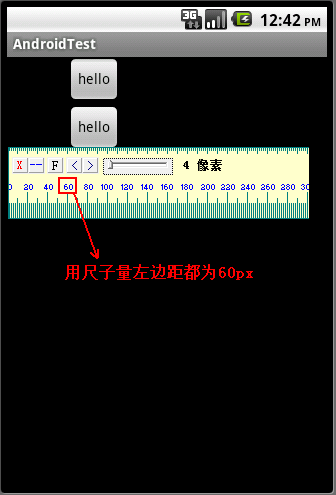
模拟器一:

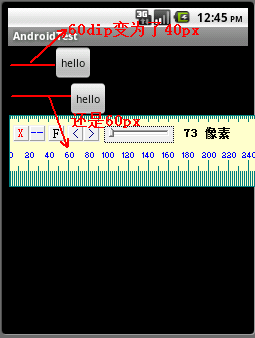
模拟器二:

从结果来看,要想在不同分辨率能呈现正常的布局,就只能用dip了,下面来研究下这两者之间的关系:
博文:http://m.blog.csdn.net/blog/zkw12358/21889159,其实对其剖析得很清楚了,所以说我只是拿来理解一下:
物理单位和虚拟单位:
正如博主所说的,px是一个物理单位,是固定的值,所以不管是什么屏幕的手机都是这么长,在上面实验中已经证明了,而dp则是一个虚拟单位,是相对于px而言的。
android的单位划分:
px:即我们通常所说的像素,他是一个基本的物理单位。我们通常所说的屏幕分辨率,如:320、480,是指屏幕宽有320个像素点,高有480个像素点,屏幕总共有320*480,即153600个像素点。
dpi:记住不是dip,他们之间是有区别的。dpi 是一个推算单位,他的单位为px/inch,即像素/英寸,通常我们称作为像素密度。常见取值 120,160,240。
dip:即我们上面简称的dp,他是一个虚拟单位,专业术语即我们常说的:与设备无关的像素值,通俗来讲就像我们上面所定义的单位Y,他是基于基本物理单位的,也就是他相对于物理单位来说的话,就是多少个px,不同设备这个多少就可能不一样,为什么不一样,android中是这样规定的:dp=dpi/(160px/inch)px【很重要的公式】,就像我们上面定义Y的值一样,这个是人为规定的,虽然也可以另外一种定义法,但是这样定了就定了。因为他是基于dpi的值来的,而不同设备的dpi值是不一样的,所以不同设备的dp值是不一样的。
inch:即英寸,他是基本的物理单位。我们通常所说的手机屏幕多少英寸是指这个屏幕的对角线长度。如:5英寸屏幕,那么这个屏幕的对角线就是5英寸长。
density:这是一个比例值,他不依赖于基本单位,如:1m=100cm,这个100就是一个比例值,density就相当于这个100。他的比例值换算方式为:dpi/(160px/inch),由这个换算方式,由于我们知道dpi的物理单位,最后所有的单位都会相互抵消,于是就只剩下一个比例值了。常见取值 1.5 , 1.0
各个单位之间的换算:
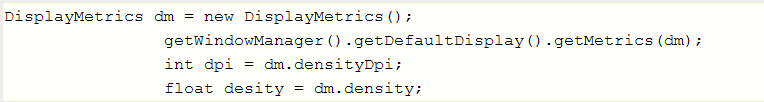
dpi:dots per inch,像素密度。dpi和density都可以通过android的API进行获取:

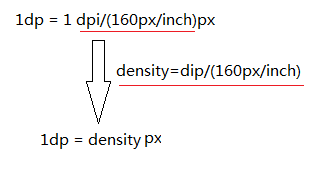
下面来推导出换算公式:

【注意】:上图中箭头右侧上的dip应该是dpi,画错了~
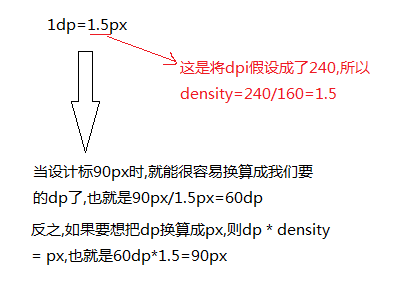
所以假设一个手机的像素密度(dpi)为400,那么可以就算出density=400/160=2.5,所以在这个手机上1dp=2.5px,即2.5个像素。
那么1dp怎么换算成基本的物理单位呢?

那回到我平常工作中用到的px换算成dp的公式上来,dp=px/1.5,那这个公式是如何推导过来的呢?
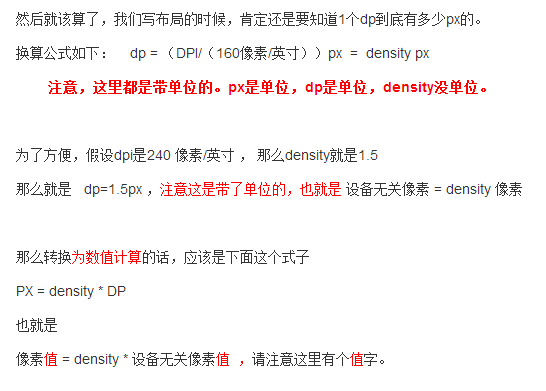
其中另一篇博文:http://blog.csdn.net/dinko321/article/details/7992776,对其进行了阐述,下面也来进行理解一下:
先贴出原作者的原话:

下面来理解一下: