一、type-层类型
类型:Number 默认为0(信息框);

1(页面层),可以在页面添加HTML内容

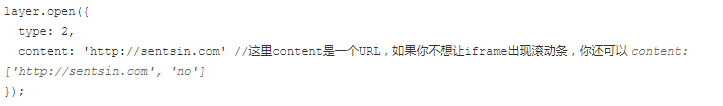
2(iframe层)

3(加载层)加载时显示的弹出框

4(tips层)
需要绑定ID就不展示了
二、title标题
参数类型:String, Array, Boolean
String :即标题的文本
Array: 即CSS样式,如color:yellow
Boolean:不展示标题时可设置为flase
三、content内容
参数类型: String, Dom, Array
String: 内容是字符串
Dom: 获取一个Dom的元素,根据id等,可能对原有HTML代码有影响,最好放在body最外层(?)
Array: 当使用layer.open执行tips层时,需要填入tips层的三项必填项
三、skin(样式类名)
参数类型:String, 默认为空可以传入自定义的class来完成自定义样式
skin: 'layui-layer-molv'效果如下:

四、area(宽高)
参数类型:String, Array 默认 'auto'
String: 单独定义宽度时,设置一个参数即可定义宽度
Array: 宽高度都自定义时,即为两个参数
五、offset(坐标)
参数类型:String, Array 默认'auto' 垂直水平居中
String: 'auto' 垂直水平居中; '100px' top坐标,水平居中;
填入html简略词时同样有效:
t:顶部;r:右边缘; b:底部;l:左边缘; lt:左上角;rt:右上角;lb:左下角; rb:右下角
Array: ['100px', '50px'] 同时设置垂直水平坐标
六、icon(图标)
参数类型:Number, 默认不显示图标,若想显示则参数是0~6数字

七、btn(按钮)
参数类型:String, Array 默认:'确认'
可以为两个按钮绑定回调方法
layer.confirm('纳尼?', {
btn: ['按钮一', '按钮二', '按钮三'] //可以无限个按钮
,btn3: function(index, layero){
//按钮【按钮三】的回调
}
}, function(index, layero){
//按钮【按钮一】的回调
}, function(index){
//按钮【按钮二】的回调
});

八、btnAlign(按钮排列)
参数类型:String 默认为右
layer.open({ content: '111111111', btnAlign: 'c' });

九、closeBtn(关闭按钮)
参数类型:String, Boolean 默认1即原始样式,下面是2的样式

十、shade(遮罩)
参数类型:String, Array, Boolean 默认0.3
弹出层的外部区域,设置0.8透明度的#393D49颜色
Array: shade: [0.8, '#393D49']
十一、shadeClose(是否点击遮罩层关闭)
参数类型:Blooean 默认false
开启后,点击弹出层的外层区域即可关闭弹出层
十二、time(自动关闭所需毫秒)
参数类型:Number 默认0,即不会自动关闭,自动关闭时设置时间即可
十三、