http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html

html

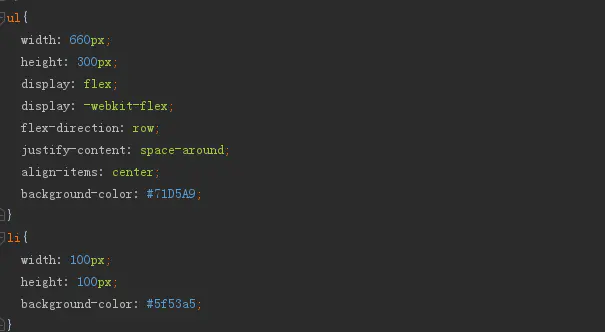
css

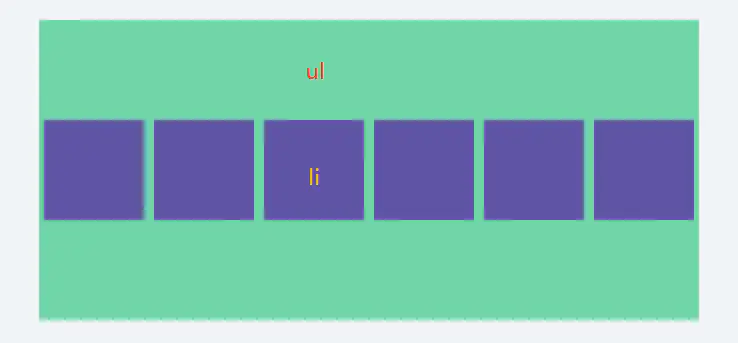
效果如下:

接下来再细聊每个属性的特性。
任何一个容器都能使用flex布局,这里有一个flex-container的概念。ul即为flex-container,li是容器内的所有单元吧,官方叫项目,flex item。

借官方几句话: 容器默认存在两根轴,水平主轴main axis和垂直交叉轴cross axis,主轴开始位置与边框交叉点叫main start,结束位置main end,交叉轴开始位置cross start,结束为止cross end,项目默认按照主轴排列,单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
一、flex-container有6个属性
1、flex-direction: row | row-reverse | column | column-reverse;
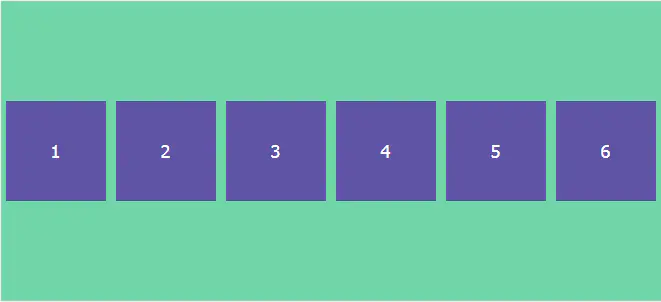
按顺序展示效果
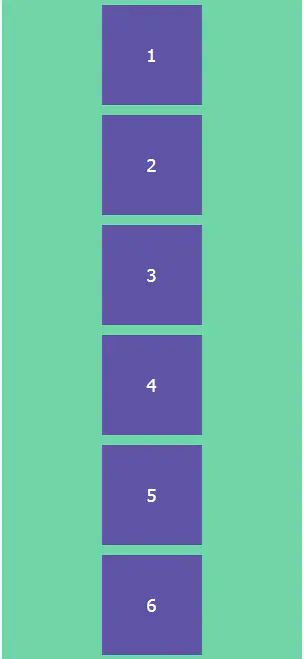
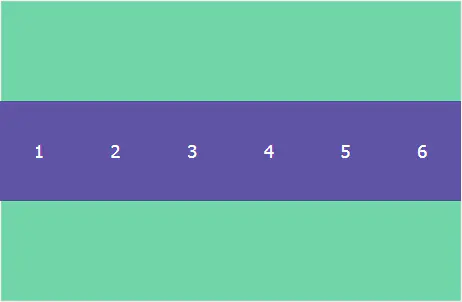
flex-direction: row

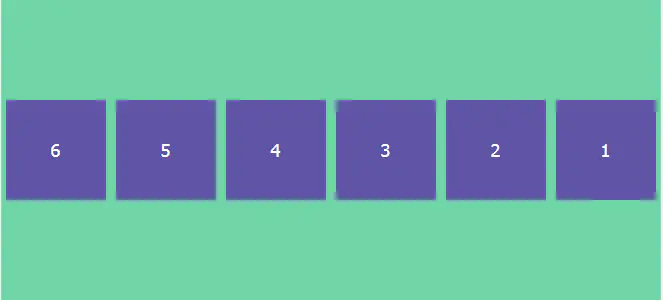
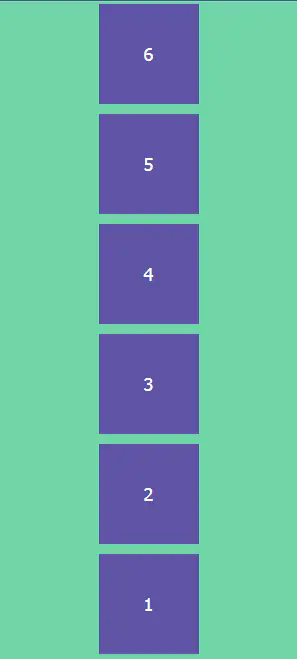
flex-direction: row-reverse

flex-direction: column

flex-direction: column-reserve

2、flex-wrap: nowrap | wrap | wrap-reverse;
更改ul宽度为460px后,li宽100px,当ul宽度减小小于li总宽度时,设置flex-wrap: nowrap,不换行,项目依然排在一条轴线上,但是宽度缩小。

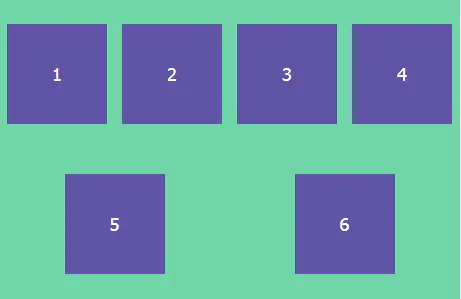
flex-wrap: wrap wrap; 换行,第一行在上方

flex-wrap: wrap-reverse; 换行,第一行在下方 ,只是交换上下行

3、flex-flow 属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap
flex-flow: row nowrap = = flex-direction: row;flex-wrap: nowrap;
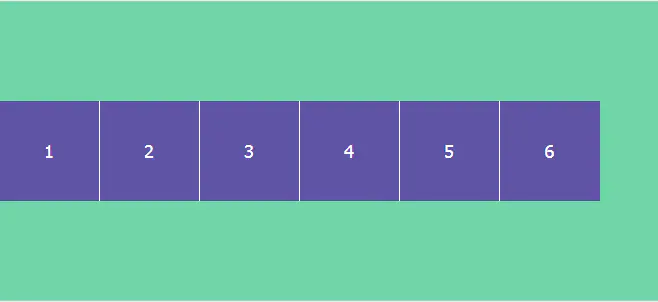
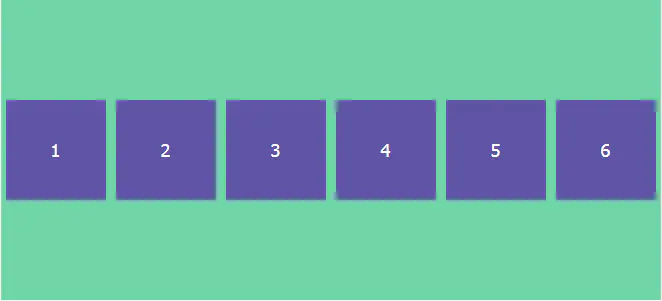
4、justify-content: flex-start | flex-end | center | space-between | space-around; 定义了项目在主轴上的对齐方式,以上所有图均设置了 justify-content: space-around;效果依次如下:

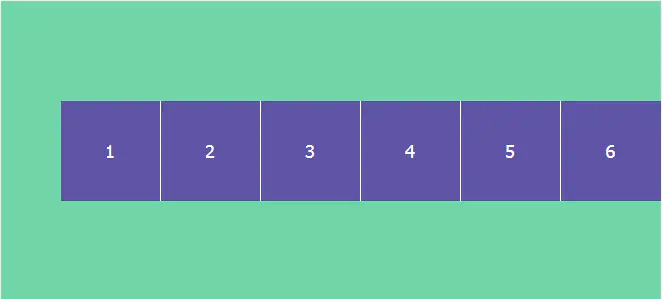
justify-content: flex-end 从主轴与右边框起始处对齐 ,右对齐

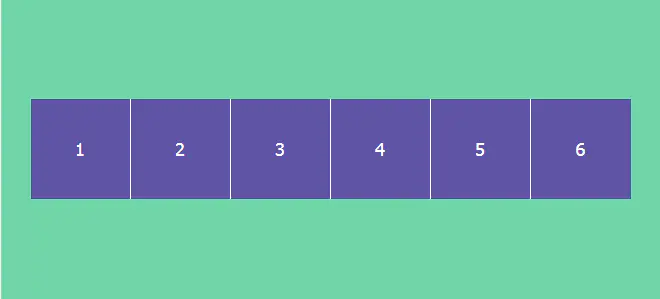
justify-content:center 居中

justify-content: space-between 从两侧边框处对齐,两端对齐

justify-content: space-around 两侧到边框的距离是每个项目间距的1/2

5、align-items: flex-start | flex-end | center | baseline | stretch; 该属性定义了项目在交叉轴上的对齐方式
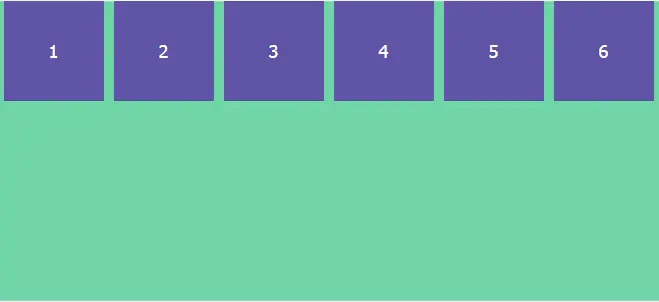
align-items: flex-start 交叉轴起点对齐

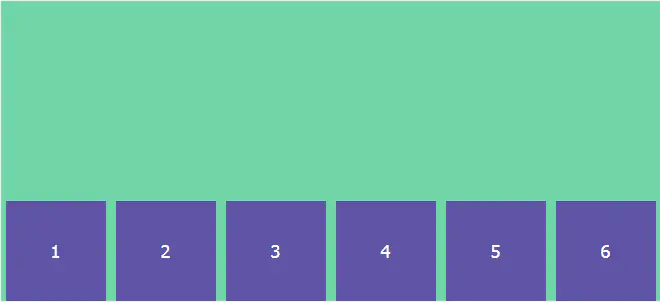
align-items: flex-end 交叉轴重点对齐

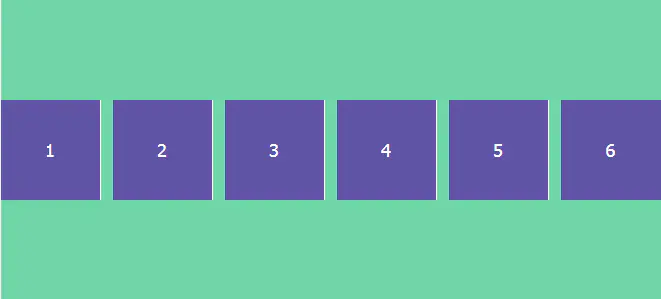
在此属性之前以上的属性案例 都是设置align-items:center 对齐方式为交叉轴中点对齐

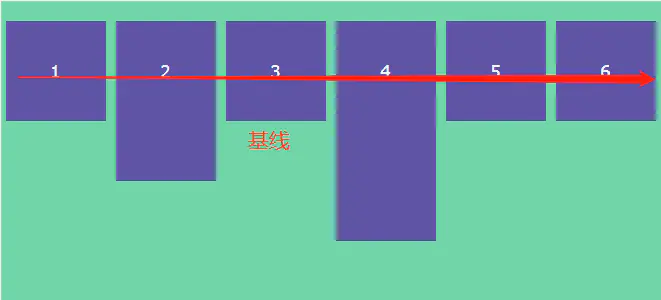
align-items: baseline 项目的第一行文字的基线对齐

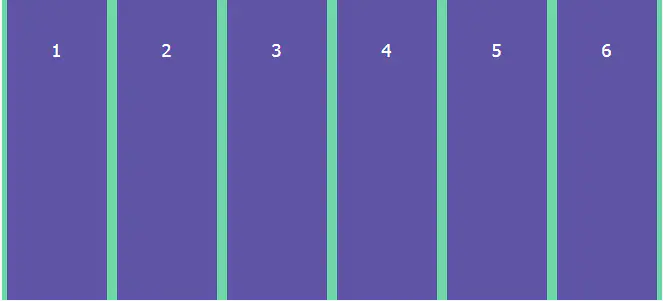
align-items: stretch

如果li未设置高度或为auto,那么项目将充满整个容器高度。
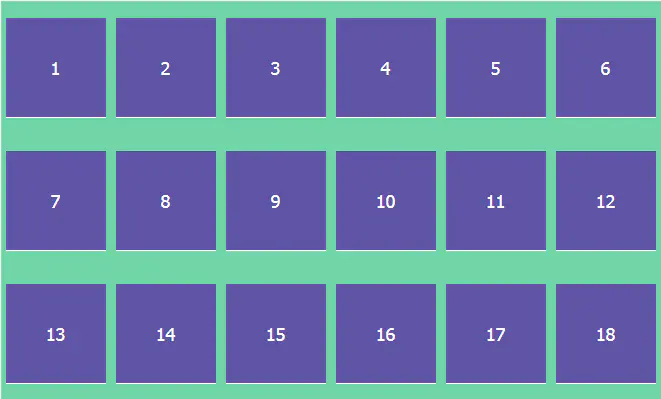
6、align-content: flex-start | flex-end | center | space-between | space-around | stretch;该属性定义多根轴线的对齐方式,容器内的项目只有一根轴线时,该属性不起作用。我们得调整一下ul li的样式了。调整flex-wrap:wrap;换行出现多条轴

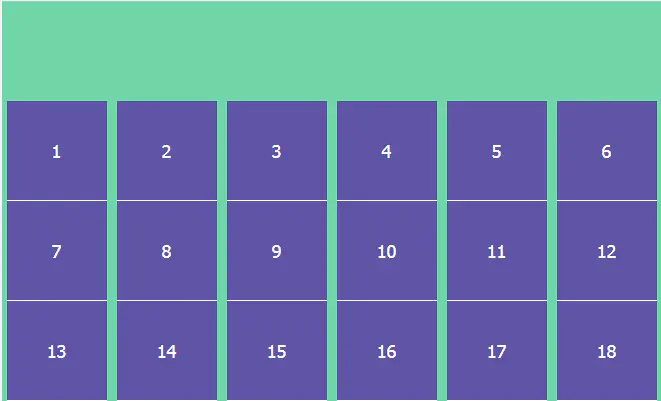
align-content: flex-end:与交叉轴的终点对齐

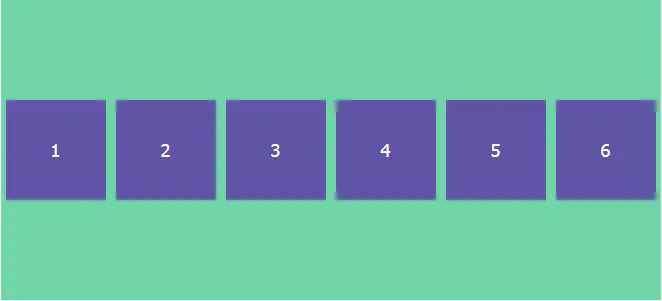
a lign-content: center:与交叉轴的中点对齐

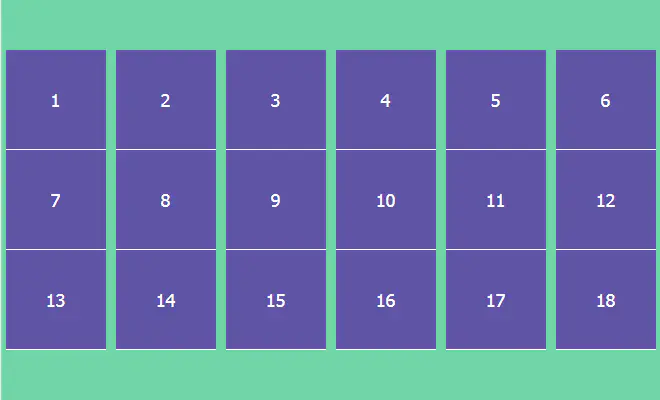
a lign-content: space-between:与交叉轴两端对齐,轴线之间的间隔平均分布

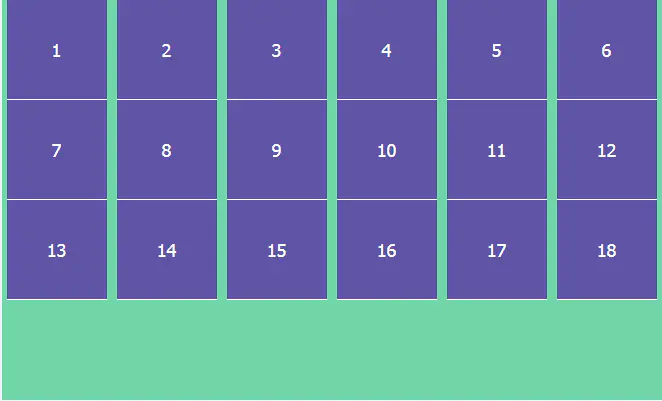
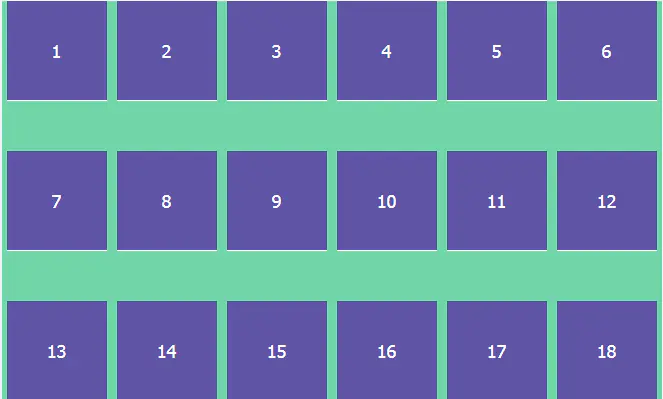
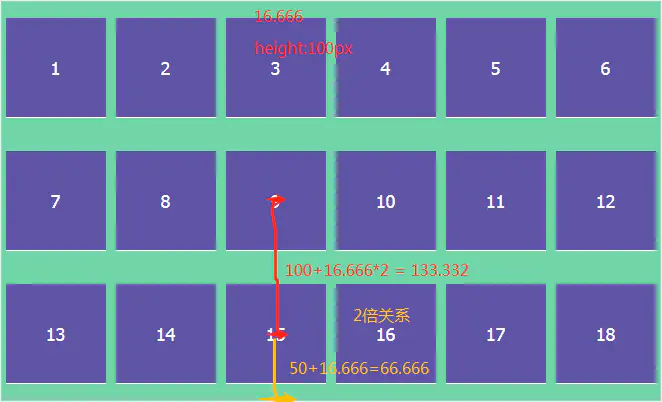
a lign-content: space-around

容器高度400px, 项目高度100px, 设置完align-content: space-around 每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
align-content: stretch(默认值):轴线占满整个交叉轴

二、flex-item项目的属性
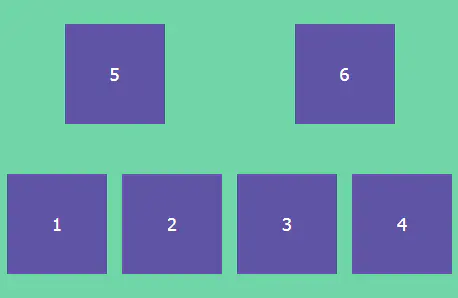
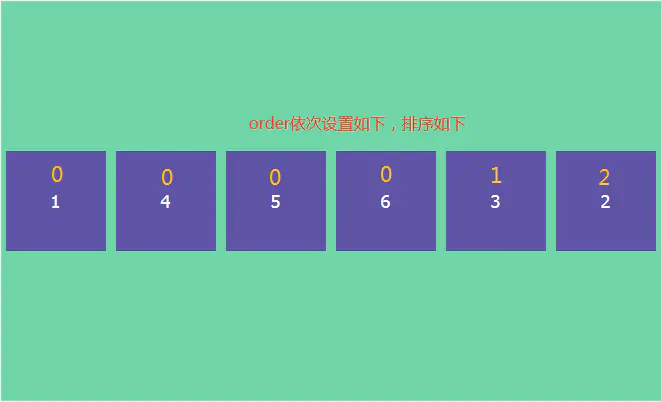
1、order: <integer> 数值越小,排列越靠前,默认值为0
order属性

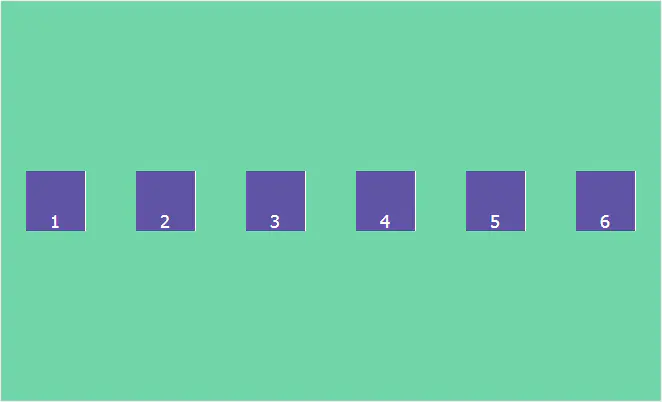
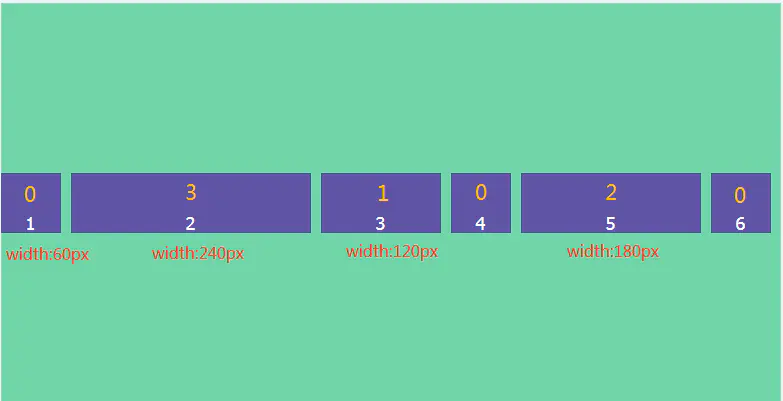
2、flex-grow: <number>; 定义项目的放大比例,默认为0,如果存在剩余空间也不放大。
未设置fllex-grow的项目,值默认为0,不放大

flex-grow分别设置为0,3,1,0,2,0

设置为2的比1的占据的空间多1倍,60px
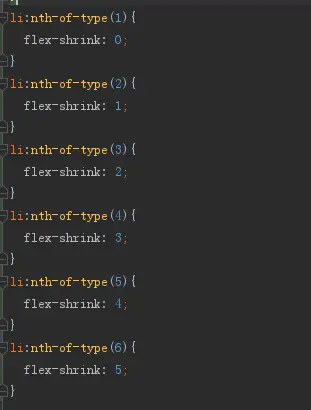
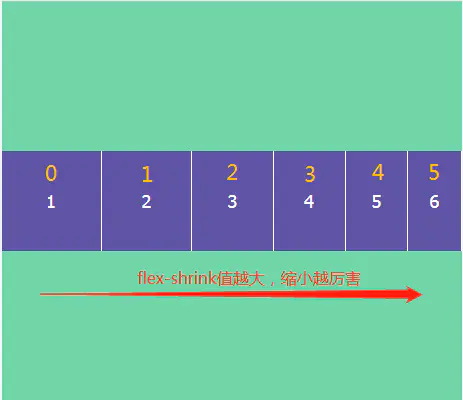
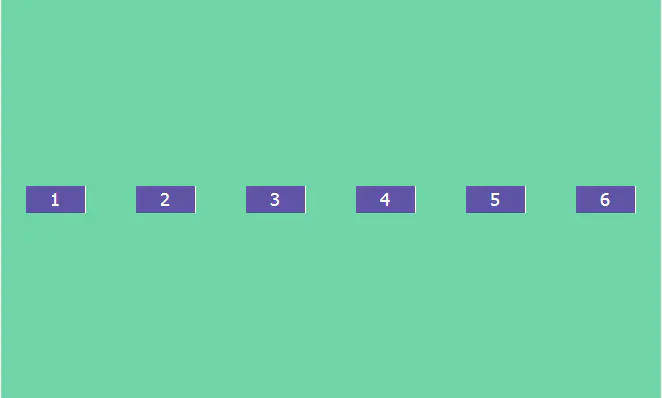
3、flex-shrink: <number>; 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小,负值无效。
该属性用来设置,当父元素的宽度小于所有子元素的宽度的和时(即子元素会超出父元素),子元素如何缩小自己的宽度的
值越大,缩小的越厉害。如果值为0,表示不缩减小。

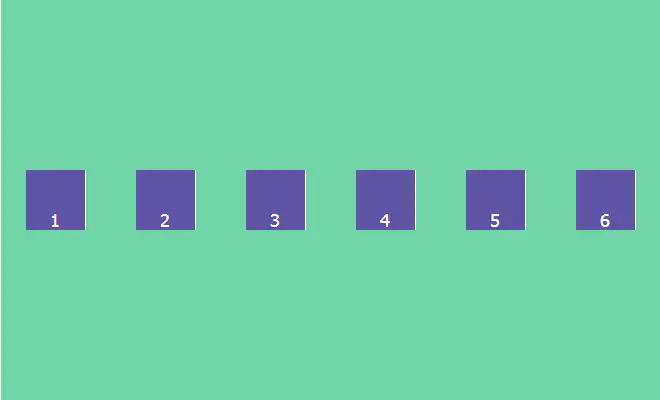
lex-shrink: 0; 值为0,不缩小


li宽度设置为60px , flex-basis: 100px , 审查元素宽100px
5、flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] 有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
flex 属性用于设置或检索弹性盒模型对象的子元素如何分配空间, flex 属性是 flex-grow、flex-shrink 和 flex-basis 属性的简写属性。
默认值 0 1 auto 如果元素不是弹性盒模型对象的子元素,则 flex 属性不起作用。
这里有个面试题:当flex:1时,其三个属性值是什么?对应的值是多少?
flex: 1; 相当于flex: auto 默认三个属性值是1 1 auto ;flex-grow、flex-shrink 和 flex-basis 放大不缩小,按照项目原本大小
flex: none; 三个属性值0 0 auto
flex: initial; 三个属性值 0 a auto 默认值
6、align-self: auto | flex-start | flex-end | center | baseline | stretch |initial | inherit;
把li的高度设置去掉,来看这几个属性值的效果。

align-self: auto; align-self: center; align-self: initial; align-self: inherit; 这几个效果没啥差距
align-self: auto; 默认值。元素继承了它的父容器的 align-items 属性。如果没有父容器则为 "stretch"。
align-self: center; 元素位于容器的中心。弹性盒子元素在该行的侧轴(纵轴)上居中放置。(如果该行的尺寸小于弹性盒子元素的尺寸,则会向两个方向溢出相同的长度)。
align-self: initial; 设置该属性为它的默认值 ,等同于 align-self: auto;
align-self: inherit; 从父元素继承该属性,等同于align-self: auto;
align-self: flex-start;弹性盒子元素的侧轴(纵轴)起始位置的边界紧靠住该行的侧轴起始边界