一、$router
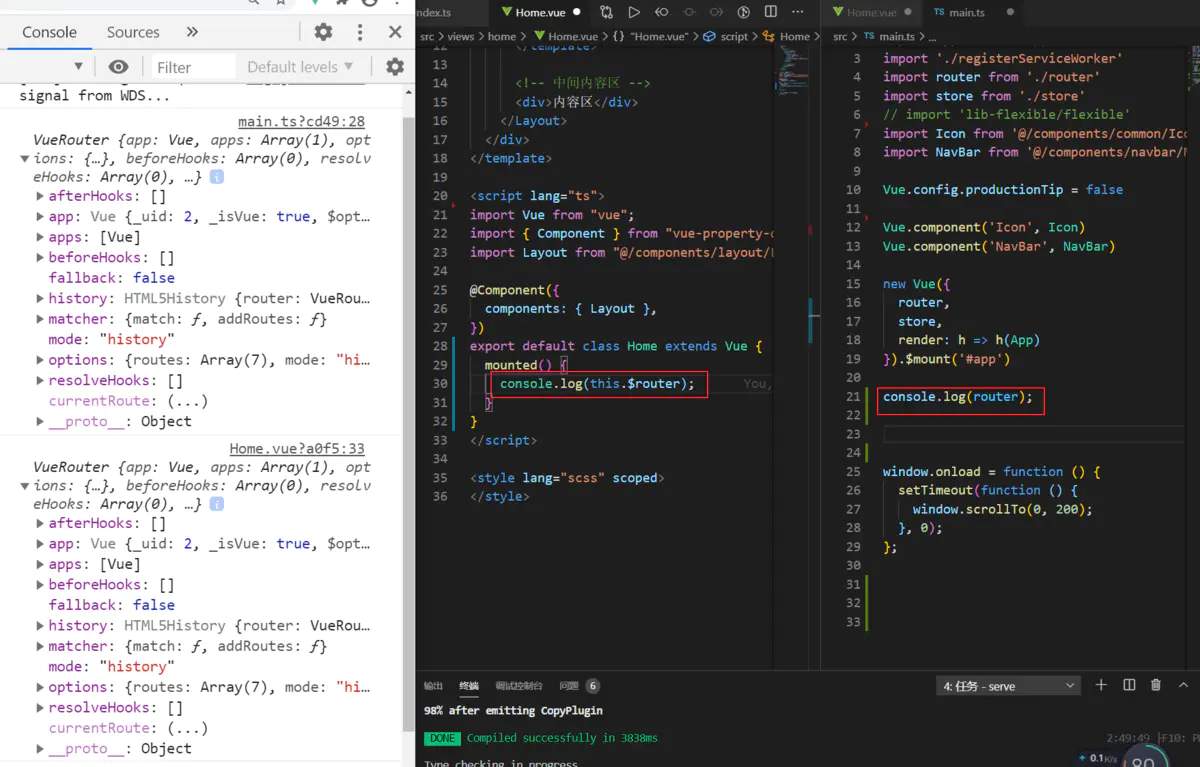
$router是一个全局路由对象,是new Router的实例,先上console...

从console的结果看起来,在页面上拿到的$router对象正是new VueRouter所创建router对象。
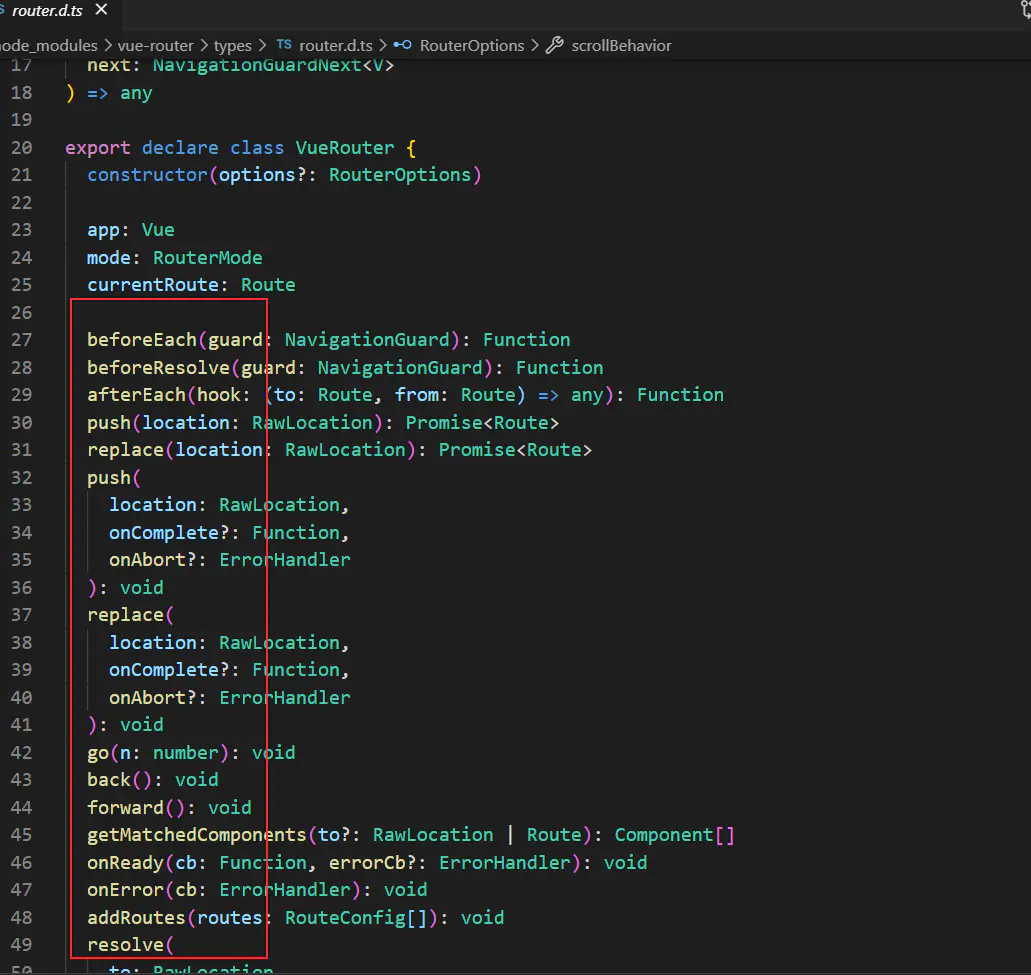
进一步往里看,路由类上的一些方法就是眼熟的beforeEach、push、replace、go、back等, 因此在其他组件直接调用如this.$router.replace()方法就是调用router对象的方法。

常用:
this.$router.push('/user') //跳转路由
this.$router.replace('/user') //跳转路由,但是不会有记录,不入栈
相关源码:
Vue.mixin({
beforeCreate () {
if (isDef(this.$options.router)) {
this._routerRoot = this // this指向vue实例
this._router = this.$options.router
this._router.init(this)
Vue.util.defineReactive(this, '_route', this._router.history.current)
} else {
this._routerRoot = (this.$parent && this.$parent._routerRoot) || this
}
registerInstance(this, this)
},
// ...
})
// this.$options就是创建vue实例时传入的{el:#app,router,render:h => h(App)}
// 当传入router,将this._routerRoot指向vue实例,将传入的router赋值给this._router
// 就相当于 this._routerRoot._router = this.$options.router,即把options传入的router赋给 this._routerRoot._router
Object.defineProperty(Vue.prototype, '$router', {
get () { return this._routerRoot._router }
})
// 给Vue.prototype对象添加$router属性,添加属性为 this._routerRoot._router
因此,Vue.prototype.$router和options中传入的router等同, 则this.$router就等同于new Router的实例。
二、$route
$route是一个局部对象,表示当前正在跳转的路由对象,换句话说,当前哪个路由处于活跃状态,$route就对应那个路由。还是先上console,直观感受一下。 
常用:
$route.path
字符串,等于当前路由对象的路径,如“/home/news”。
$route.params
对象,包含路由中的动态片段和全匹配片段的键值对。
$route.query
对象,包含路由中query参数的键值对。如“......?name=qq&age=18”会得到{“name”:"qq",“age”:18}。
$route.name
当前路径的名字,如果没有使用具名路径,则名字为空。
$route.router
路由规则所述的路由器(以及所属的组件)。
$route.matched
数组,包含当前匹配的路径中所包含的所有片段所对应的配置参数对象。
Vue.mixin({
beforeCreate () {
if (isDef(this.$options.router)) {
this._routerRoot = this // this指向vue实例
this._router = this.$options.router
this._router.init(this)
Vue.util.defineReactive(this, '_route', this._router.history.current)
} else {
this._routerRoot = (this.$parent && this.$parent._routerRoot) || this
}
registerInstance(this, this)
},
// ...
})
Object.defineProperty(Vue.prototype, '$route', {
get () { return this._routerRoot._route }
})
// 给Vue.prototype对象添加$route属性,添加属性为 this._routerRoot._route
由于this._routerRoot._route是动态的,哪个路由对象处于活跃,就把就把活跃的路由对象赋给this._routerRoot._route,因此this.$route代表当前活跃的路由对象。
三、总结
$router是new Router的实例,是全局路由对象,用于进行路由跳转等操作;
$route是路由信息对象,表示当前活跃的路由对象,用于读取路由参数;
简单来说也就是,操作找$router,读参找$route。