最近经常遇到跨域的问题,有时候问题虽然解决了,但是还是会有些模棱两可概念不清,于是在网上看了一些教程结合实际使用,做个笔记。
1.跨域原因
- 浏览器的限制
- 跨域(协议/域名/端口的不同)
- XMLHttpRequest请求
2.解决方案
-
- 浏览器禁止检查(适用于本地写demo调试)
-
- 后端代码设置请求参数,允许跨域
-
- 前端不发送XMLHttpRequest请求(如使用
JSONP)
- 前端不发送XMLHttpRequest请求(如使用
-
- 前端使用代理转发的形式
本篇主要介绍如何使用nginx和proxyTable代理的方式解决前端跨域问题
3.proxyTable
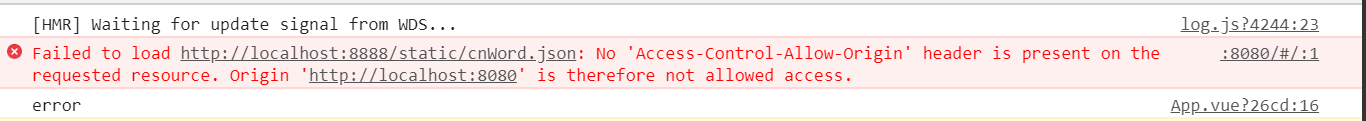
案例:假设我们现在本地的开发地址是http://localhost:8080,请求的地址是:http://localhost:8888/static/cnWord.json,我们在代码中写出请求如下:
axios.get('http://localhost:8888/static/cnWord.json').then((res)=>{
console.log('success')
}).catch((res)=>{
console.log('error')
})
因为端口号的不同,运行结果报了跨域的错误

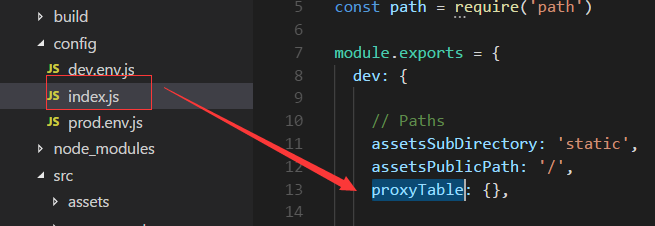
下面介绍如何使用proxyTable(基于vue-cli项目中自带的服务器配置),解决问题,方便开发环境的调试,文件位置:

我们给proxyTable加上配置:
proxyTable: {
'/api': {
target: 'http://localhost:8888',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
target:接口的域名,这里不能直接写成'http://localhost:8888/static/cnWord.json',亲测无效~changeOrigin:开启代理pathRewrite:可以看到我使用了/api来匹配请求接口的域名,而接口名称是/static/cnWord.json,因此在实际请求中应该写成/api/static/cnWord.json,但是我实际请求的地址又是没有api前缀的,因此需要通过pathRewrite重写地址,将接口请求的时候前缀去除。
注意修改备注后,需要重新使用
npm run dev打包编译项目使配置生效
更改请求:
axios.get('/api/static/cnWord.json',).then((res)=>{
console.log('success')
}).catch((res)=>{
console.log('error')
})
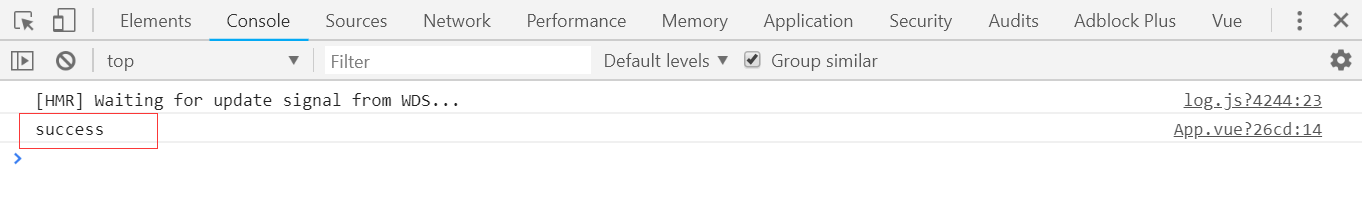
此刻控制台打印出

跨域成功!
4.Nginx
上面的方式可以解决我们在vue项目中开发环境的跨域问题,但是无法解决生产环境上的跨域问题,有的时候生产环境上也需要处理跨域问题,这个时候proxyTable就不管用咯,nginx就闪亮登场了~
作用
- 1) http服务器,可以独立提供http服务;
- 2) 虚拟主机:多个域名指向同一个服务器,服务器根据不同的域名把请求转发到不同的应用服务器;
- 3) 反向代理:负载均衡,将请求转发至不同的服务器
安装与使用
ngixn下载,解压文件后,启动命令行开启web服务器,【注意】nginx的下载包不可放在有中文目录的文件夹。
start nginx启动,直接访问http://localhost/

更多命令:
nginx -s stop快速停止或关闭nginx -s quit正常停止或关闭nginx -s reload修改配置文件后重启
跨域配置项
解决跨域问题,主要是更改nginx的配置文件nginx.conf,通过配置修改地址的转发。

// 默认配置
location / {
root html; #文件根目录
index index.html index.htm; #默认起始页
}
如此,可以将vue打包后的文件放到nginx的html文件夹中,也可以将root的指向打包后的文件夹,用于快速创建http服务器。还是上面的案例,把proxyTable中的配置全部删除,然后nginx中增加配置如下:
location / {
root D:cross-demodist #直接指向打包后的文件
index index.html index.htm;
}
location /api/ {
proxy_pass http://localhost:8888/; # 将地址代理到api上
}
访问http://localhost/ (访问nginx的http服务)

跨域成功!
虚拟主机配置项
server
{
#监听端口
listen 80;
#服务访问域名
server_name localhost;
location /api/ {
# 反向代理的地址
proxy_pass http://localhost:8888/;
# 对发送给客户端的URL进行修改
proxy_redirect off;
# 后端的Web服务器可以通过X-Forwarded-For获取用户真实IP
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
# 允许客户端请求的最大单文件字节数
client_max_body_size 10m;
# 缓冲区代理缓冲用户端请求的最大字节数
client_body_buffer_size 128k;
# 表示使nginx阻止HTTP应答代码为400或者更高的应答。
proxy_intercept_errors on;
# nginx跟后端服务器连接超时时间
proxy_connect_timeout 90;
# 后端服务器数据回传超时时间
proxy_send_timeout 90;
# 连接成功后,后端服务器响应超时时间
proxy_read_timeout 90;
# 设置代理服务器(nginx)保存用户头信息的缓冲区大小
proxy_buffer_size 4k;
# 设置用于读取应答(来自被代理服务器)的缓冲区数目和大小
# 默认情况也为分页大小,根据操作系统的不同可能是4k或者8k
proxy_buffers 4 32k;
# 高负荷下缓冲大小(proxy_buffers*2)
proxy_busy_buffers_size 64k;
# 设置在写入proxy_temp_path时数据的大小,预防一个工作进程在传递文件时阻塞太长
proxy_temp_file_write_size 64k;
}
}
}
常见配置
location /api/ {
proxy_pass http://localhost:8888/;
proxy_pass_request_headers on;
proxy_set_header Connection "";
client_max_body_size 30m;
client_body_buffer_size 128k;
proxy_redirect off;
proxy_connect_timeout 300;
proxy_send_timeout 300;
proxy_read_timeout 300;
proxy_buffer_size 4k;
proxy_buffers 4 32k;
proxy_busy_buffers_size 64k;
proxy_temp_file_write_size 64k;
proxy_next_upstream http_502 http_504 error invalid_header;
}
一般情况下,解决前端跨域直接使用这些配置就足够了,了解各配置项含义,更易于理解。更改location后的转发代理地址即可。