问题描述: 手头有一个项目是使用 vue-cli 搭建的单页面应用。项目分为了管理平台和用户查看页面,用户查看页面是很简单的页面,但是在加载过程中,却加载了整个应用的打包代码,量重且影响了响应和体验。我想要的效果是,查看页面只加载查看页面的代码,不包含管理系统的代码,因此着手将单页面应用改造成多页面应用,这里分享下方法。
1、改造文件目录
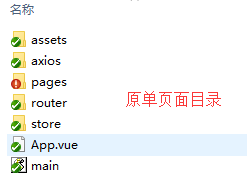
改造前:

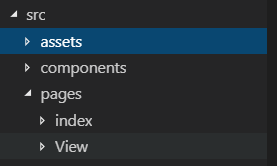
改造后:

assets:这里不变,依然放置公用的静态资源文件;components:这里存放应用下所有的vue组件;pages:这里存放我们的多页面,比如我把管理系统页面放在index中,查看页面放在view中;
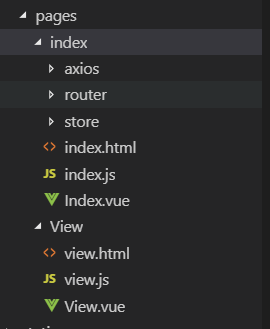
pages文件:

每个页面下必须包含的文件是 html/js/vue,是文件入口,如果该页面下包含路由,状态管理,接口请求也放在该目录下;
2、打包配置文件修改
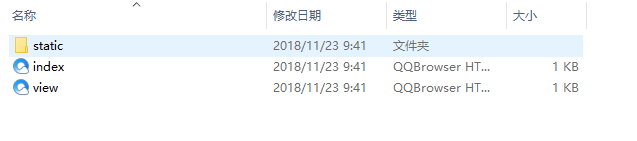
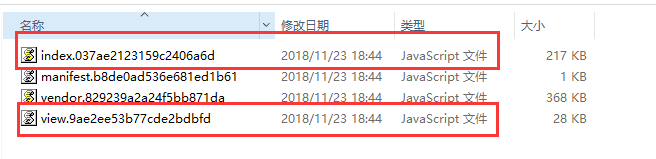
我们最后的打包文件是这样的,可以看到有2个html,包括资源也分开了。这是通过修改webpack配置改造的。采用的方法也是网上比较推荐的方法.
HTML分离:

资源分离:

2.1 修改build->utils.js
修改build文件夹下的utils.js,直接将下面的代码复制在后面即可。
var glob = require('glob');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var PAGE_PATH = path.resolve(__dirname, '../src/pages');
var merge = require('webpack-merge');
// 这段代码的意思是根据我们`pages`下的文件夹定义webpack的入口:
exports.entries = function () {
var entryFiles = glob.sync(PAGE_PATH + '/*/*.js')
var map = {}
entryFiles.forEach((filePath) => {
var filename = filePath.substring(filePath.lastIndexOf('/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
})
return map
}
// 这段代码是将生成的html,加载对应的资源文件
exports.htmlPlugin = function () {
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html')
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('/') + 1, filePath.lastIndexOf('.'))
let conf = {
// 模板来源
template: filePath,
// 文件名称
filename: filename + '.html',
// 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
return arr
}
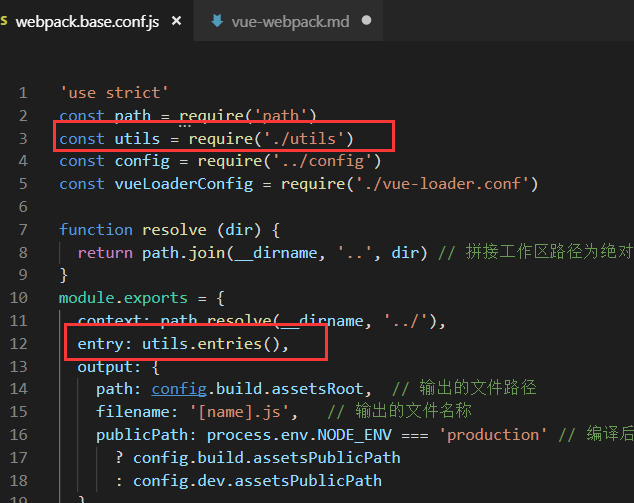
2.2 修改入口entry
- 打开
build->webpack.base.conf.js,替换entry为在utils新增的entries:

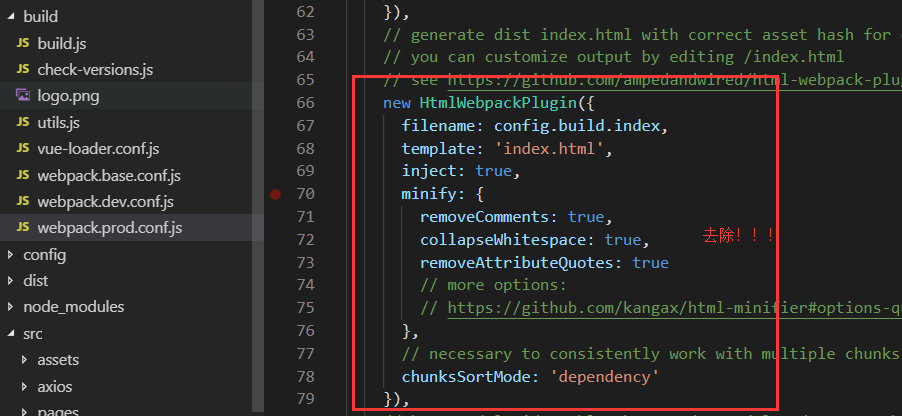
2.3 修改html插件
- 打开
build->webpack.prod.conf.js,先去除原来的配置:

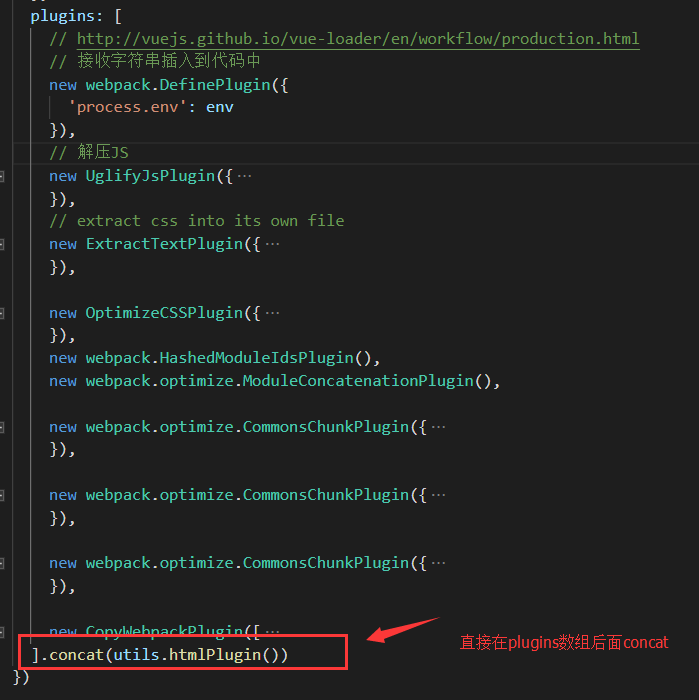
然后再把我们刚在utils里新增的配置加上:

3、页面怎么写
上面的方法,网上五花八门的都介绍了,但是在实现的过程中,还是遇到了问题:这里粘贴下我实践成功的页面写法,减少一些爬坑吧~
view.html:

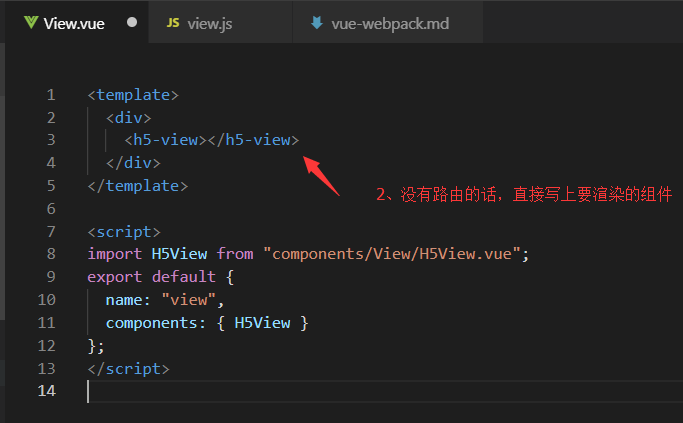
view.vue:

view.js:

ok,这时候 npm run build 就可以打包出我们要的文件了,访问方法是直接输入对应的html,如果是管理首页,无需写index.html,比如本地访问查看页面:

4、进一步优化
这个时候我们又发现一个问题,就是我的查看页面很简单,没有引入状态管理,路由,UI框架,但是我们知道vue的webpack把这些第三方公共组件都打包到render.js里面了且文件很大会影响我们的加载速度。这里我是将比较大的第三方库使用了cdn方法加载,实践证明会减少了一半的加载速度,且压缩后的js代码也小了很多了~