1.万能的谷歌控制台:
首先,在我们要测试的代码块里写入:debugger
document.addEventListener('mousewheel',function(e){
debugger
console.log("鼠标滚轮事件")
})
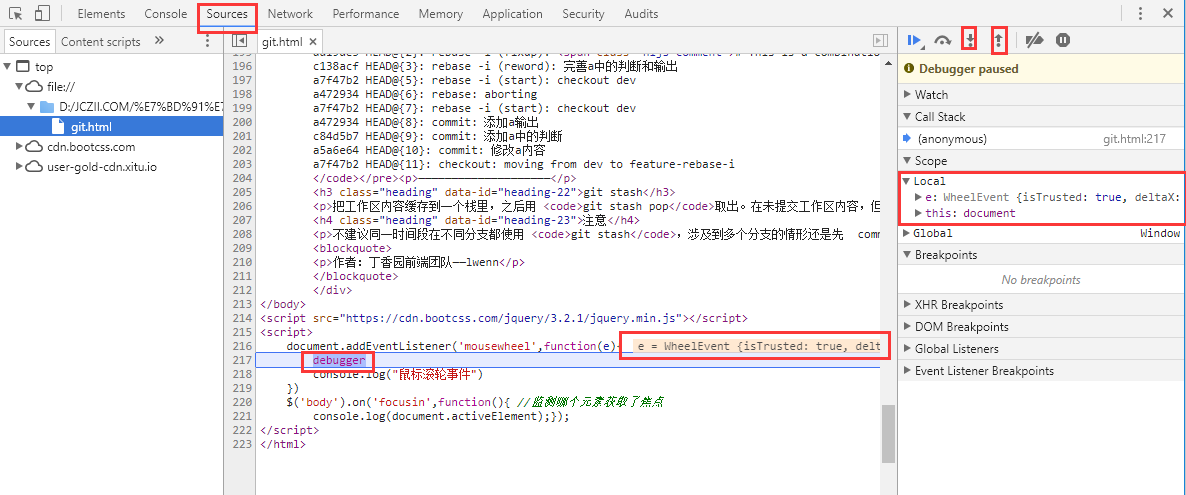
然后在浏览器里运行得到结果:

2.找到获取了焦点的元素
https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js
$('body').on('focusin',function(){ //监测哪个元素获取了焦点
console.log(document.activeElement);});