一、知识点
1、UICollectionView的dataSource 、delegate
2、UICollectionView多组数据和单组数据的展示
3、UICollectionView、UICollectionViewFlowLayout的常见属性
4、UICollectionViewCell的三种注册方式(class、nib、storyboard)
a、UICollectionView 和 tableview共享一套API
不同:
1、实例化collectionView必须传入一个非空的layout布局对象 layout:主要针对 cell的各个属性操控 (UICollectionViewLayout 啥都没有只是定义了必须实现的方法/UICollectionViewFlowLayout 是上面的子类)
2、必须要注册cell tableviewcell 可以在返回cell 的时候做为空判断,但是这个collectionviewcell必须注册
xib :必须设置重用标识符,且registerNib 如果regsterClass的话,里面的东西是看不见的
class :register
storyboard:必须设置重用标识符
5、自定义UICollectionViewFlowLayout布局
二、UICollectionVIew
实现九宫格数据展示,继承自UIScrollView 因此,支持垂直滚动或水平滚动,性能极佳。
(UITableView 虽然可以实现水平滚动,但是需要将其的坐标反转,实现起来复杂)
ScrollView 可以横向展示但是:如果显示数量大的话,需要不断的添加,性能低)
对比TableView和UICollectionView
1、如果使用collectionView也会有缓冲池,实现cell的复用,性能高
2、足够的灵活,体现在图片照片的浏览,类似coverFlow效果,最强大的优势是它的布局
3、UICollectionView 在ios6中推出,与tableview共享API设计,其特色是完全灵活的布局。
4、UITableView 和UICollectionView都是由dataSource 和delegate驱动,为其子视图集扮演容器,对它们真实存放的内容不知情
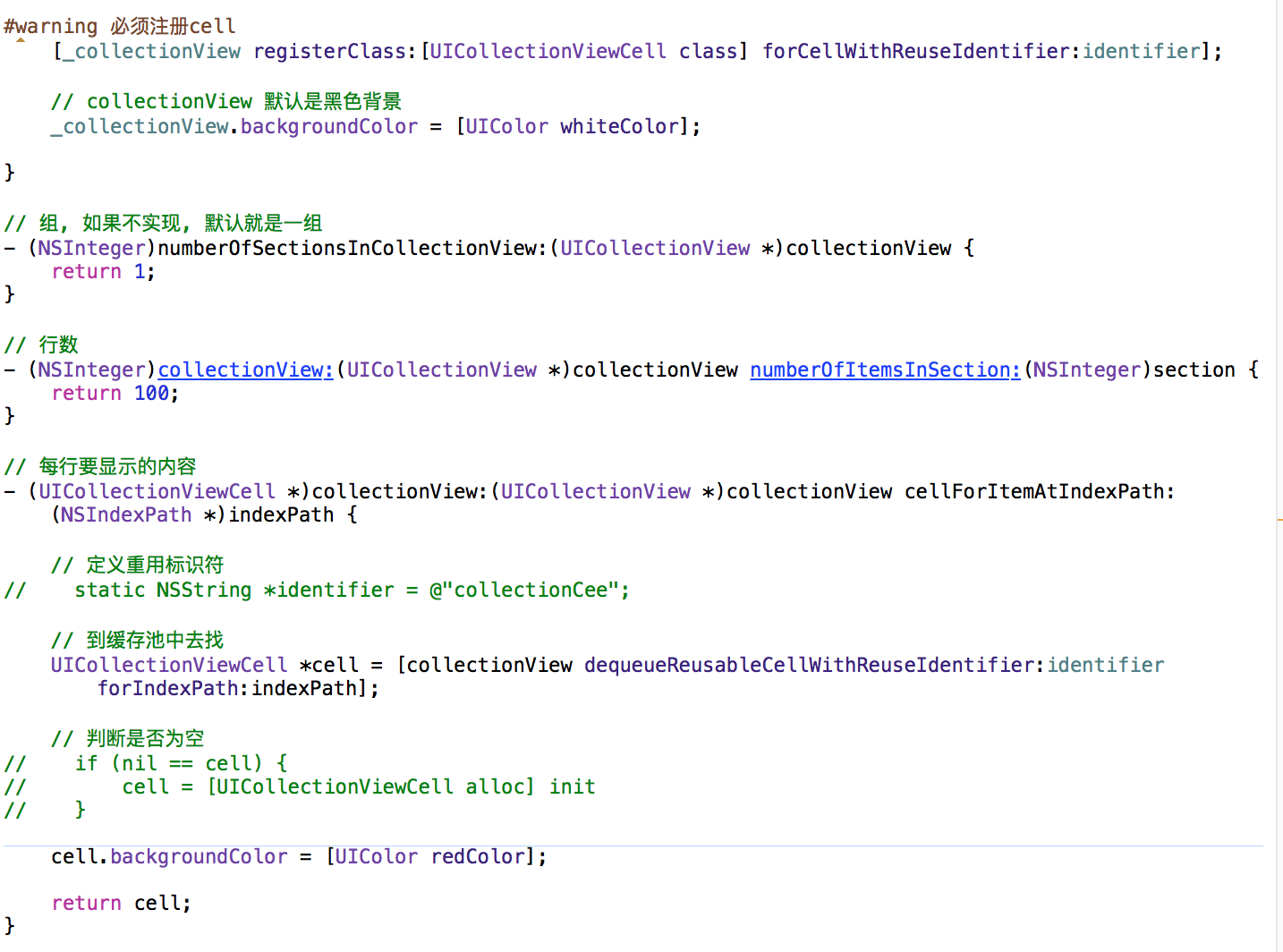
5、UICollectionView 默认背景色为黑色
三、UICollectionView 的三种创建方式:
1、class创建

1.2)纯代码创建的时候还需要一下过程(因为纯代码的时候和试图不一样,试图会默认创建layout)
步骤1)实例化layout 2)在实例化collectionView的时候,初始化layout 3)注册cell 4)代理控制器 5)添加到视图

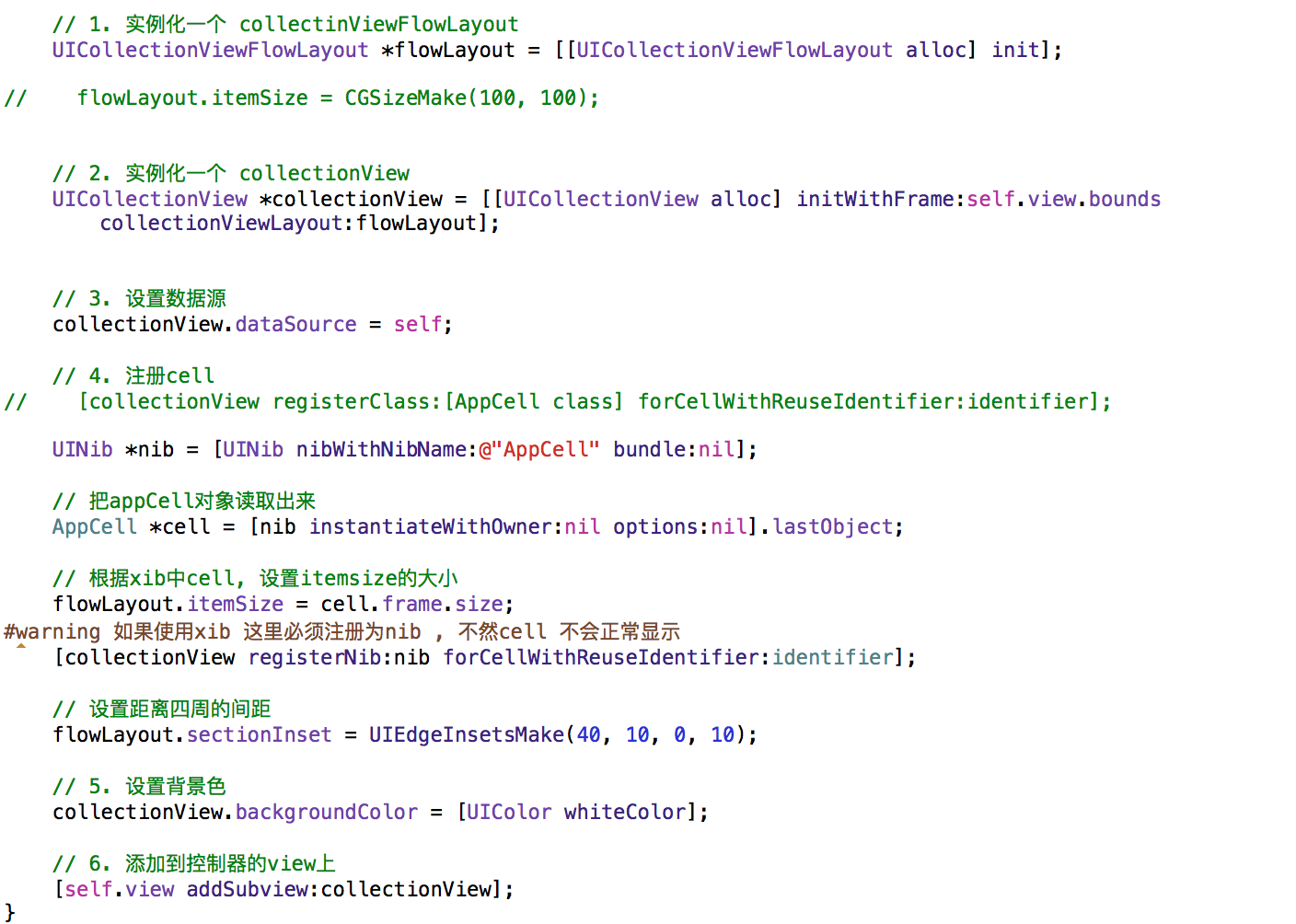
2、Nib注册(注意,需要在xib文件中,定义cell 的 重用标识符,并且需要使用registerNib

2.1)还要注意如何获取nib文件中,cell的大小
1)根据cell类,获取它的cell大小
2)将cell的大小赋值给flowLayout
3)利用flowLayout中itemSize修改cell的大小
3、使用storyboard创建(注意定义storyboard中cell 的重用标识符)
直接使用
UICollectionViewCell *cell = [collectionView dequeueReusableCellWithReuseIdentifier:identifier forIndexPath:indexPath];
其余的都可以不用设置
四、layout 和 collectionView 的一些属性设置
1、#pragma mark - 屏幕旋转的时候调用(viewWillTransitionToSize) 从而实现UICollectionView在旋转的时候大小依旧符合屏幕
- (void)viewWillTransitionToSize:(CGSize)size withTransitionCoordinator:(id<UIViewControllerTransitionCoordinator>)coordinator {
2、关于UICollectionViewLayout 和 UICollectionViewFlowLayout的比较
两种基本布局
UICollectionViewLayout:流水布局的父类,是最纯净的一个layout(就像self view)
invalidateLayout /registerClass/registerNib 没有设置size之类的
UICollectionViewFlowLayout :流水布局是在UICollectionViewLayout实在父类上做了一些相应的扩展
必须设置的两样东西 1、布局的对象 2、 注册一个cell
修改cell的大小: 每一行显示的数量是经过自动计算的,通过itemSize
flowLayout.itemSize =CGSizeMake(100,100);//默认是50,50
总结:
通过代码实现collectionView的时候
1、必须在collectionView实例化的时候,传递一个layout对象
2、必须注册一个cell
collectionView 的布局属性有两种(UICollectionViewLayout/UICollectionViewFlowLayout)
一般使用流水布局,内部是针对普通布局进行扩展
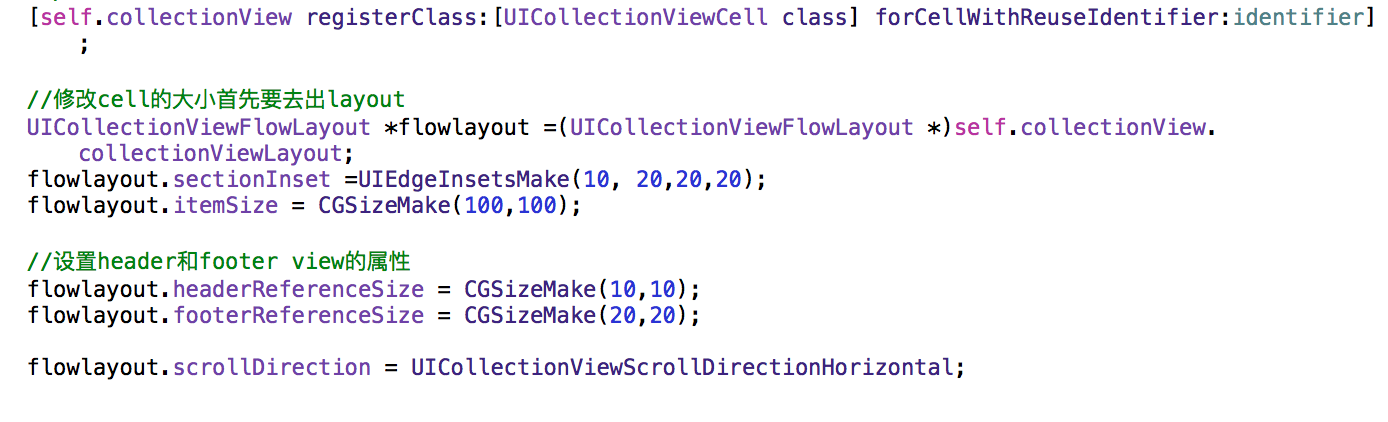
3、layout中修改cell的一些属性:
itemSize:修改大小
sectionInsets 设置组的内边距
scrollDirection :修改滚动方向
minimumlineSpacing:行间距
minimumInteritemSpacing:列间距
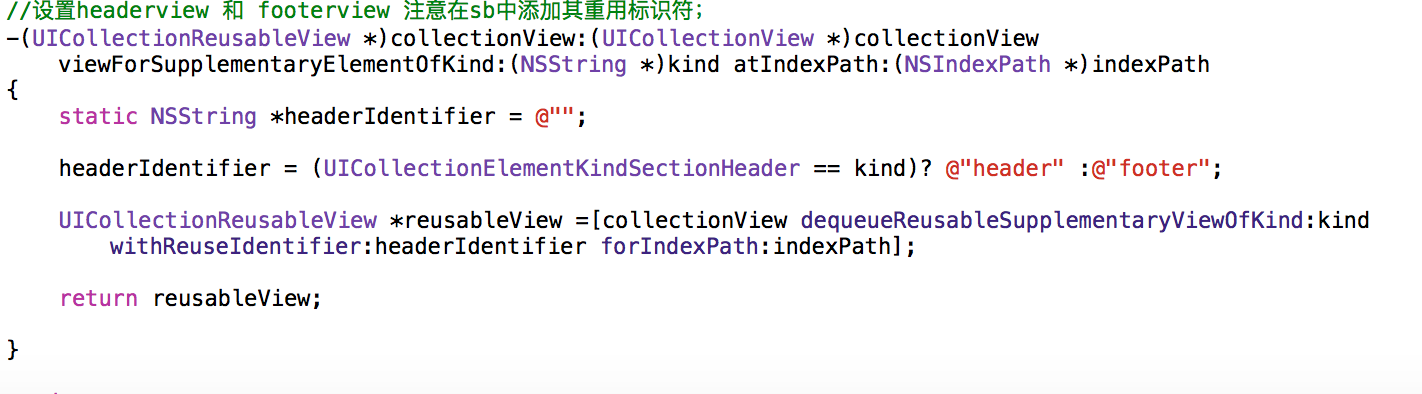
4、组头组尾的一些属性
c、组头和组尾
必须通过代理方法进行重用返回(kind属性分两种、如果通过storyboard 显示,必须要设置重用标识符,不然代理方法不会被调用
1、悬浮效果,sectionHeaderPinToVisibleBounds
sectionFooterPinToVisibleBounds
2、设置组头或组尾的size
headerReferencesSize
FooterReferencesSize
四、UICollectionView 的Header View 和FooterView 重用及其属性设置

相关属性设置:

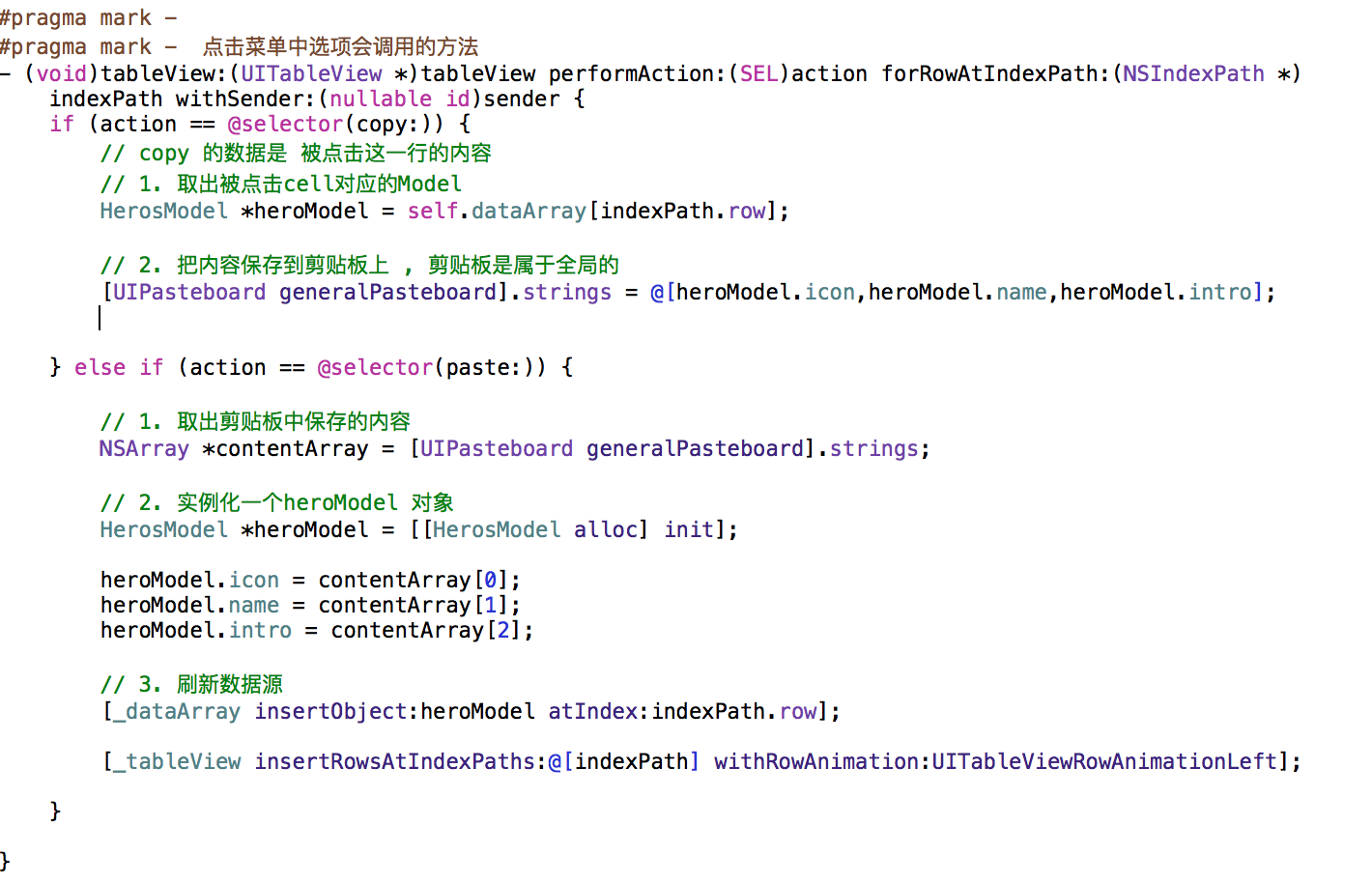
五、实现表格的拷贝粘贴功能

六、总结
collectionView 的delegate中
1、设置控制器成为collectionView的代理
2、void collsctionView
取消选中didDeselectItemAtIndexPath
被选中didSelectItemAtIndexPath
推荐使用indexPath.Item 就相当于row
选项1、2、3、4、5、。。流水布局,一行显示满了换行显示
UICollectionView的注意点:
1、collectionView重用cell的时候,不做为空判断,做空判断交给collectionView来做,需要注册cell
注册cell 的三种方式:
xib 、class 、 storyboard prototype
cell 的布局是由flowLayout 流水布局来控制
三种方式重用cell(UITableView)
方法一、
NSString *identifier =@"cell";
UITableViewCell *cell =[_tableview dequeueReusableCellWithIdentifier:identifier];
if(cell ==nil)
{
cell =[[UITableViewCell alloc]initWithStyle:UITableViewCellStyleDefault reuseIdentifier:identifier];
}
方法二、
static NSString *identifier = @"GroupCell";
//UITableViewCell *cell =[_tableview dequeueReusableCellWithIdentifier:identifier];
GroupCell *cell =[tableView dequeueReusableCellWithIdentifier:identifier];
if(cell==nil)
{
cell = [[[NSBundle mainBundle] loadNibNamed:@"GroupCell" owner:nil options:nil] lastObject];
}
方法三、
[self.tableView registerClass:[UITableViewCell class] forCellReuseIdentifier:@"appCell"];
创建collectionView 的过程:
1、实例化一个collectionviewflowlayout
UICollectionViewFlowLayout *layout =[UICollectionViewFlowLayout alloc]init];
2、实例化一个collection view
UICollectionview *collectionView =[UICollectionView alloc]initWithFrame:self。view。bounds collectionViewLayout:flowLayout];
3、注册一个cell
[collectionView registerClass:[UICollectionViewCell class]forCellWithReuseIdentifier:identifier];
4、设置数据源代理
collectionView。dataSource= self;
5、添加到控制器的view上
[self. view addSubview :collectionView]
最后:
设置行、组、cell
怎么将cell做成应用管理这种
必须要自定义cell
问题,xib内的宽高和flowLayout中默认的宽高不一致,怎么获取xib中的宽高
1、 取得collection view flow layout
2、设置相关属性
如果要通过collection view实现英雄展示:
完全自定义cell
还需要横竖屏实现
横屏幕怎么实现,
修改itemSize
viewWillTransitionToSize 屏幕旋转的时候调用