
这是简易数据分析系列的第 3 篇文章。
上文我们安装了 Web Scraper 插件,我相信对于大部分人来说还是很简单的,这篇文章我们说些不一样的内容,讲讲浏览器里那些不被大多数人所知的骚操作。
作为普通的使用者,大家用浏览器就是查阅信息,浏览网页。但在开发者的眼里,Chrome 浏览器提供了非常强大的开发能力。通过这篇文章的学习,大家可以掌握一些浏览器开发的小知识(相信我,一点儿都不难),方便我们 Web Scraper 插件的后续学习。
下面开始正文。
1 开启开发者后台
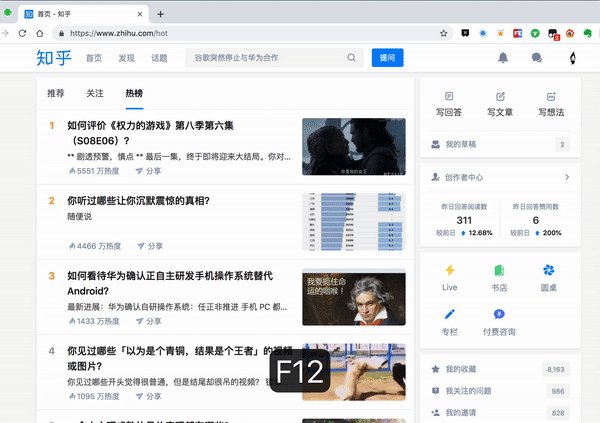
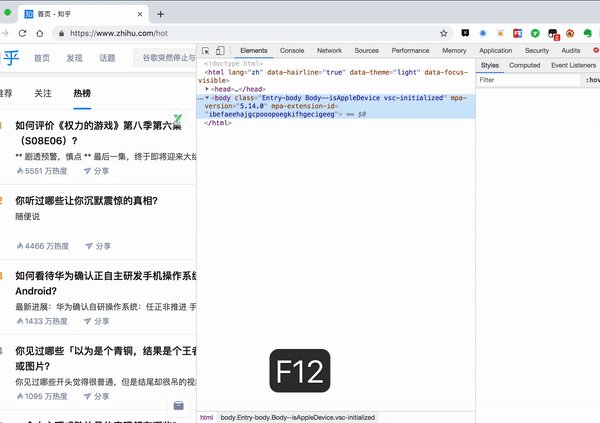
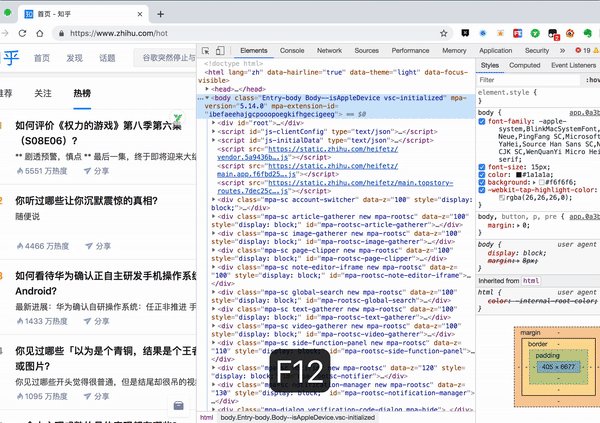
这个功能我其实在旧文《造谣成本有多低?一行代码就可以截图造假》中提到过,想从普通浏览模式切换到开发者模式,只要按 F12 就可以实现(QQ 浏览器 F12 被禁掉了)。Mac 电脑也可以用 option + command + I 打开,Win 电脑可以用 Ctrl + Shift + I 打开。

2 一行代码自由伪造截图
这个也是旧文《造谣成本有多低?一行代码就可以截图造假》的内容,已经有很多小伙伴表示他们操作成功了,感兴趣的同学可以了解一下。

3 切换开发者后台的位置
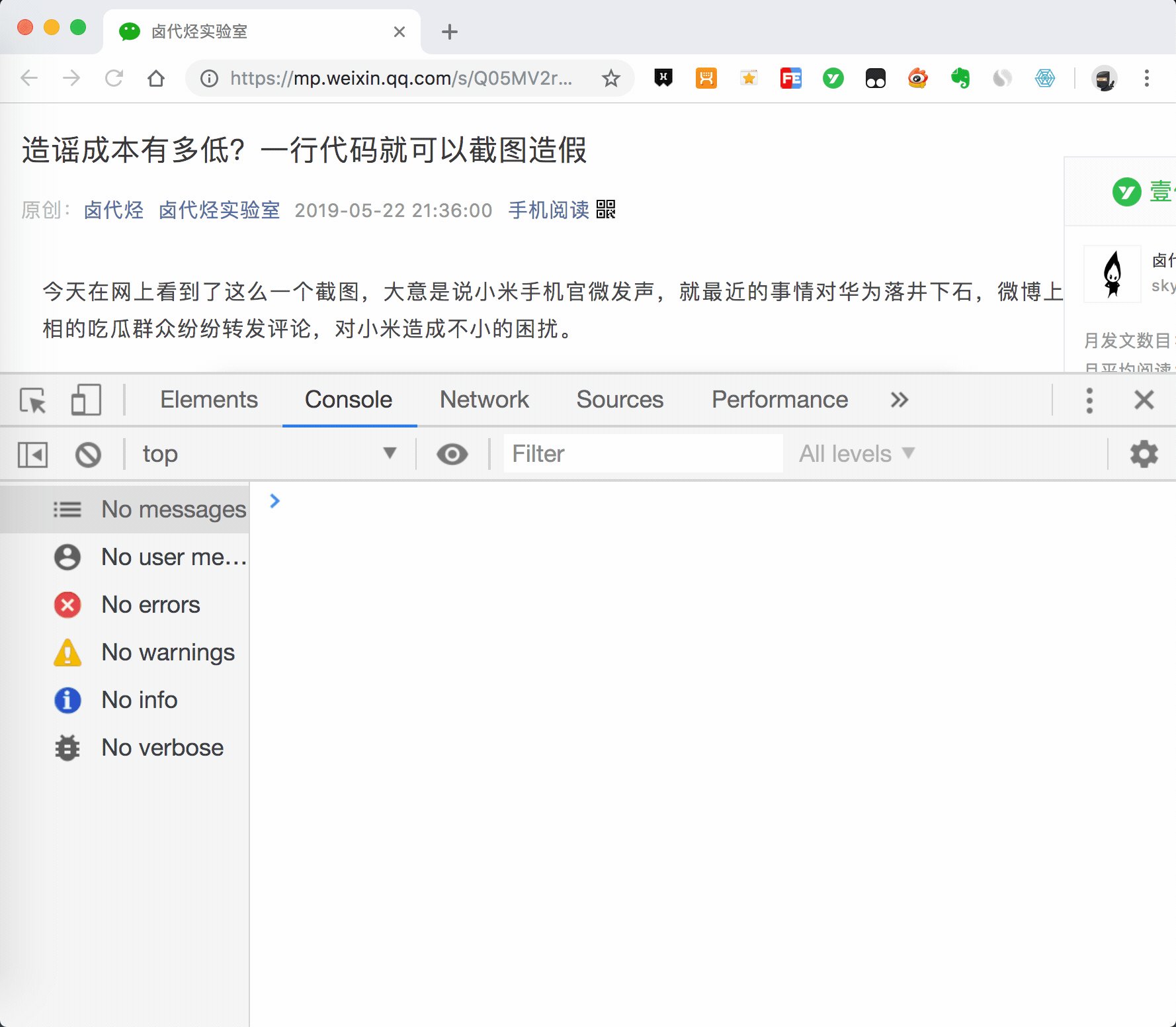
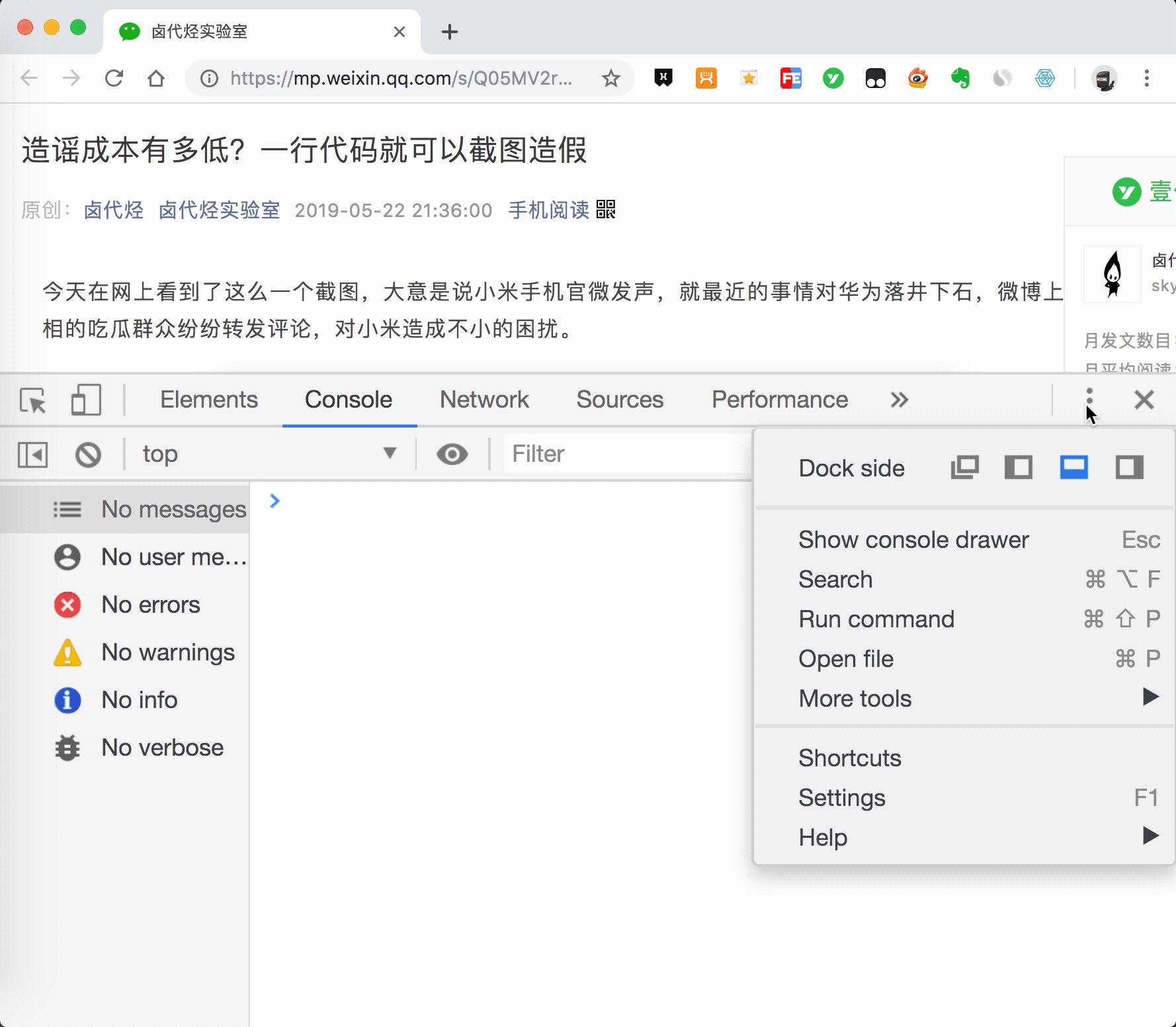
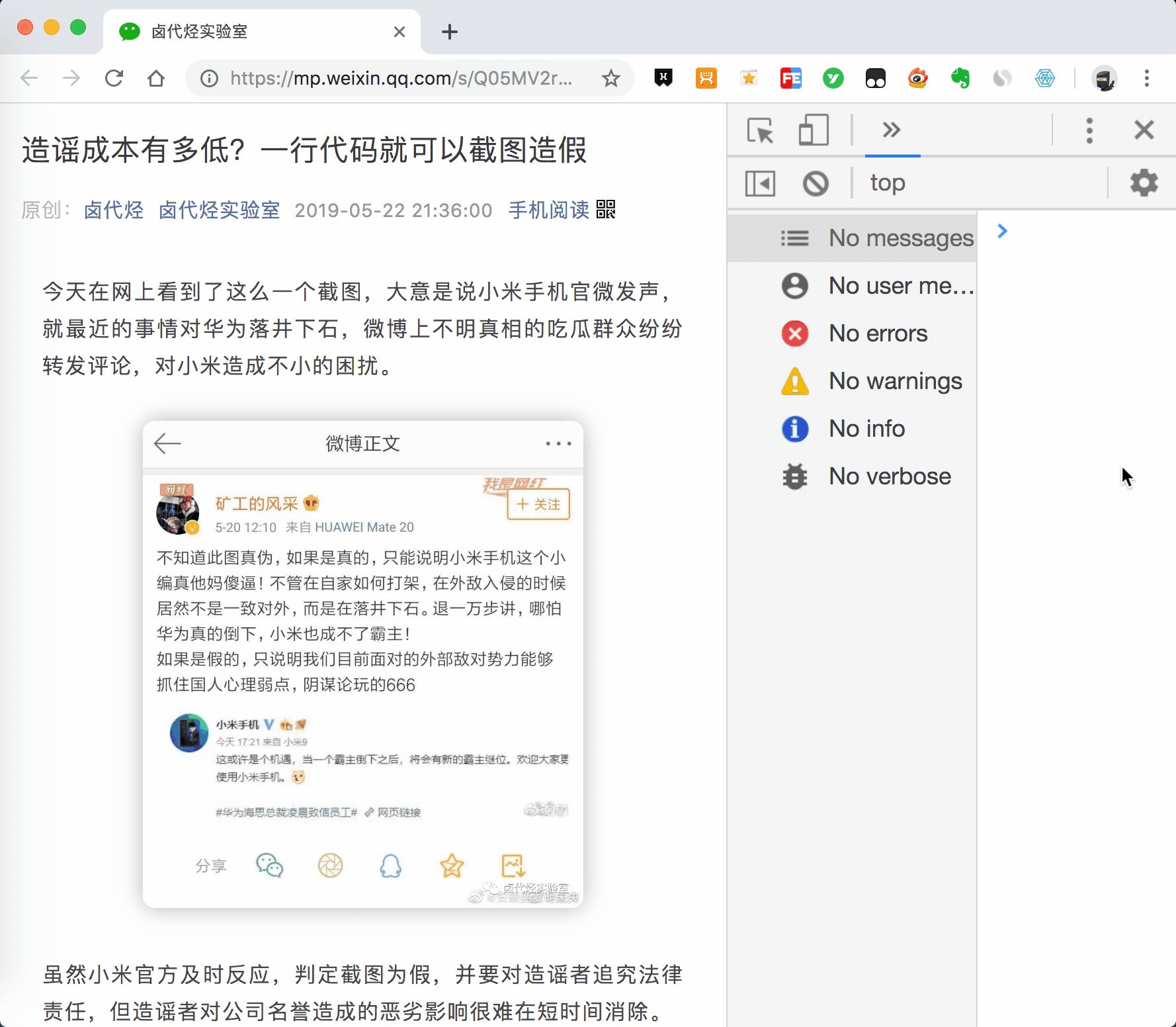
控制台打开后,一般会在网页的下方显示,我们其实也可以切到网页的右边显示,具体的操作是点击后台面板右侧的 ⋮ 按钮,然后修改显示位置,具体操作如下动图。

4 用电脑浏览器模拟手机浏览器
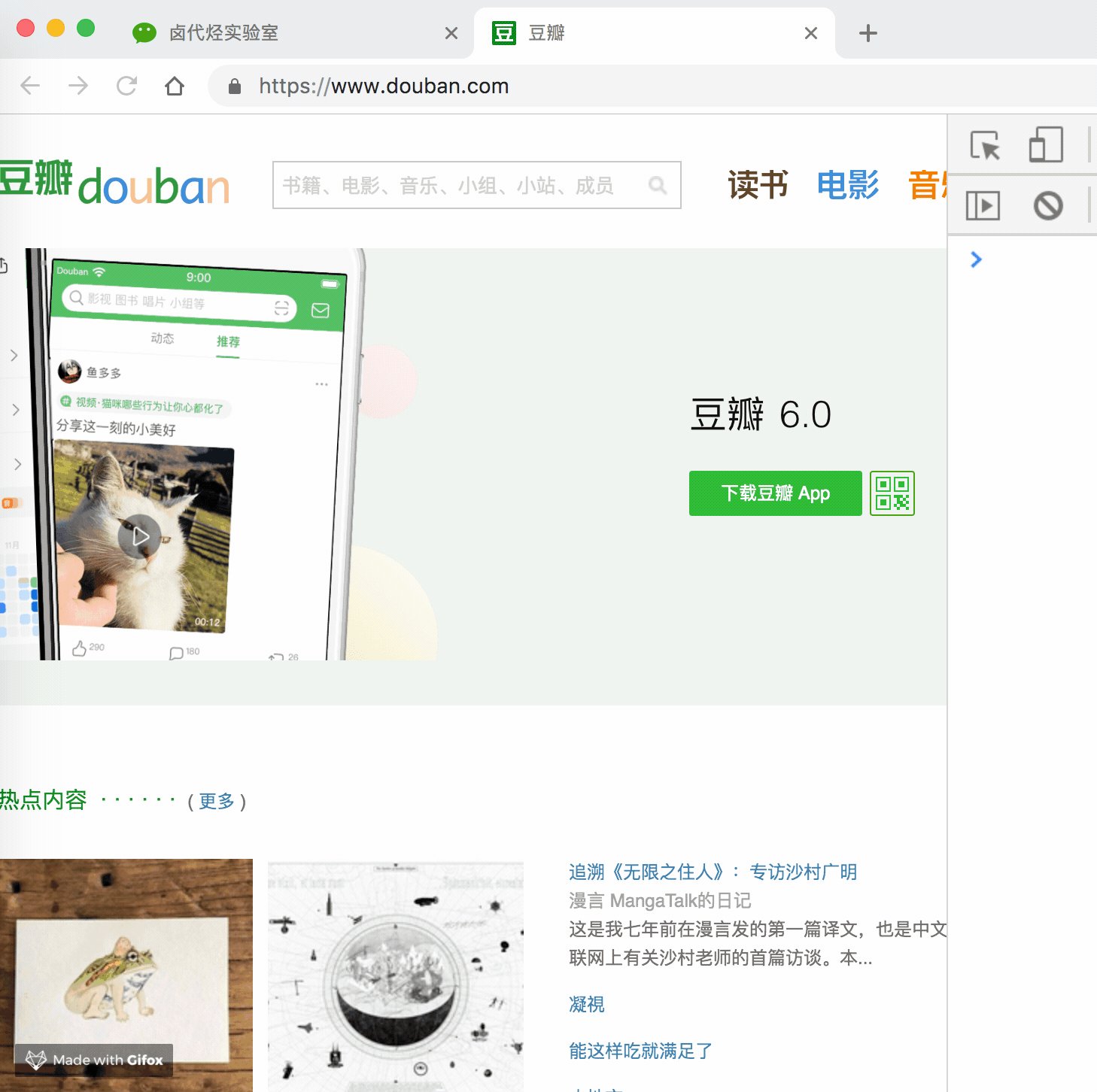
用电脑浏览器模拟手机浏览器是一个很实用的功能。因为现在是移动互联网的时代了,大部分公司的网页都是优先支持移动端,而且手机浏览器的数据结构更清晰,更利于我们抓取数据。
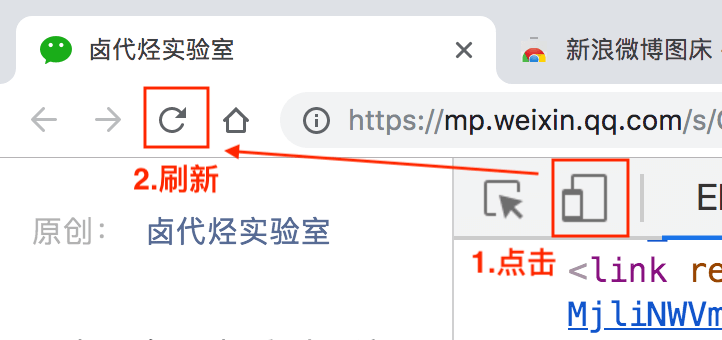
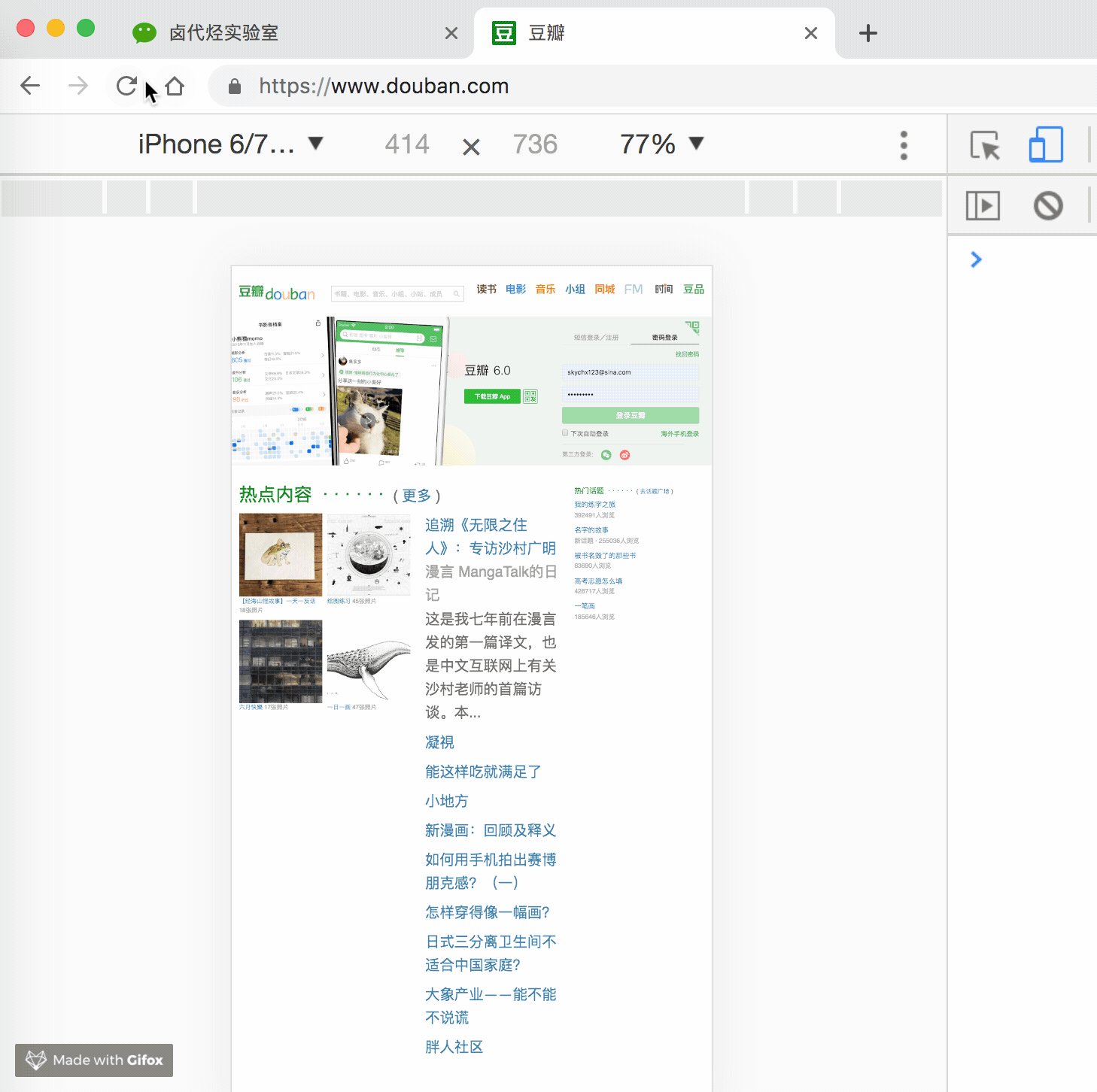
开启模拟手机也很简单,只要点击一下开启开发者后台左侧的手机切换图标,然后刷新就好了。

我们可以拿豆瓣这个网站演示一下。

当然,我们还可以利用这个功能做些别的事情,比如说上班时开个小屏幕偷偷摸鱼刷微博。被老板抓住时别说是我教的。

好了,今天的准备内容就到这里了,下一期我们学习如何使用 Web Scraper 抓取网页数据。
联系我
因为文章发在各大平台上,账号较多不能及时回复评论和私信,有问题可关注公众号 ——「卤蛋实验室」,(或 wx 搜索 egglabs)关注上车防失联。
