前我们讨论了系统主题以及如何通过鼠标使用Expression Blend来设置系统值。今天,我们来看看另一个可以用Expression Blend轻松实现的主题。如果你看到在各个地方比如YouTube(或我的个人网站,Blankensoft)展示过的应用程序后,你会发现它们基本都使用了一个漂亮的工具栏。
Windows Phone 7工具栏是应用程序底部的一排圆形图标。下面是我制作的游戏TapScotch中的工具栏演示。

可以从上例中看到我放置了4个用于与用户交互的图标。Play, Best Times, Badges和Help。在程序中任何时候点击任何其中任何一个都可以跳转到相应的页面去。那么,怎么来实现呢?
添加工具栏
如果你打开一个新项目,实际上在MainPage.xaml文件中有段被注释掉的代码。如果你删掉注释,工具栏的代码看起来就是这样:
<phone:PhoneApplicationPage.ApplicationBar>
<shell:ApplicationBar IsVisible="True" IsMenuEnabled="True">
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button1.png" Text="Button 1"/>
<shell:ApplicationBarIconButton IconUri="/Images/appbar_button2.png" Text="Button 2"/>
<shell:ApplicationBar.MenuItems>
<shell:ApplicationBarMenuItem Text="MenuItem 1"/>
<shell:ApplicationBarMenuItem Text="MenuItem 2"/>
</shell:ApplicationBar.MenuItems>
</shell:ApplicationBar>
</phone:PhoneApplicationPage.ApplicationBar>
如果你还删掉了页面头部的XML名称空间,即这些代码(确认你没有删除对这些程序集的引用):
xmlns:phone="clr-namespace:Microsoft.Phone.Controls;assembly=Microsoft.Phone"
xmlns:shell="clr-namespace:Microsoft.Phone.Shell;assembly=Microsoft.Phone"
一旦你在程序中添加了工具栏,你就应该能看到Visual Studio很智能地将程序的DesignHeight属性调整了72个像素。那正是工具栏的高度。现在来说说系统托盘。
Windows Phone系统托盘
你可能已经注意到当你运行程序时,你可以看到时钟,WiFi信号强度,电池续航时间,等等。这是因为默认情况下,系统托盘是打开的。如果你不关注那些信息(或者你正好需要那32个像素的空间),那你可以将它的IsVisible属性设置为false。
shell:SystemTray.IsVisible="False"
在工具栏中添加图标
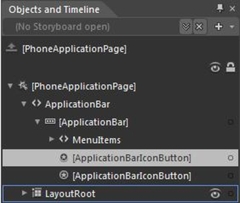
如果你看过工具栏的代码,你可能会注意到它指向了两个当前不在你的项目中的图片。如果你运行程序,你会看到每个ApplicationBarIconButton都显示一个X图标。我们可以很简单地去为每个按钮创建几个图片,然后添加到项目中,再在那些代码中引用它们,对吗?当然。不过还有一个更简单的方法,还是Expression Blend。在Expression Blend中打开你的项目,导航到Objects and Timeline树直到你找到那些ApplicationBarIconButton对象。

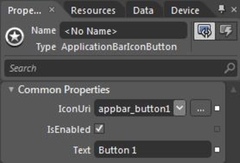
当你选中任何一个ApplicationBarIconButton时,看一下属性标签。你会看到一种设置每个图标和文字的简便方法。如下:

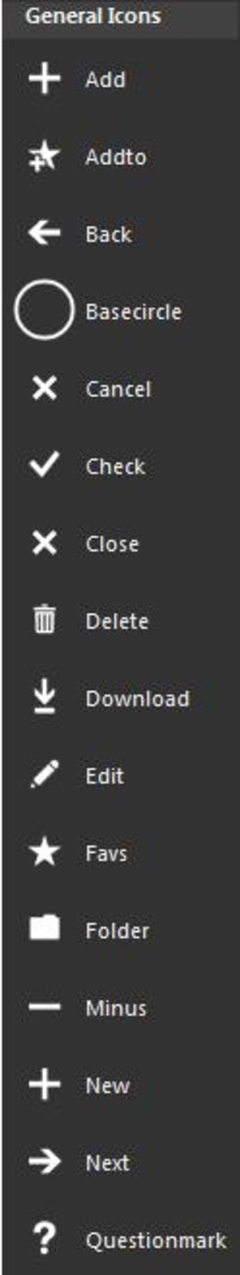
如果你打开IconUri下拉框,你会看到很多可以用在程序中的标准图标。除非你有一套自定义的图标否则你肯定离不开它们,这些图标可以满足你大多数的需求(当然你可以自己创建图标并手动添加)。选中一个后,它会自动将白色版本添加到你的项目中。Jeff,为什么只有白色的?好问题。我马上就会说到。如果你没有在Blend中演练,那么来看一下图标列表:

为什么只有白色图标?
Windows Phone产品组让你的生活变得如此简单。你只需创建一个版本的图标,其他的会被自动处理。所以,当你提供一个用于深色主题的白色图标后,在用户使用浅色图标时它会自动将其转换成黑色。你可以试一下!选择列表中的一个图标,看看你的项目结构。现在在你的项目中只有一个图片。操作系统会在你需要的时候自动将白图标变为黑色的。
让这些按钮真正有效
好了,现在,你的程序中已经有了漂亮的按钮,但在你点击它们时它不会做任何事情。此时,它们和你XAML文件中的其他东西一样。需要给它们添加一个Click事件,以及后置代码中的一个事件处理程序。下面是这个简单程序的XAML和C#代码:
XAML
<shell:ApplicationBarIconButton x:Name="AddButton" IconUri="/icons/appbar.add.rest.png" Text="Add" Click="AddButton_Click"/>
<shell:ApplicationBarIconButton x:Name="SubtractButton" IconUri="/icons/appbar.minus.rest.png" Text="Subtract" Click="SubtractButton_Click"/>
C#
private void AddButton_Click(object sender, EventArgs e)
{
Counter.Text = (Int32.Parse(Counter.Text.ToString()) + 1).ToString();
}
private void SubtractButton_Click(object sender, EventArgs e)
{
Counter.Text = (Int32.Parse(Counter.Text.ToString()) - 1).ToString();
}
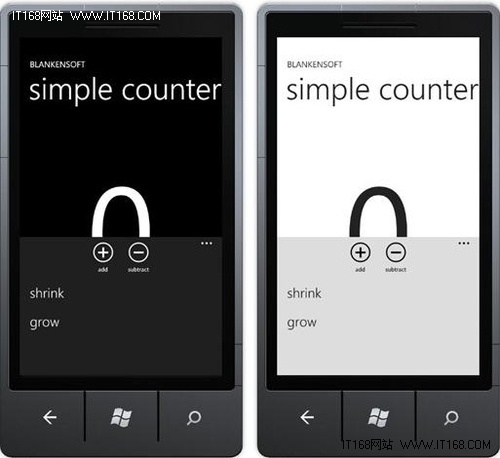
这些带文字的菜单项是什么?
另一个好问题。如果你运行了程序,可能会发现在省略号图标上点击时,工具栏展开并显示了一些菜单选项。如果你使用上面的默认代码,写的是MenuItem 1和MenuItem 2。它们的工作原理和图标按钮类似,用户点击时可以触发事件处理程序。下面是示例程序中工具栏展开时的样子(在两种主题下):