在前端开发写CSS时,往往不能很好的把握格式和属性顺序,阅读起来不友好。CSScomb帮助我们解决了这个问题!
CSScomb(CSS梳理)是一个可以用来格式化和排序CSS属性的插件,官网地址http://csscomb.com/。
一、安装CSScomb
要使用CSScomb,需要先安装CSScomb,npm install csscomb -g,参考CSScomb使用方法http://csscomb.com/docs。
二、配置WebStorm
1. File -> Settings ->Tools -> External Tools
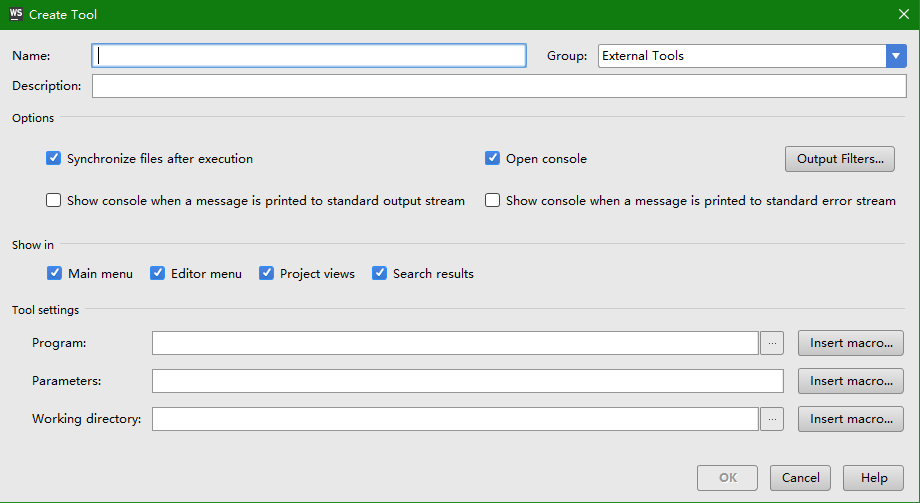
2. 点击"+"添加,随后出现Create Tool配置
1. File -> Settings ->Tools -> External Tools
2. 点击"+"添加,随后出现Create Tool配置

3. 配置项
Name: CSScomb(可以填写其它容易识别comb插件的名字)
Group: CSSTools(可以填写其它组的名字,将会出现在对文件操作的菜单中)

Description: Makes your code beautiful.(对插件的描述)
Parameters: $FilePath$ -v -t
Working directory: $FileDir$
三、使用
6. 在项目任意位置新建一个 .csscomb.json 文件,然后写入需要的配置,WebStorm会自动读取这个配置。在CSScomb的官网,可视化的生成一个配置http://csscomb.com/config。将生成的配置拷贝到.csscomb.json文件中即可。
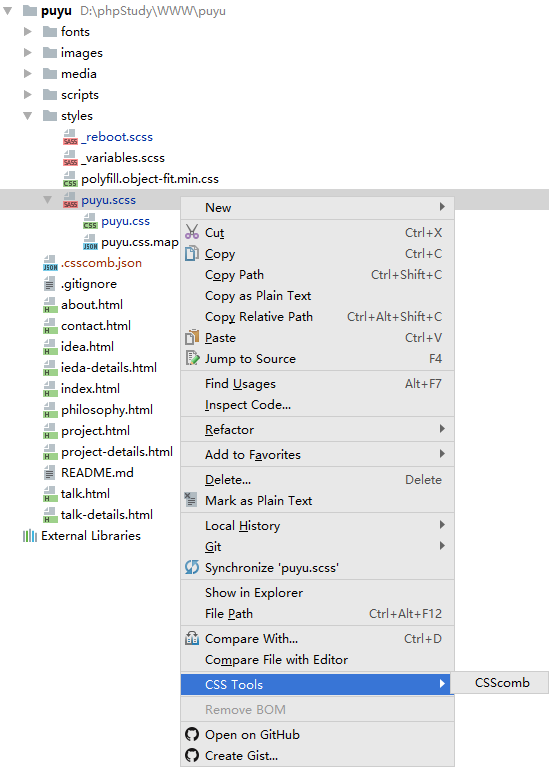
7. 在CSS(SCSS,Less)文件上右键菜单找到CSS TOOLS分组,点击CSScomb,就能完成对CSS(SCSS,Less)的属性排序和格式化。
6. 在项目任意位置新建一个 .csscomb.json 文件,然后写入需要的配置,WebStorm会自动读取这个配置。在CSScomb的官网,可视化的生成一个配置http://csscomb.com/config。将生成的配置拷贝到.csscomb.json文件中即可。
7. 在CSS(SCSS,Less)文件上右键菜单找到CSS TOOLS分组,点击CSScomb,就能完成对CSS(SCSS,Less)的属性排序和格式化。
四、举例
以我本地的静态网站为例

在根目录下存放了 .csscomb.json 配置详情如下:
{
"remove-empty-rulesets": true,
"always-semicolon": true,
"color-case": "lower",
"block-indent": " ",
"color-shorthand": true,
"element-case": "lower",
"eof-newline": true,
"leading-zero": false,
"quotes": "double",
"space-before-colon": "",
"space-after-colon": " ",
"space-before-combinator": " ",
"space-after-combinator": " ",
"space-between-declarations": "
",
"space-before-opening-brace": " ",
"space-after-opening-brace": "
",
"space-after-selector-delimiter": "
",
"space-before-selector-delimiter": "",
"space-before-closing-brace": "
",
"tab-size": true,
"unitless-zero": true,
"vendor-prefix-align": true
}
对 puyu.scss 选择 CSScomb 即可对 puyu.scss 进行格式化。
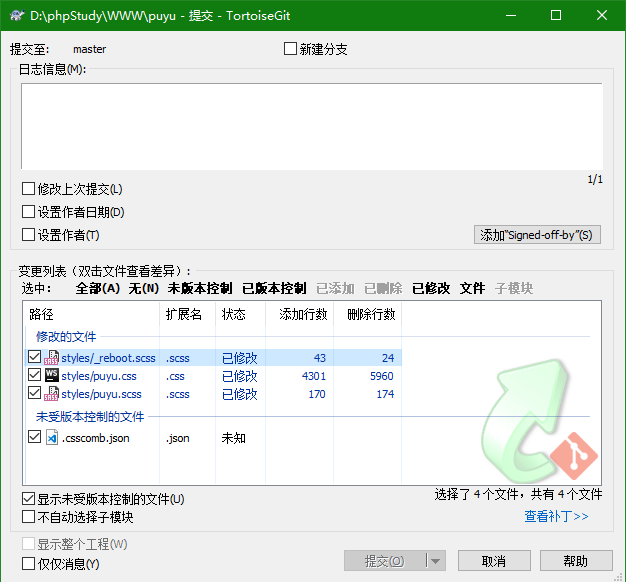
更改后,通过 TortoiseGit 可以查看到更改了哪些文件:

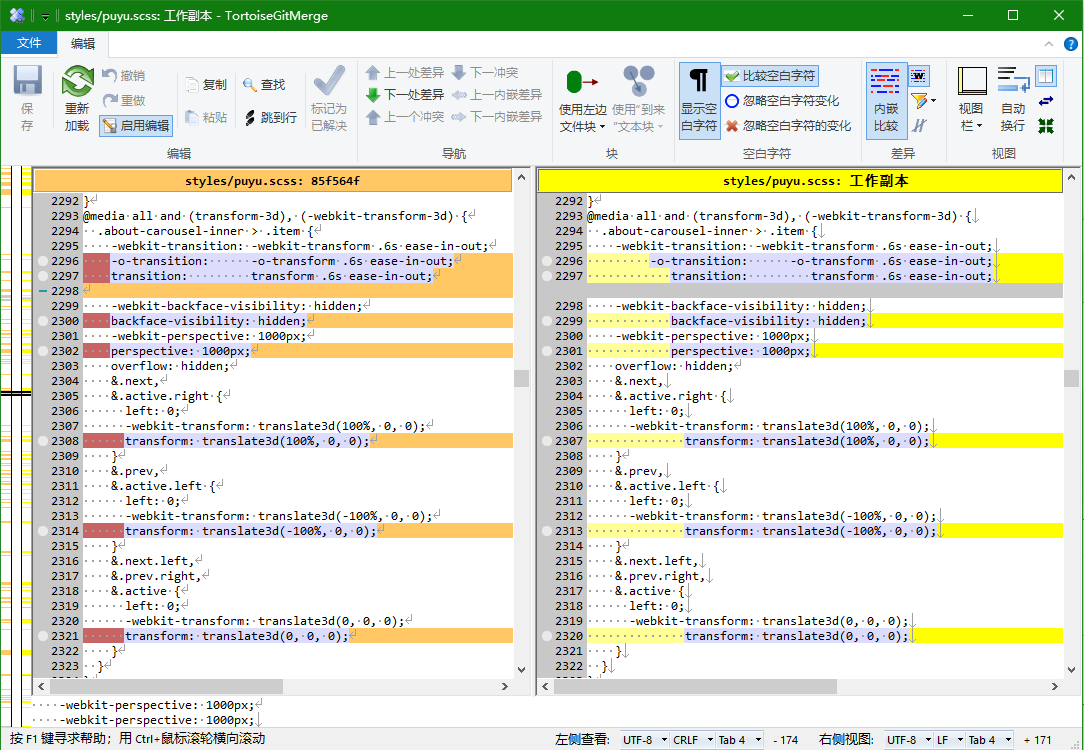
点击具体的某一项查看更改详情:

可以看到,将添加了厂商前缀的属性进行了格式化,使得值对其排列。