在retina屏中,像素比为2(iPhone6/7/8)或3(iPhone6Plus/7Plus/8Plus),1px的边框看起来比真的1px更宽。
-
使用伪类加transform的方式
元素本身不定义边框,伪元素定义1px边框,并且根据根据像素比值设置缩放比例,像素比为3时设置为0.33,像素比为2时设置0.5。
HTML:
<div class="border-1px"></div>
CSS:
.border-1px {
position: relative;
}
.border-1px:after {
position: absolute;
content: "";
top: -50%;
bottom: -50%;
left: -50%;
right: -50%;
-webkit-transform: scale(0.5);
transform: scale(0.5);
border-top: 1px solid #666;
}
@media (-webkit-min-device-pixel-radio: 3), (min-device-pixel-radio: 3) {
border-1px::after {
-webkit-transform: scaleY(0.33333333);
transform: scaleY(0.33333333);
}
}
@media (-webkit-min-device-pixel-radio: 2), (min-device-pixel-radio: 2) {
border-1px::after {
-webkit-transform: scaleY(0.5);
transform: scaleY(0.5);
}
}
当直接设置边框1px时
HTML:
<div class="border-1px"></div>
CSS:
.border-1px {
border-top: 1px solid #666;
}
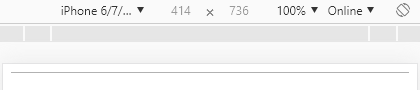
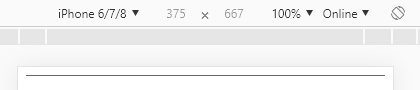
两者的最终效果如下(前者在iPhone6Plus/7Plus/8Plus模拟机上运行后者,在 iPhone6/7/8模拟机上运行):