本节所涉及的SQL语句:
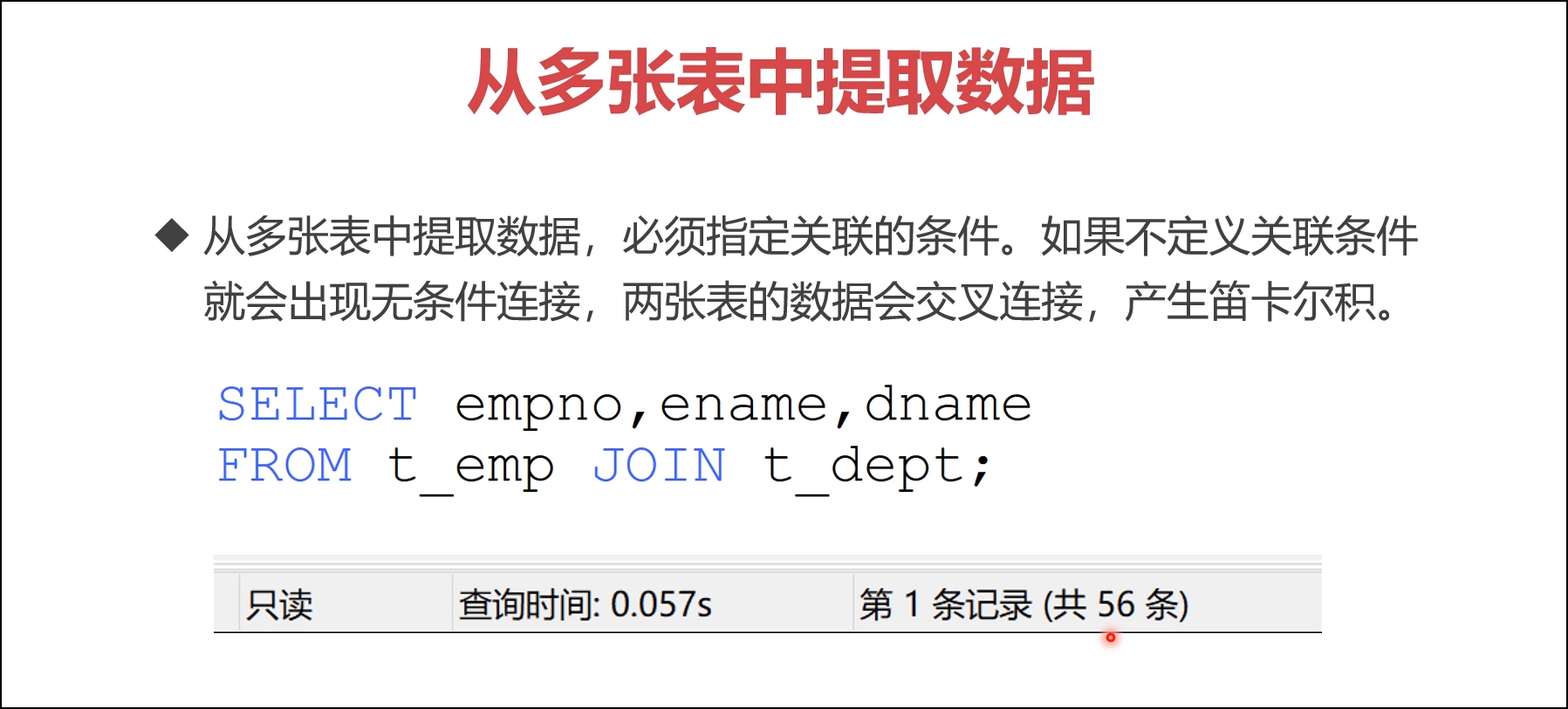
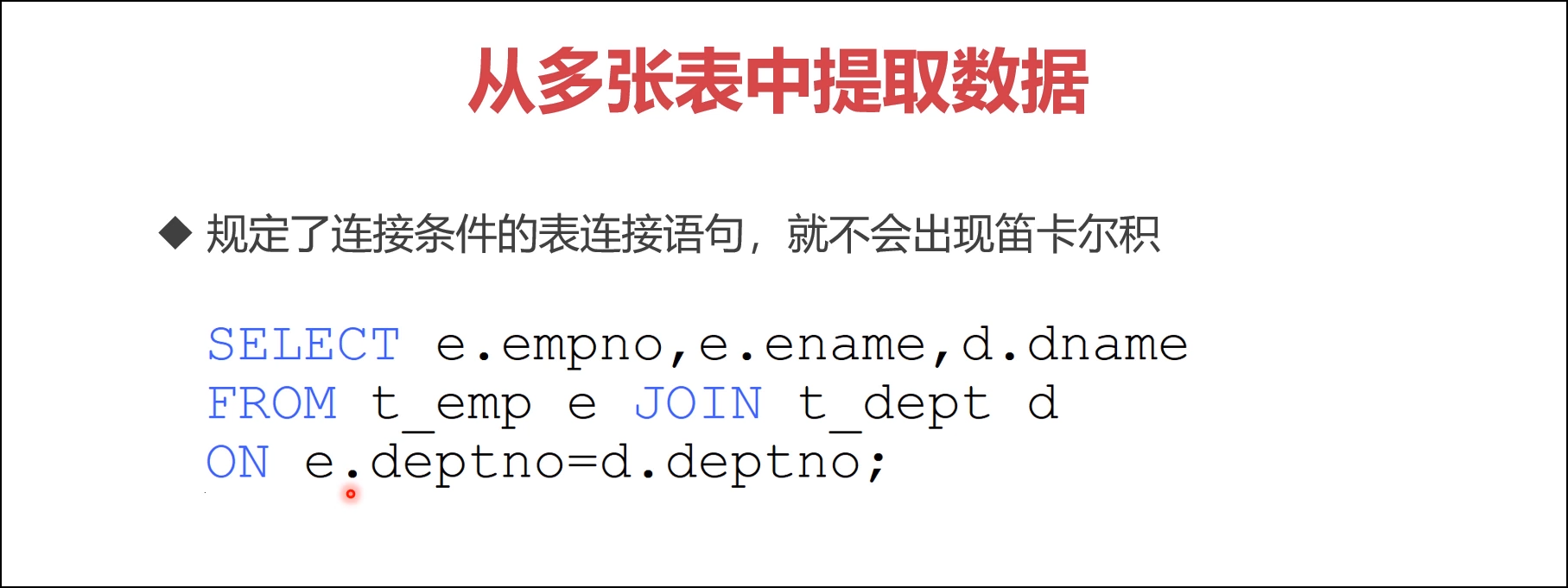
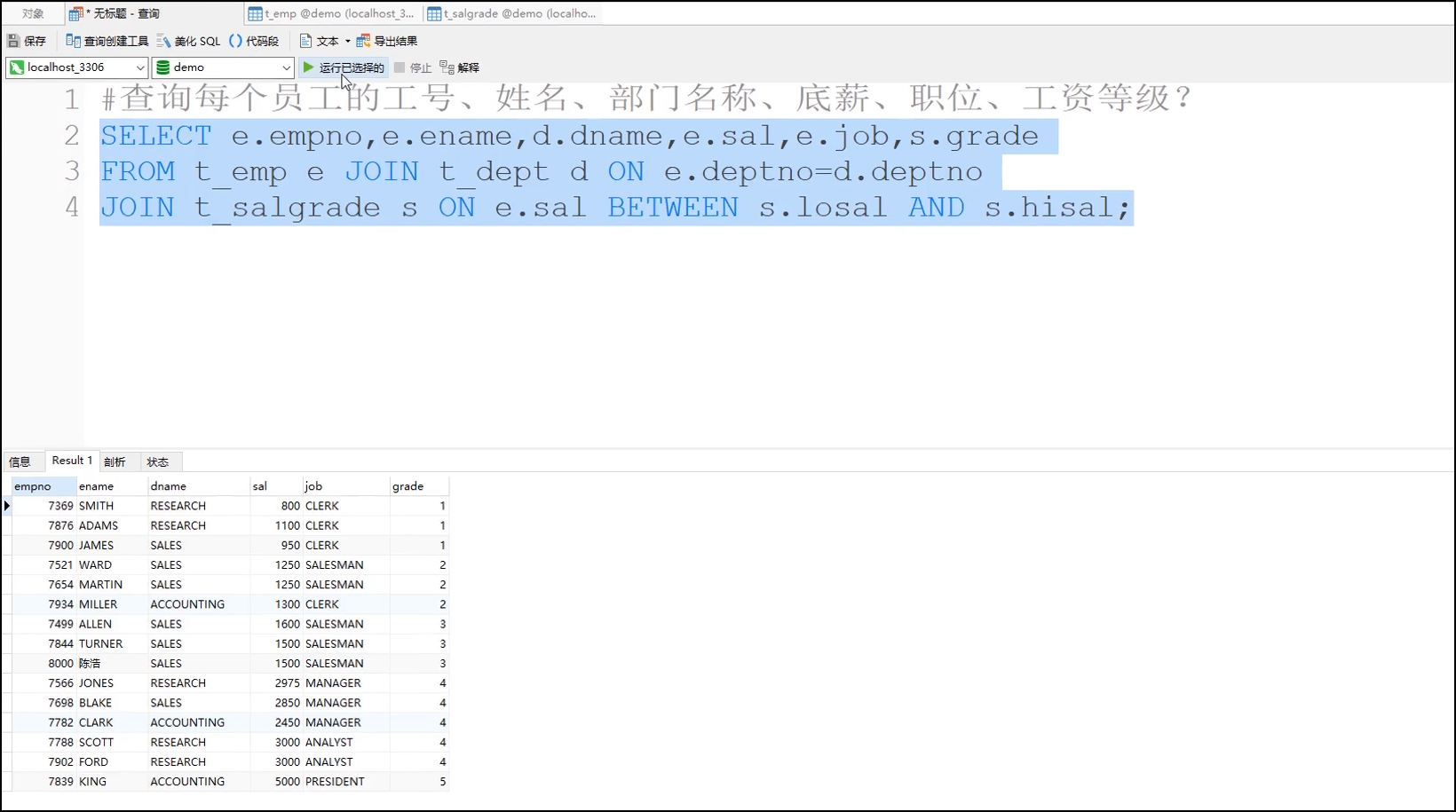
-- 表连接查询 -- 查询每名员工(员工名字,编号)的部门信息(部门编号,部门名称) SELECT e.empno,e.ename,d.dname FROM t_emp e JOIN t_dept d ON e.deptno=d.deptno; -- 内连接 -- 衍生语法1 SELECT e.empno,e.ename,d.dname FROM t_emp e JOIN t_dept d WHERE e.deptno=d.deptno; -- 衍生语法2 SELECT e.empno,e.ename,d.dname FROM t_emp e,t_dept d WHERE e.deptno=d.deptno; -- 查询每个员工的工号、姓名、部门名称、底薪、职位、工资等级 SELECT e.empno,e.ename,d.dname,e.sal,e.job,s.grade FROM t_emp e JOIN t_dept d ON e.deptno=d.deptno JOIN t_salgrade s ON e.sal BETWEEN s.losal AND s.hisal -- 查询与Scott 相同部门的员工都有谁 SELECT deptno FROM t_emp WHERE ename="SCOTT"; -- 版本1 SELECT ename FROM t_emp WHERE deptno=(SELECT deptno FROM t_emp WHERE ename="SCOTT") AND ename!="SCOTT"; -- 版本2 SELECT e2.ename FROM t_emp e1 JOIN t_emp e2 ON e1.deptno=e2.deptno WHERE e1.ename="SCOTT" AND e2.ename!="SCOTT"; 上面第一种方式从语句上看显然是效率不高的,而且条件嵌套也不优雅, 这种解决问题的思路符合一般想法,但是这种思路的出发点是个人的单打独斗思维,总想着一个人去解决问题。 下面这种方式的思路则是寻求帮助,一个人不好解决的问题,通过寻找帮助去搞定。 从语句上看是利用了自己,将从一个表中嵌套解决的问题转移到了自己的副表上,相当于多出了两只手。 语句上是“自己通过deptno与自己的副本相关联”,通过deptno相关联这句话需要深刻理解,这句话究竟是什么意思?两张表通过某个字段关联在了一起究竟是什么意思? 意思是一张表中的信息,通过共有字段这个桥梁,可以在另一张表中找到所对应的信息,比如员工表中有部门编号,但是看不到部门的详细信息,因为这些信息在部门表中存着,但是部门表中也有部门编号这个字段,这样我们就可以通过这个部门编号,获得员工所在的部门的详细信息。 所以两张表通过某个字段关联在一起,可以通过这个共有字段,找到自己在另一张表中的信息。因此,自己与副本通过部门编号关联在一起,自己就可以通过部门编号,找到部门编号在副本中所对应的信息。具体来说就是,SCOTT 这个员工,通过自己的部门编号20,可以在副本中找到部门编号20所对应的信息,也就是20这个部门的所有员工信息,即从多对一到一对多的查询。注意后者对应的多,而不是具体的某一个值。 所以这个语句的含义就是:将自己与副本通过部门编号相关联,然后通过条件ename=Scott,找到自己的部门编号所对应的整个部门的人员信息 SELECT e2.ename FROM t_emp e1 JOIN t_emp e2 ON e1.deptno=e2.deptno WHERE e1.ename="SCOTT" AND e2.ename!="SCOTT";