前些天逛网站的时候,发现了一些好玩的细节:当网页失去焦点后标题显示网页崩溃,这将使得浏览者重新点回网页。
来自ANOTHERHOME(https://www.anotherhome.net/)与晨旭博客(https://www.chenxublog.com/)的实例
|| ||
|| ||
|| ||
||
(图为ANOTHERHOME)
博主按下了F12……ヽ( ̄▽ ̄)ノ发现了这样的代码:
1 // title变化 2 var OriginTitile = document.title; 3 var titleTime; 4 document.addEventListener('visibilitychange', function () { 5 if (document.hidden) { 6 $('[rel="shortcut icon"]').attr('href', "//www.anotherhome.net/wp-content/themes/Amativeness/fail.ico"); 7 document.title = '(●—●)喔哟,崩溃啦!'; 8 clearTimeout(titleTime); 9 } else { 10 $('[rel="shortcut icon"]').attr('href', "//www.anotherhome.net/wp-content/themes/Amativeness/favicon.ico"); 11 document.title = '(/≧▽≦/)咦!又好了!' + OriginTitile; 12 titleTime = setTimeout(function () { 13 document.title = OriginTitile; 14 }, 2000); 15 } 16 });
//(来自ANOTHERHOME)
这样的代码:

1 var OriginTitile=document.title; 2 var st; 3 document.addEventListener('visibilitychange',function(){if(document.hidden){document.title="╭(°A°`)╮页面崩溃啦 "; 4 clearTimeout(st); 5 //console.log('hide'); 6 }else{document.title="(ฅ>ω<*ฅ) 噫又好了~ "+OriginTitile; 7 //console.log('show'); 8 st=setTimeout(function(){document.title=OriginTitile;},4000); 9 //console.log('endChange='); 10 } 11 });
//(来自晨旭的博客)
于是啊,就想想想往自己的网站上也添一个这样的功能:我将以晨旭大大的代码为模板加以修改。
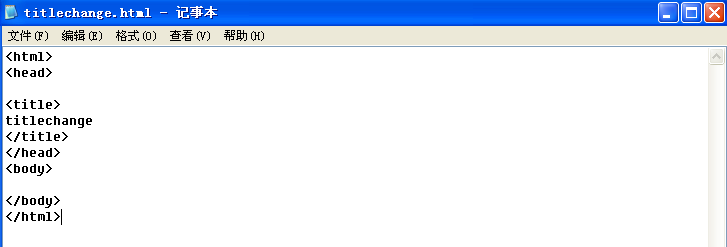
1.新建一个html文档

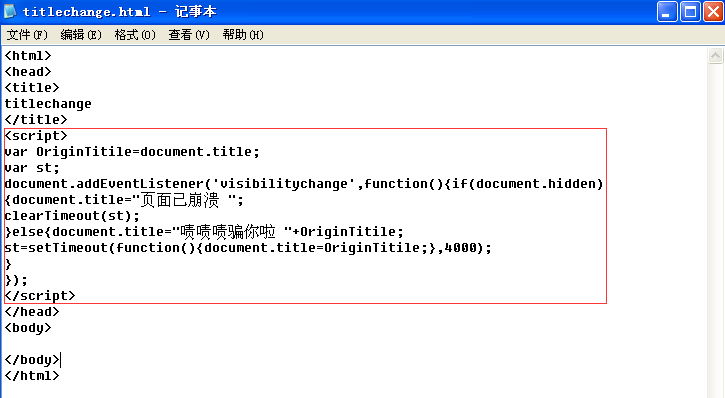
2.写入<script>标签

这一步中,博主实验的时候,发现一个问题:title标签一定要在假崩溃代码之前。
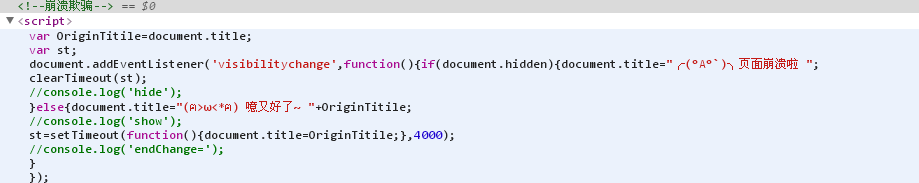
否则:|| ||
|| ||
|| ||
||
将不能实现
document.title="啧啧啧骗你啦 "+OriginTitile;
的预期效果,并且timeout之后标题被改变哦。
细心的童鞋会注意到ANOTHERHOME的源码多了
$('[rel="shortcut icon"]').attr('href', "//www.anotherhome.net/wp-content/themes/Amativeness/fail.ico");
这样一行,这改变了网页的favicon(网页标题左边的小图标)
总结:js可以利用document.title记录集改变网页标题,
document.addEventListener('visibilitychange',function(){if(document.hidden)
将可以侦测网页是否获得焦点。