这一周在学习使用html超文本标记语言设计制作网页。
主要学习了插入背景图片,插入超链接,设置导航栏,设计使用盒子模型,设置背景颜色,使用CSS设计样式。
设计代码如下:
<html>
<head>
<title>我的个人日记</title>
<style>
div{
background-color:lightblue;
300px;
border:25px solid blue;
padding:25px;
margin:25px;
}
a:link,a:visited{
display:block;
font-weight:bold;
color:#FFFFFF;
background-color:blue;
100px;
text-align:center;
padding:4px;
text-decoration:underline;
text-transform:uppercase;
}
a:hover,a:active{
background-color:purple;
}
ul{
list-style-type:none;
margin:0;
padding:0;
}
body{
background-image:url('4.jpg');
background-repeat:no-repeat;
background-color:#00BFFF;
font-face:宋体;
font-size:100%;
}
h1{
color:green;
text-align:center;
font-size:1.25em;
}
</style>
</head>
<body>
<h1>7月19日日记</h1>
<div>今天学习了盒子模型</div>
<ul>
<li><a href="https://www.runoob.com/html/html-colornames.html">菜鸟教程</a></li>
<li><a href="http://www.baidu.com">百度</a></li>
</body>
</html>
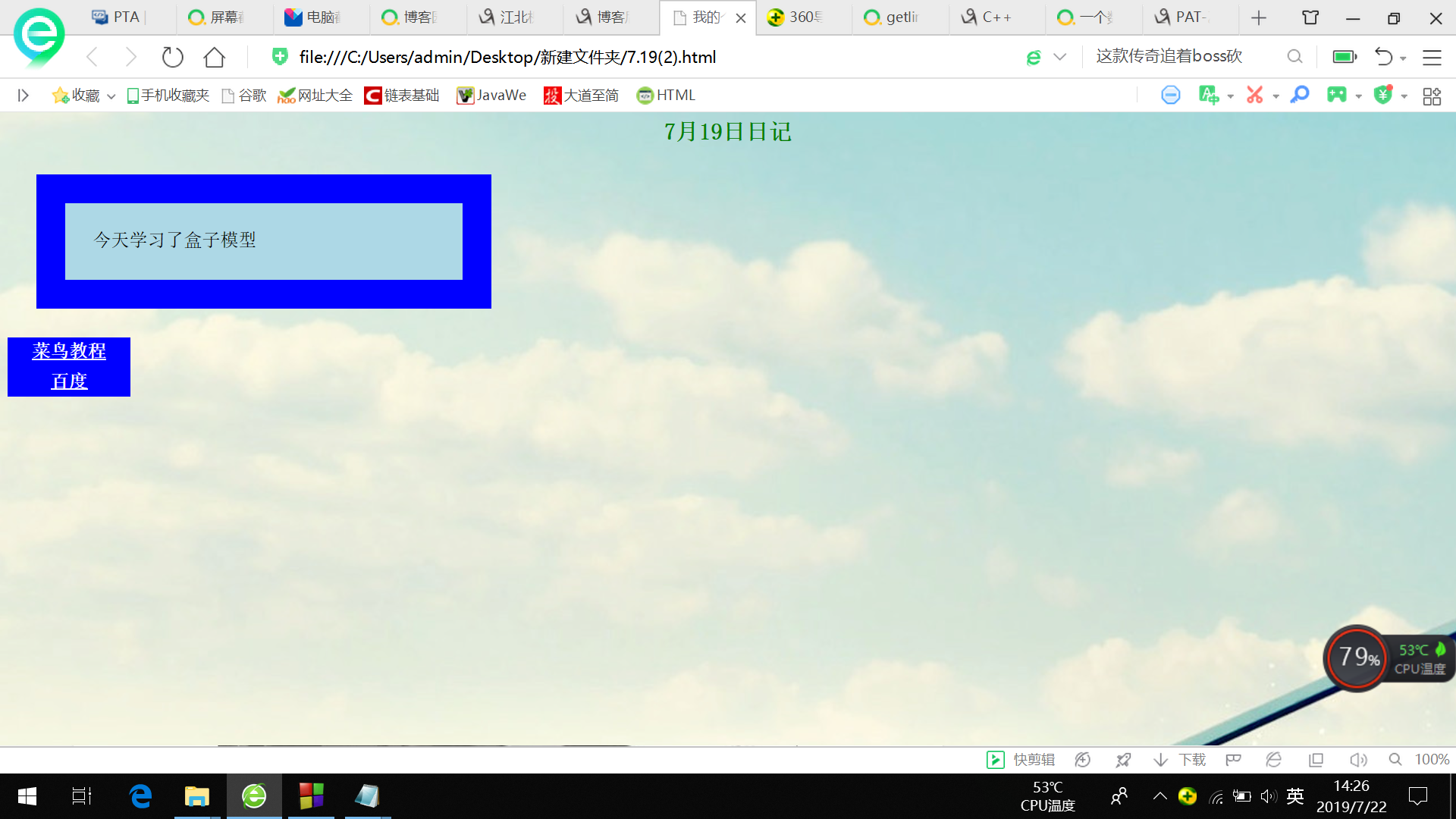
设计效果如下: