Cookie为“小型文本文件”,是某些网站为了辨别用户身份,进行Session跟踪而储存在用户本地终端上的数据(通常经过加密),由用户客户端计算机暂时或永久保存的信息。
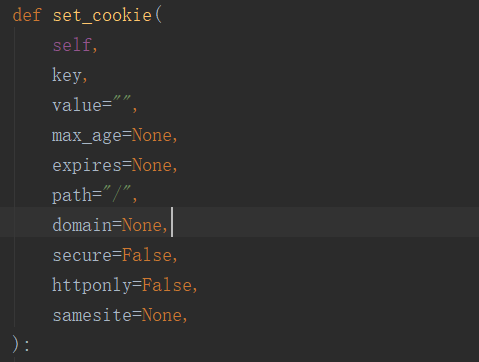
flask中通过set_cookie()方法来设置cookie。

这个方法有很多参数:
1、key/value:设置Cookie的名称及相对应的字符串值,这是必选项;
2、max-age: 与expires作用相同,用来告诉浏览器此cookie多久过期(单位是秒),而不是一个固定的时间点。正常情况下,max-age的优先级高于expires;
3、expires:设置Cookie的生存期。有两种存储类型的Cookie:会话性与持久性。Expires属性缺省时,为会话性Cookie,仅保存在客户端内存中,并在用户关闭浏览器时失效;持久性Cookie会保存在用户的硬盘中,直至生存期到或用户直接在网页中单击“注销”等按钮结束会话时才会失效 ,这个值是GMT时间格式;
4、path:定义了Web站点上可以访问该Cookie的目录 ;
5、domain属性:指定了可以访问该 Cookie 的 Web 站点或域。Cookie 机制并未遵循严格的同源策略,允许一个子域可以设置或获取其父域的 Cookie。当需要实现单点登录方案时,Cookie 的上述特性非常有用,然而也增加了 Cookie受攻击的危险,比如攻击者可以借此发动会话定置攻击。因而,浏览器禁止在 Domain 属性中设置.org、.com 等通用顶级域名、以及在国家及地区顶级域下注册的二级域名,以减小攻击发生的范围 ;
6、secure属性:指定是否使用HTTPS安全协议发送Cookie。使用HTTPS安全协议,可以保护Cookie在浏览器和Web服务器间的传输过程中不被窃取和篡改。该方法也可用于Web站点的身份鉴别,即在HTTPS的连接建立阶段,浏览器会检查Web网站的SSL证书的有效性。但是基于兼容性的原因(比如有些网站使用自签署的证书)在检测到SSL证书无效时,浏览器并不会立即终止用户的连接请求,而是显示安全风险信息,用户仍可以选择继续访问该站点。由于许多用户缺乏安全意识,因而仍可能连接到Pharming攻击所伪造的网站 ;
7、httponly 属性 :用于防止客户端脚本通过document.cookie属性访问Cookie,有助于保护Cookie不被跨站脚本攻击窃取或篡改。但是,HTTPOnly的应用仍存在局限性,一些浏览器可以阻止客户端脚本对Cookie的读操作,但允许写操作;此外大多数浏览器仍允许通过XMLHTTP对象读取HTTP响应中的Set-Cookie头 ;
flask中cookie的添加和删除:
1 from flask import Flask,request,Response 2 from datetime import datetime,timedelta 3 app = Flask(__name__) 4 @app.route('/') 5 def index(): 6 res = Response('这是主页,已经设置cookie') 7 # exp = datetime(2020,4,25) 8 exp = datetime.now() + timedelta(days=1,hours=16) # 两天时间 9 res.set_cookie("username","wangyi",max_age=60) 10 res.set_cookie("age","18",expires=exp) 11 return res 12 """ 13 注意: 14 1、max_age和expires同时设置时以max_age为标准; 15 2、都不写则浏览器会话结束时自动删除(关闭整个浏览器则会话结束); 16 3、cookie默认只能在主域名下使用,传入参数domain后才能在子域名下使用 17 4、expires中使用的是格林威治时间; 18 """ 19 20 @app.route("/profile") 21 def peofile(): 22 return "这是个人中心页" 23 24 @app.route("/del") 25 def del_cookie(): 26 res = Response('删除cookie') 27 res.delete_cookie("username") 28 return res 29 30 if __name__ == '__main__': 31 app.run()
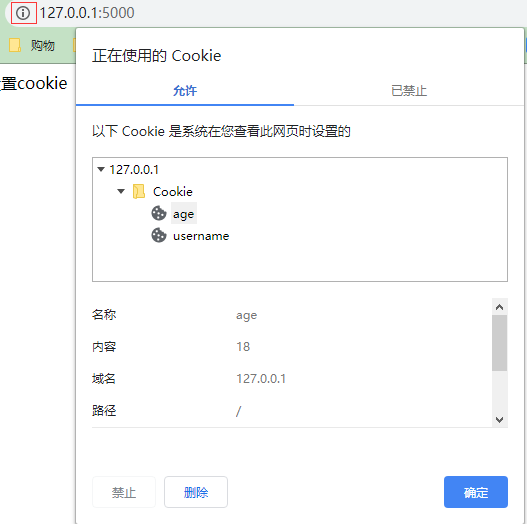
Chrom浏览器直接在地址栏查看cookie: