前言
使用Ant Design Vue进行开发,部门管理试树形控件,不过现有的组件并没有提供相应的功能,所以我们要改造一番;
内容
其实也可以通过
rightClick事件,增加一个右键菜单,不过和原型不符所以我们通过插槽的方式

数据组装
我们要对数据进行组装,插入
scopedSlots: { title: 'xxx'}| xxx可以自定义
// 数据组装
function cover(arr) {
arr.forEach((item) => {
item.title = item.department_name
item.value = item._id
item.key = item._id
item.scopedSlots = {title: 'title'}
if (item.sub && item.sub.length) {
item.children = item.sub
cover(item.children)
}
})
return arr
}
// 把公司加到第一级部门去
let newdata = [
{
department_name: '公司',
_id: "0",
sub: JSON.parse(JSON.stringify(data.data))
},
]
// 树形组件
this.departmentArr = cover(newdata)
示例代码
只是一个示例|给大家一个思路|一些业务代码删除了| 主要是1,2的操作
<template>
<a-row>
<!--部门模块-->
<a-col :span="5" style="min- 180px; margin-right: 10px;">
<a-card>
<a-row type="flex" justify="start">
<a-col :span="2">
<span class="cu-line"></span>
</a-col>
<a-col :span="20">
<span style="font-size: 17px;">组织架构</span>
</a-col>
<a-col :span="2">
<a-icon class="cu-icon" @click="addDepartment" type="plus-square" />
</a-col>
</a-row>
</a-card>
<!--部门树 TODO 后期优化为滚动列表-->
<a-card style="min-height: 750px;">
<a-spin :spinning="spinning">
<a-tree
:tree-data="departmentArr"
:replaceFields="replaceFields"
:expanded-keys="expandedKeys"
v-model="defaultCheckedKeys"
@expand="onExpand"
>
<!--2.插槽-->
<template #title="item">
<a-row type="flex">
<a-col flex="auto"><span>{{ item.title }}</span></a-col>
<a-col flex="50px" v-show="item._id !== '0'">
<a-icon type="edit" @click="editDepartment(item)" style="margin-right: 10px"/>
<a-icon type="delete" @click="deleteDepartment(item._id)"/>
</a-col>
</a-row>
</template>
</a-tree>
</a-spin>
</a-card>
</a-col>
</a-row>
</template>
export default {
data() {
return {
// 通用
labelCol: { span: 4 },
wrapperCol: { span: 14 },
// 部门相关
spinning: false,
departmentModel: {
modalVisible: false,
loading: false,
title: ''
},
departmentFormData: {
department_name: "",
parent_id: "",
},
departmentModalLoading: false,
departmentArr: [],
expandedKeys: [],
defaultCheckedKeys: [],
replaceFields: {
children: "sub",
title: "department_name",
key: "_id",
},
}
},
methods: {
/**
* 部门相关操作
*/
// 获取部门数据
getDepartmentList() {
this.spinning = true
let payload = {
data: {
pageNum: 1,
pageSize: 1000,
},
}
this.$mqtt.doPublish(
{
pubTopic: "xxxxx",
payload,
},
(topic, data) => {
data.data
// 1. 数据组装
function cover(arr) {
arr.forEach((item) => {
item.title = item.department_name
item.value = item._id
item.key = item._id
// 增加scopedSlots属性
item.scopedSlots = {title: 'title'}
if (item.sub && item.sub.length) {
item.children = item.sub
cover(item.children)
}
})
return arr
}
// 把公司加到第一级部门去
let newdata = [
{
department_name: '公司',
_id: "0",
sub: JSON.parse(JSON.stringify(data.data))
},
]
// 树形组件
this.departmentArr = cover(newdata)
this.spinning = false
},
this
)
},
// 展开选项
onExpand(expandedKeys) {
this.expandedKeys = expandedKeys
},
}
}
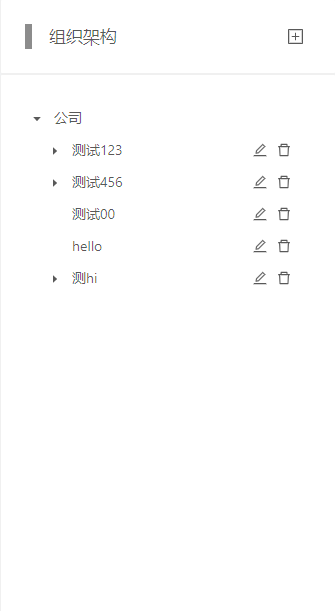
效果