目录
1.定位元素的特征
说明:检索对象的定位方式
- 当position的值为非static时,其层叠级别通过z-index属性定义。
- 绝对定位的元素,在top,right,bottom,left属性未设置时,会紧随在其前面的兄弟元素之后,但在位置上不影响常规流中的任何元素。
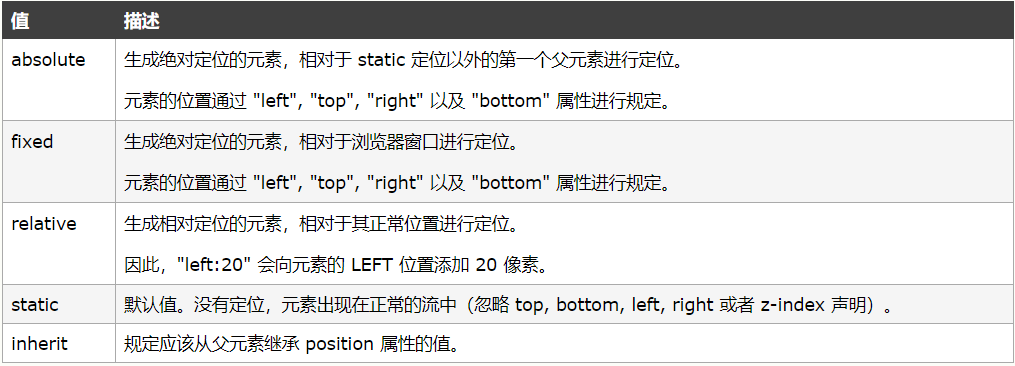
2.position定位属性值
- static: 对象遵循常规流。此时4个定位偏移属性不会被应用。- relative:对象遵循常规流,并且参照自身在常规流中的
- 位置通过top,right,bottom,left这4个定位偏移属性进行偏移时不会影响常规流中的任何元素。
- absolute: 对象脱离常规流,此时偏移属性参照的是离自身最近的定位祖先元素,如果没有定位的祖先元素,则一直回溯到body元素。盒子的偏移位置不影响常规流中的任何元素,其margin不与其他任何margin折叠

3.position: static默认值
定位的默认值,对象遵循常规流;
HTML元素的默认值,即没有定位,元素出现在正常的流中;
静态定位的元素不会受到 top, bottom, left, right影响;
4.position:fixed固定定位详解
fixed定位是指元素的位置相对于浏览器窗口是固定位置,即使窗口是滚动的它也不会滚动,且fixed定位使元素的位置与文档流无关,因此不占据空间,且它会和其他元素发生重叠
- 参照物是浏览器的可视窗口
- 不设置宽高时,宽高是由内容决定的
- 固定定位一般用在网站的侧边栏、回到顶部的结构上
5.position:relative相对定位详解
- 不脱离文档流
- 相对定位的层级要比其他元素层级大(会盖在其他元素之上)
- 当发生位置改变时,原来的位置还被占用着
- 参照物: 相对定位元素的定位是相对它自己的正常位置的定位
- 给绝对定位当参照物来用
- 当同时设置left和right值时,left值生效。同时设置top和bottom值时,top值生效
以下两点是相对定位常用的情况:
- 当自己改变位置时,又不影响其他元素,可以用相对定位给绝对定位当参照物来用
6.position:absolute绝对定位详解
- 脱离文档流
- 在不设置参照物时,参照物是body
- 人为设置参照物时,必须满足两个条件
- 这个参照物必须是绝对定位元素的父级元素
- 这个父级元素必须带有定位属性(相对、绝对、固定)
- 当绝对定位这个元素设置宽高为100%,继承的是参照物的宽高
- 当绝对定位这个元素不设置四个方向值时,这个绝对定位元素的前面有其他平级(同级)元素,默认会排在这个平级元素的后面
- 在不设置宽高时,宽高是由内容决定的
- 当绝对定位时,同时设置left/right/top/bottom值时,left和top值生效
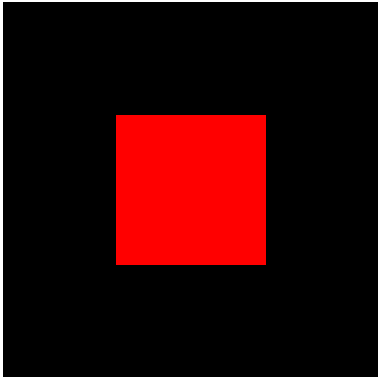
7.position:absolute实战之元素始终水平垂直居中
1.绝对定位,上和左50%,再利用margin反向移动宽高的一半
.black{ 500px;height: 500px;background: black;position: relative}
.red{ 200px;height: 200px;background: red;position: absolute;top:50%;left:50%;margin: -100px 0 0 -100px;}
<div class="black">
<div class="red"></div>
</div>
2.绝对定位,上和左50%,再利用translate反向移动宽高的一半
.black{ 500px;height: 500px;background: black;position: relative}
.red{ 200px;height: 200px;background: red;position: absolute;top:50%;left:50%;transform: translate(-50%,-50%)}
<div class="black">
<div class="red"></div>
</div>
3.绝对定位,四个方向偏移量为0,然后margin设置为auto
.black{ 500px;height: 500px;background: black;position: relative}
.red{ 200px;height: 200px;background: red;position: absolute;top:0;bottom:0;left:0;right:0;margin:auto;}
<div class="black">
<div class="red"></div>
</div>

8.position 定位的相同点和区别解析
相同点
1.都可以设置top/bottom/left/right 四个方位,如果同时设置top和bottom,不管值的大小,只听top的,如果同时设置left 和 right,不管值的大小,只听left的;
2.都可以设置z-index的属性,用来改变层级,z-index的值越大,层级越靠上,反之越靠下;
注意: z-index一定要和position一起使用;否则不起作用
区别
1.是否脱离正常文档流
- 绝对定位和固定定位: 会脱离正常的文档流(平行漂浮于元素之上: 重叠);
- 绝对定位是会随着滚动条的滚动而滚动
- 固定定位是固定不动,不会随着滚动条的滚动而滚动
- 相对定位: 不会脱离正常的文档流;
2.参照物
- 绝对定位 : 查找机制: 先找第一层的父元素,如果没有则继续往上查找,直接找到整个浏览器窗口为止,如果上级父元素有定位的参照物,则停止查找;
- 固定定位 : 整个浏览器的窗口
- 相对定位 : 它自己原来本身的位置
3.position:relative 在实际项目中
1.作为绝对定位的参照物
2.配合z-index和top/bottom/left/right一起使用
9.z-index属性的详解
z-index 检索或设置对象的层叠顺序:
- z-index用于确定元素在当前层叠上下文中的层叠级别,并确定该元素是否创建新的局部层叠上下文。
- 每个元素层叠顺序由所属的层叠上下文和元素本身的层叠级别决定(每个元素仅属于一个层叠上下文)。
- 同一个层叠上下文中,层叠级别大的显示在上面,反之显示在下面。
- 同一个层叠上下文中,层叠级别相同的两个元素,依据它们在HTML文档流中的顺序,写在后面的将会覆盖前面的。
- 不同层叠上下文中,元素的显示顺序依据祖先的层叠级别来决定,与自身的层叠级别无关。
- 当z-index未定义或者值为auto时,在IE6,7下会创建新的局部层叠上下文,而在高级浏览器中,按照规范不产生新的局部层叠上下文
层叠准则:
- 谁大谁上:当具有明显的层叠水平标识的时候,如生效的z-index属性值,在同一个层叠上下文领域,层叠水平值大的那一个覆盖小的那一个;
- 后来居上:当元素的层叠水平一致,层叠顺序相同的时候,在DOM流中处于后面的元素会覆盖前面的元素。