HTML DOM 定义了访问和操作 HTML 文档的标准方法。
DOM 全称: Document Object Model(文档对象模型)
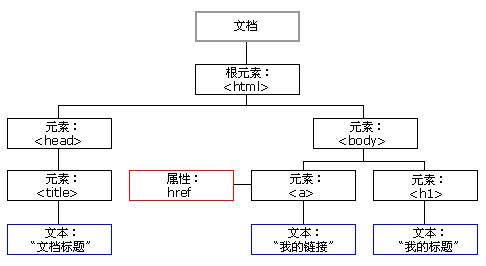
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。(DOM 将 HTML 文档表达为树结构)
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
DOM节点
HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
HTML DOM 树

通过 HTML DOM,树中的所有节点均可通过 JavaScript 进行访问。所有 HTML 元素(节点)均可被增删改节点。
节点:父节点(parent)、子节点(child)、兄弟节点(sibling)
- 在节点树种,顶端节点被称为根(root)
- 所有节点都有父节点,除了根
- 一个节点可以拥有多个子节点
- 兄弟节点拥有相同的父节点
例:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div></div>
</body>
</html>
<html>为 根节点
<head> 和 <body> 的父节点(parentNode)是 <html> 节点 即 <html> 的子节点(childNode)是 <head> 和 <body>节点
<head> 和 <body> 互为同级节点 (previousSibling)
<body> 是 <head> 的下一同级节点(nextSibling)
<head> 元素是 <html> 元素的首个子节点 (firstChild)
<body> 元素是 <html> 元素的最后一个子节点(lastChild)