

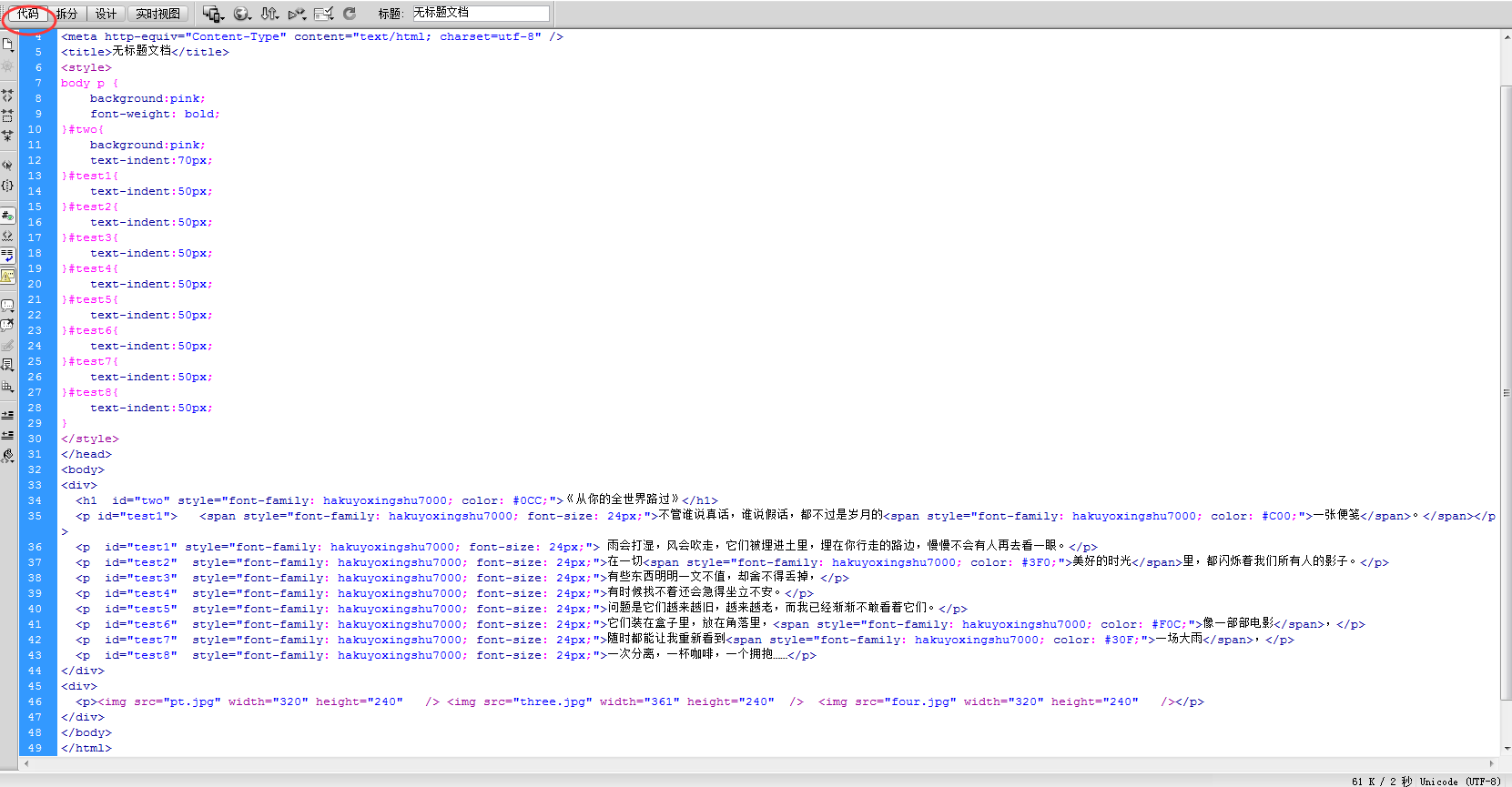
首先在设计里面写好自己需要的内容,在文字设置中,选中要设置的文字,然后点击属性栏的css,把目标规则改为新内联样式,然后在改变字体的大小颜色样式,然后在代码里面根据需要再修改;

图片插入是在菜单栏点击插入-图像-选择要添加的图片,光标在哪儿就会插入在哪儿,插入图片过程中会弹出一个对话框,可以添加替换文本,也可以直接点击确定;
<style>
body p {
background:pink;
font-weight: bold;
}#two{
background:pink;
text-indent:70px;
}#test1{
text-indent:50px;
}#test2{
text-indent:50px;
}#test3{
text-indent:50px;
}#test4{
text-indent:50px;
}#test5{
text-indent:50px;
}#test6{
text-indent:50px;
}#test7{
text-indent:50px;
}#test8{
text-indent:50px;
}
</style>
</head>
<body>
<div>
<h1 id="two" style="font-family: hakuyoxingshu7000; color: #0CC;">《从你的全世界路过》</h1>
<p id="test1"> <span style="font-family: hakuyoxingshu7000; font-size: 24px;">不管谁说真话,谁说假话,都不过是岁月的<span style="font-family: hakuyoxingshu7000; color: #C00;">一张便笺</span>。</span></p>
<p id="test1" style="font-family: hakuyoxingshu7000; font-size: 24px;"> 雨会打湿,风会吹走,它们被埋进土里,埋在你行走的路边,慢慢不会有人再去看一眼。</p>
<p id="test2" style="font-family: hakuyoxingshu7000; font-size: 24px;">在一切<span style="font-family: hakuyoxingshu7000; color: #3F0;">美好的时光</span>里,都闪烁着我们所有人的影子。</p>
<p id="test3" style="font-family: hakuyoxingshu7000; font-size: 24px;">有些东西明明一文不值,却舍不得丢掉,</p>
<p id="test4" style="font-family: hakuyoxingshu7000; font-size: 24px;">有时候找不着还会急得坐立不安。</p>
<p id="test5" style="font-family: hakuyoxingshu7000; font-size: 24px;">问题是它们越来越旧,越来越老,而我已经渐渐不敢看着它们。</p>
<p id="test6" style="font-family: hakuyoxingshu7000; font-size: 24px;">它们装在盒子里,放在角落里,<span style="font-family: hakuyoxingshu7000; color: #F0C;">像一部部电影</span>,</p>
<p id="test7" style="font-family: hakuyoxingshu7000; font-size: 24px;">随时都能让我重新看到<span style="font-family: hakuyoxingshu7000; color: #30F;">一场大雨</span>,</p>
<p id="test8" style="font-family: hakuyoxingshu7000; font-size: 24px;">一次分离,一杯咖啡,一个拥抱……</p>
</div>
<div>
<p><img src="pt.jpg" width="320" height="240" /> <img src="three.jpg" width="361" height="240" /> <img src="four.jpg" width="320" height="240" /></p>
</div>
</body>