eclipse离线安装testNG
最近在用selenium+testNG做web端自动化的测试,遇到了eclipse无法在线安装NG的问题。开始怀疑被墙掉了,启用VPN后还是被中断。遇到这个情况果断采用离线安装的方式,之前也下载过几个NG的版本,都遇到问题,无法安装成功。偶然找到一个版本,测试安装通过。


安装步骤如下:
1、下载附件
直接访问网址, http://beust.com/eclipse -> 选择最下部的zipped文件夹链接->选择版本,如:“6.10.0.201612030230/”->点击超链接,即可下载离线安装文件。site_assembly.zip -> 将安装文件解压至eclipse的dropin目录
2、解压后将features目录下的文件夹拷贝到eclipse下的features下
3、将org.testng.eclipse_6.8.6.20130607_0745拷贝到eclipse下的plugins
4、重启eclipse
检测测试环境
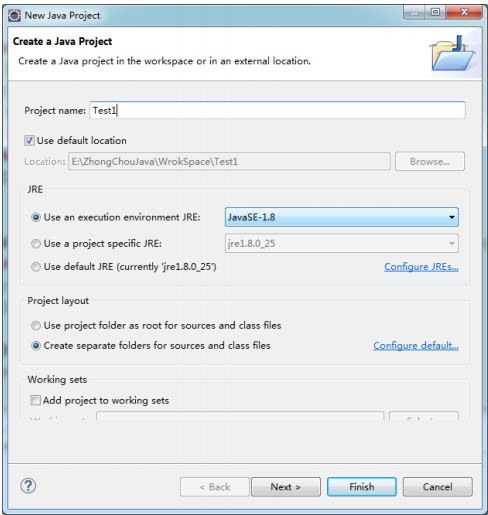
经过我们上面的三步的准备,测试环境搭建完成,可是具体搭建 的如何呢?我们需要检测一下。 1,新建一个 java project,取一个合适的名字,如 Test。并将 上面下载的包,附加到工程中。

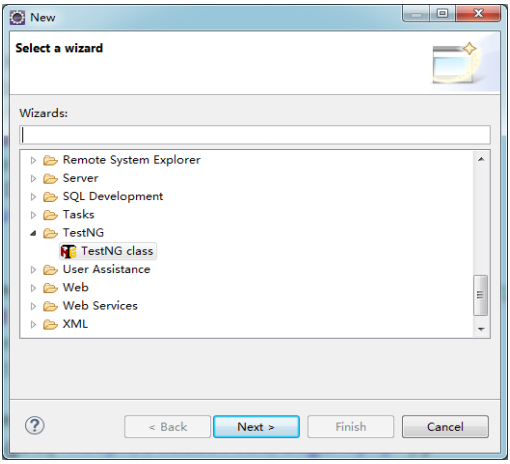
2,在工程中创建 TestNG 测试用例。右键单击 Test 工程的 Src 文件 夹,选择“new”“other…”,然后在打开的窗口中选择“TestNG” —>“TestNG class”,

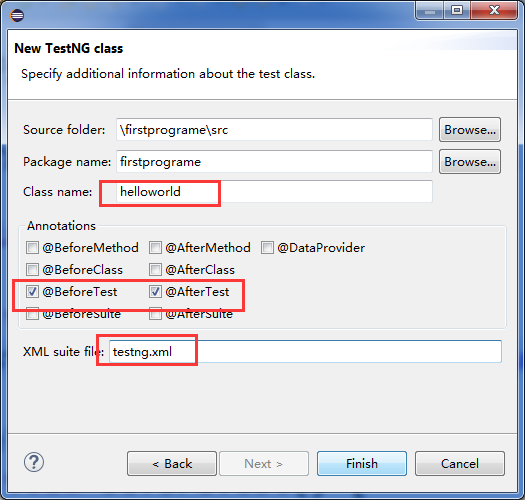
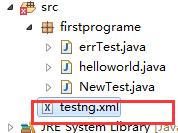
3,新建 TestNG Classic,在弹出的对话框中输入测试用例名: HelloWorld,并选择 BeforeTest 和 AfterTest;并在 XML suite file 后 输 入 testng.xml 。 单 击 Finish 按 钮 , 则 会 创 建 相 应 该 的 HelloWorld.java 测试用例文件及 TestNG 的配置文件 testng.xml。


4,编写测试用例代码。在我们测试创建的测试用例文


没有主方法也能运行,就是它本身是一个单元测试用例,本身就能运行。
断言预期结果。字符串比较。
本身是单元测试框架。可以做selenium测试,用TestNG来组织管理selenium的测试用例

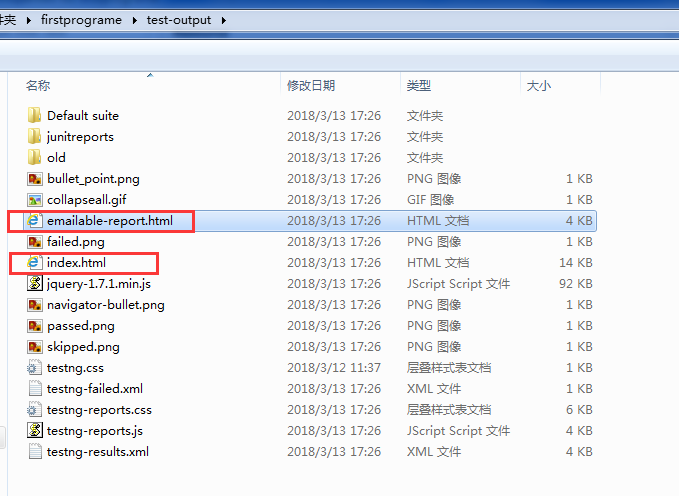
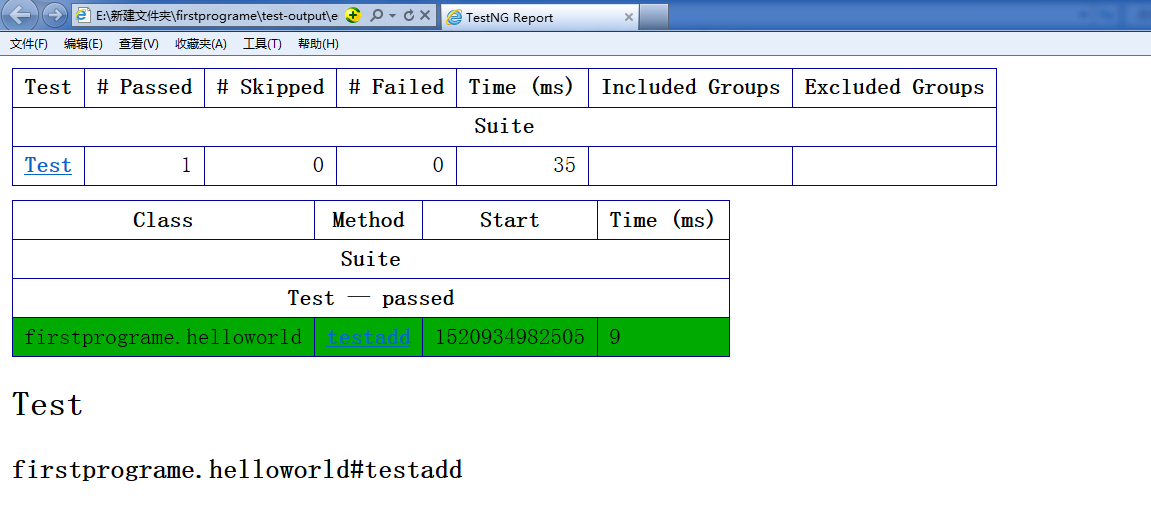
HTML格式的测试报告



package firstprograme; import org.testng.annotations.Test; import org.testng.annotations.BeforeTest; import org.testng.annotations.AfterTest; public class helloworld { @Test public void f() { System.out.println("Hello World!"); } @BeforeTest public void beforeTest() { System.out.println("beforeTest running!"); } @AfterTest public void afterTest() { System.out.println("afterTest running!"); } }
详解讲解: 在主测试函数 f()中,输出我们经典的字符串“Hello World!”; 在 beforeTest()函数中输出“beforeTest running!”,在 afterTest() 函数中输出“afterTest running!”。我们这样做的目的很简单,就 是检测一下程序输出是不是我们预期的。了解一下 TestNG 测试用例 的执行流程,以方便我们后续的测试用例的编写。
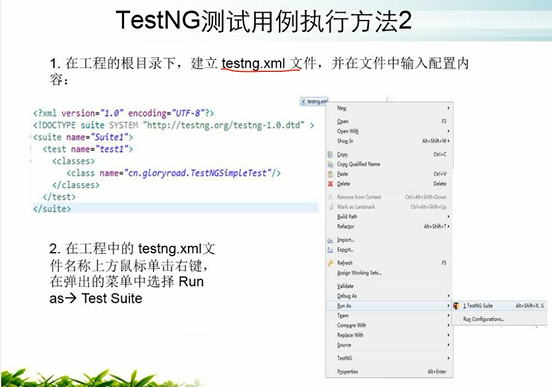
5,运行测试用例。右击 HelloWorld.java 文件,然后选择 run asTestNG Test,然后查看输出情况
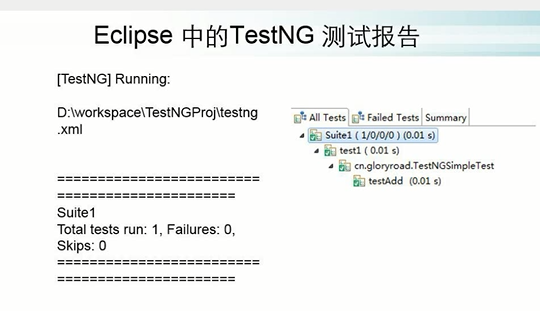
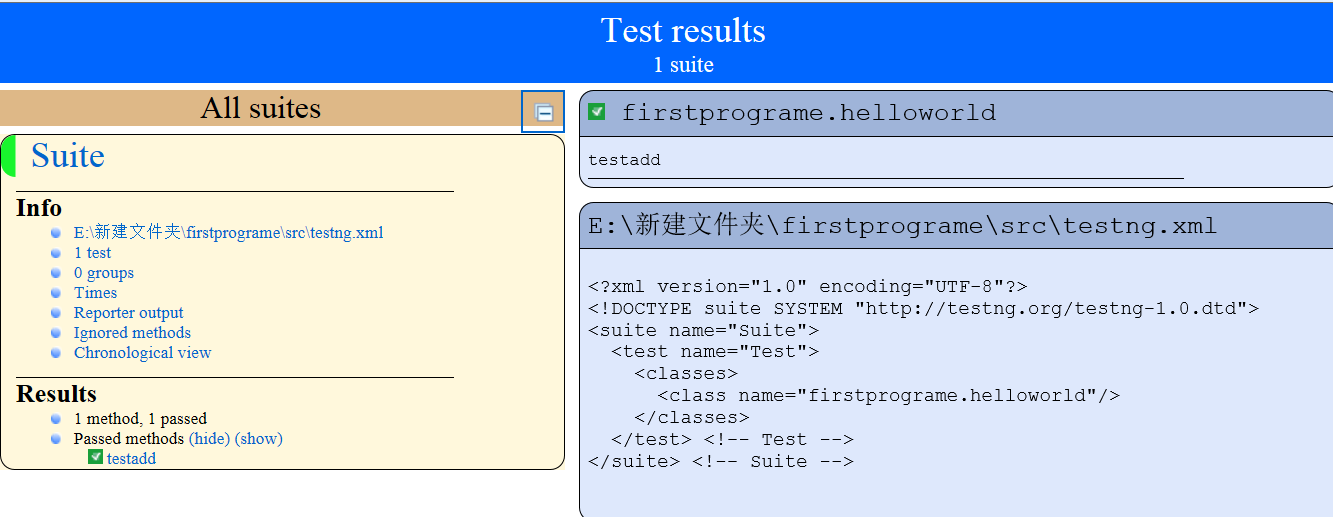
运行结果
[TestNG] Running:
C:UsersAdministratorAppDataLocalTemp estng-eclipse-1715361251 estng-customsuite.xml
beforeTest running!
Hello World!
afterTest running!
PASSED: f
===============================================
Default test
Tests run: 1, Failures: 0, Skips: 0
===============================================
===============================================
Default suite
Total tests run: 1, Failures: 0, Skips: 0
===============================================
输出顺序和我们预期的一样,所以,在具体的测试用例编写过程中,我们通常把变量定义或是测试用例的前置操作放到 beforeTest() 函数中,而对测试使用产生的数据清除或是关闭浏览器,放到 afterTest()函数中。 到目前为止,一个简单的 Testng 测试用例已经写完了,我们也了 解了 TestNG 的用例执行顺序
在本章中我们讲解了 TestNG 自动化测试环境的搭建,并且编写 了两个简单的测试用例来检测环境是否搭建成功。