/**
* 子叶节点前面加入一个-号,非叶子节点前面加入一个+号
* @param conn
* @param id
* @param level
* @throws SQLException
*/
private void readClientTree(Connection conn,int id,int level)throws SQLException{
String sql="select * from t_client where pid=?";
PreparedStatement pstmt=null;
ResultSet rs=null;
try {
pstmt=conn.prepareStatement(sql);
pstmt.setInt(1, id);
rs =pstmt.executeQuery();
while (rs.next()) {
sbTreeHTML.append("<div>");//div开始
sbTreeHTML.append("
");
for(int i=0;i<level;i++){
sbTreeHTML.append("<img src="../images/white.gif">");
sbTreeHTML.append("
");
}
/* sbTreeHTML.append(rs.getString("name"))
.append("<br>
");*/
//如果遍历的节点是叶子节点,+名字+回车,如果不是遍历的叶子节点,-名字回车
//if("N".equals(rs.getString("is_leaf"))){
if(Constants.NO.equals(rs.getString("is_leaf"))){
sbTreeHTML.append("<img alt="展开" style="cursor:hand;" onClick="display('"+ rs.getInt("id") + "');" id="img" +rs.getInt("id")+"" src="../images/plus.gif">");
sbTreeHTML.append("
");
sbTreeHTML.append("<img id="im"+ rs.getInt("id") +"" src="../images/closedfold.gif">");
sbTreeHTML.append("
");
sbTreeHTML.append("<a href="client_node_crud.jsp" target="clientDispAreaFrame">"+rs.getString("name")+"</a>");
sbTreeHTML.append("
");
sbTreeHTML.append("<div style="display:none;" id="div" + rs.getInt("id")+"">");
sbTreeHTML.append("
");
readClientTree(conn, rs.getInt("id"), level+1);
sbTreeHTML.append("</div>");
sbTreeHTML.append("
");
}else{
sbTreeHTML.append("<img src="../images/minus.gif">");
sbTreeHTML.append("
");
sbTreeHTML.append("<img src="../images/openfold.gif">");
sbTreeHTML.append("
");
if(Constants.YES.equals(rs.getString("is_client"))){
sbTreeHTML.append("<a href="client_crud.html" target="clientDispAreaFrame">" +rs.getString("name") + "</a>");
}else{
sbTreeHTML.append("<a href="client_node_crud.jsp" target="clientDispAreaFrame">"+rs.getString("name")+"</a>");
}
sbTreeHTML.append("
");
}
sbTreeHTML.append("</div>");//div结束
sbTreeHTML.append("
");
}
}finally {
DbUtil.close(rs);
DbUtil.close(pstmt);
}
}
静态类:
/**
*
*/
package com.bjpowernode.drp.util;
/**
* @ClassName:Constants
* @Description:系统公用常量
* @author wm
* @date 2016年1月1日下午4:14:41
*/
public class Constants {
public static final String NO="N";
public static final String YES="Y";
}
jsp页面:
<%@ page language="java" contentType="text/html; charset=GB18030"
pageEncoding="GB18030"%>
<%@page import="com.bjpowernode.drp.basedata.manager.*" %>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=GB18030">
<link rel="stylesheet" href="../style/drp.css">
<style type="text/css">
<!--
a:link {
text-decoration: none;
color: #000000;
font-size: 9pt;
font-family: 宋体;
}
a:visited {
text-decoration: none;
color: #000000;
font-size: 9pt;
font-family: 宋体;
}
a:hover {
text-decoration: none;
color: #000000;
font-size: 9pt;
font-family: 宋体;
}
a:active {
text-decoration: none;
color: #000000;
font-size: 9pt;
font-family: 宋体;
}
-->
</style>
<script language="JavaScript">
<!--
function display(id) {
eval("var div=div"+id);
eval("var img=img"+id);
eval("var im=im"+id);
div.style.display=div.style.display=="block"?"none":"block";
img.src=div.style.display=="block"?"../images/minus.gif":"../images/plus.gif";
im.src=div.style.display=="block"?"../images/openfold.gif":"../images/closedfold.gif";
img.alt=div.style.display=="block"?"关闭":"展开";
}
//-->
</script>
</head>
<body class="body1">
<table>
<tr>
<td valign="top" nowrap="nowrap">
<%=ClientManager.getInstance().ClientManager() %>
</td>
</tr>
</table>
</body>
</html>
<%= %>获取页面上变量的值
调用的类:
/**
*
*/
package com.bjpowernode.drp.basedata.manager;
import com.bjpowernode.drp.basedata.domain.Client;
/**
* @ClassName:ClientManager
* @Description:采用单例实现
* @author wm
* @date
*/
public class ClientManager {
//静态类
private static ClientManager instance=new ClientManager();
//私有构造函数
private ClientManager(){
}
//静态方法
public static ClientManager getInstance() {
return instance;
}
/**
*
*/
@SuppressWarnings(value = "all")
public String ClientManager() {
return new ClientTreeReader().getClientTreeHTMLString();
}
/**
* 根据id查询分销商和区域
* @param id
* @return 如果存在返回client对象,否则返回null
*/
public Client findClientOrRegionById(int id){
return null;
}
}
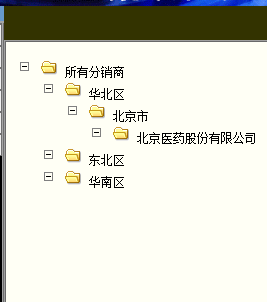
页面树结构,虽然不能支持增删改的同步,但是能实现不同的节点不一样的显示。img1 im1 div1 ,如果是父节点,显示+号,名字,回车;如果不是遍历的叶子节点,-号 ,名字,回车。