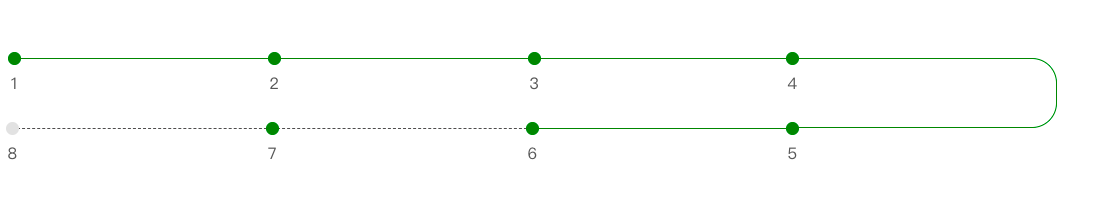
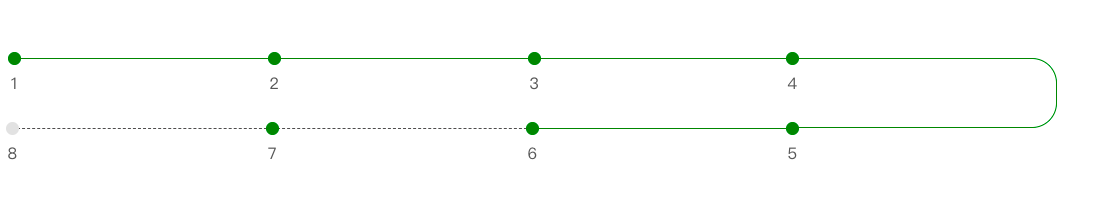
效果图

文件路径图

突然看到这样一个步骤条的展示,网上百度了半天,没有相似的,就自己就写了个demo,一般情况下我不得过多介绍,有啥不懂得,直接评论找我,随时都在,直接上代码
<template>
<div class="main">
<Steps :stepInfo="stepInfo"></Steps>
</div>
</template>
<script>
import Steps from './components/Steps'
export default {
components: { Steps },
data () {
return {
stepInfo: {
list: [
{ status: '1', },
{ status: '2', },
{ status: '3', },
{ status: '4', },
{ status: '5', },
{ status: '6', },
{ status: '7', },
{ status: '8', },
],
step: 7
}
}
}
}
</script>
<style lang="less" scoped>
</style>
上面代码是调用的组件,下面是一个子组件问
<template>
<div class="stepOut">
<ul>
<li class="stepItem" v-for="(stepItem, index) in stepInfo.list" :key="index">
<!-- 模拟步骤条的节点,此处为圆圈 -->
<div :class="stepInfo.step >= index+1 ? 'icon active':'icon'"></div>
<!-- 模拟步骤条连接线,动态显示 -->
<div v-if="index != 3" :class="stepInfo.step >= index+2 ? 'line lineActive':'line'" v-show="index!==stepInfo.list.length"></div>
<div v-if="index == 3" :class="stepInfo.step >= index+2 ? 'lineCircle lineCircleActive':'lineCircle'" ></div>
<!-- 步骤名称 -->
<p class="stepStatus">{{stepItem.status}}</p>
<!-- 步骤时间 -->
<p class="statusTime">{{stepItem.statusTime}}</p>
</li>
</ul>
</div>
</template>
<script>
export default {
name: 'steps',
props: {
// 传递步骤参数
stepInfo: {
type: Object,
default: function () {
return {
list: [],
step: 0
}
}
}
}
}
</script>
<style lang="scss" scoped>
.stepOut {
100%;
height: 70px;
display: flex;
justify-content: center;
.stepItem {
260px;
height: 70px;
float: left;
font-family: SimSun;
font-size: 16px;
text-align: center;
position: relative;
.lineCircle{
left: 52%;
top: 6px;
position: absolute;
display: block;
border-left-color: white;
border-left- 0px;
100%;
border-color: white white white white;
border-left-style: hidden;
border-left: none;
border-top: 1px dashed rgba(3, 2, 2, 0.7);
border-right: 1px dashed rgba(3, 2, 2, 0.7);
border-bottom: 1px dashed rgba(3, 2, 2, 0.7);
border-bottom: 1p dashed rgba(3, 2, 2, 0.7);
border-left: 0px dashed rgba(3, 2, 2, 0.7);
height: 100%;
border-radius: 0px 25px 25px 0px;
}
&:nth-child(n+4){
float: right !important;
right: 16%;
}
.lineCircleActive{
border-bottom: 1px solid green;
border-top: 1px solid green;
border-right: 1px solid green;
border-bottom: 1px solid green;
border-bottom: 1p solid green;
border-left: 0px solid green;
}
&:nth-child(5){
.line{
display: none;
}
}
.icon {
13px;
height: 13px;
border-radius: 50%;
background: rgba(226, 226, 226, 1);
margin: 0 auto;
position: relative;
z-index: 888;
}
.active {
background-color: green;
}
.line {
position: absolute;
top: 6px;
left: 50%;
border-bottom: 1px dashed rgba(3, 2, 2, 0.7);
260px;
z-index: 111;
}
.lineActive {
border-bottom: 1px solid green;
}
.stepStatus {
color: rgba(87, 87, 87, 1);
line-height: 36px;
}
.statusTime {
color: rgba(87, 87, 87, 1);
opacity: 0.5;
}
}
}
</style>