参考链接
导航条
务必使用 <nav> 元素,或者,如果使用的是通用的 <div> 元素的话,务必为导航条设置 role="navigation" 属性,这样能够让使用辅助设备的用户明确知道这是一个导航区域。
代码如下

<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
布局容器
container :类用于固定宽度并支持响应式布局的容器 container-fluid :类用于 100% 宽度,占据全部视口(viewport)的容器
row :表示一行
thumbnail:边框
栅格系统

<div class="container">
<!--居中的盒子-->
<div class="row">
<!--row: 行-->
<div class="col-lg-3 col-md-4 col-sm-6 ">
<!-- 列数为12
col-lg-3:每列可以显示四个盒子
col-lg-4:每列可以显示三个盒子
col-lg-6:每列可以显示两个盒子
自动适应屏幕大小-->
<div class="thumbnail">
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 ">
<div class="thumbnail">
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 ">
<div class="thumbnail">
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan
</div>
</div>
<div class="col-lg-3 col-md-4 col-sm-6 ">
<div class="thumbnail">
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan wanglan wanglan
wanglan wanglan wanglan
</div>
</div>
</div>
</div>
表格

<div class="container"> <div class="row"> <div class="col-md-6"> <table class="table " > <tr> <td>id</td> <td>name</td> <td>age</td> </tr> <tr> <td>1</td> <td>张三</td> <td>18</td> </tr> <tr> <td>2</td> <td>李四</td> <td>19</td> </tr> <tr> <td>3</td> <td>王五</td> <td>20</td> </tr> </table> </div> </div> </div>
为<table>标签添加 .table 类可以有基本的样式,如下:

条纹状表格
通过 .table-striped 类可给<table>添加斑马线

带边框的表格
添加 .table-bordered 类为表格和其中的每个单元格增加边框

代码

<div class="container"> <div class="row"> <div class="col-md-6"> <table class="table table-striped table-bordered" > <tr> <td>id</td> <td>name</td> <td>age</td> </tr> <tr> <td>1</td> <td>张三</td> <td>18</td> </tr> <tr> <td>2</td> <td>李四</td> <td>19</td> </tr> <tr> <td>3</td> <td>王五</td> <td>20</td> </tr> </table> </div> </div> </div>
为单独的行或单元格设置颜色


<div class="container"> <div class="row"> <div class="col-md-6"> <table class="table table-striped table-bordered" > <tr class="danger"> <td>id</td> <td>name</td> <td>age</td> </tr> <tr class="success"> <td>1</td> <td>张三</td> <td>18</td> </tr> <tr class="info"> <td>2</td> <td>李四</td> <td>19</td> </tr> <tr class="warning"> <td>3</td> <td>王五</td> <td>20</td> </tr> </table> </div> </div> </div>
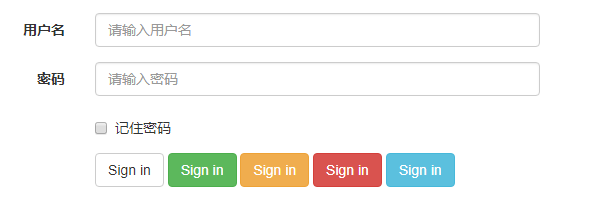
水平排列表单

<div class="container"> <div class="col-md-6"> <form class="form-horizontal"> <div class="form-group"> <label for="username" class="col-sm-2 control-label">用户名</label> <div class="col-sm-10"> <input type="text" class="form-control" id="username" placeholder="请输入用户名"> </div> </div> <div class="form-group"> <label for="inputPassword3" class="col-sm-2 control-label">密码</label> <div class="col-sm-10"> <input type="password" class="form-control" id="inputPassword3" placeholder="请输入密码"> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <div class="checkbox"> <label> <input type="checkbox"> 记住密码 </label> </div> </div> </div> <div class="form-group"> <div class="col-sm-offset-2 col-sm-10"> <button type="submit" class="btn btn-default">Sign in</button> <button type="submit" class="btn btn-success">Sign in</button> <button type="submit" class="btn btn-warning">Sign in</button> <button type="submit" class="btn btn-danger">Sign in</button> <button type="submit" class="btn btn-info">Sign in</button> </div> </div> </form> </div> </div>

class = 'sr-only' :有此类表示隐藏元素,没有表示显示
keypress :键盘任意键触发
