前端基础之CSS
CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

CSS(Cascading Style Sheet,层叠样式表)定义如何显示HTML元素。l
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用
<p style="color: red">Hello world.</p>
内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head> <meta charset="UTF-8"> <title>Title</title> <style> p{ background-color: #2b99ff; } </style> </head>
外部样式
外部样式就是将css写在一个单独的文件中,然后在页面进行引入即可。推荐使用此方式。
引用语法,在头部加入下面这句话 <link href="mystyle.css" rel="stylesheet" type="text/css"/>
CSS选择器
基本选择器
基本选择器:
1. 根据标签名去找标签(标签选择器)
2. ID选择器 (用#开头,用于给特定的标签设置样式)
3. class选择器 (用.开头, 用于大批量添加样式)
4. 标签.class名 (标签名和class名紧挨着,没有空格, 用于给带有class名的指定标签添加样式)
5. *所有标签(通常用于设置页面默认样式)
标签选择器
p {color: "red";}
ID选择器
#i1 {
background-color: red;
}
类别选择器
.c1 {
font-size: 14px;
}
p.c1 {
color: red;
}
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
通用选择器
* {
color: white;
}
自己的代码和级别
<div class="c2" id="d2"> <!--这个是直接属于d2中的内容当给#d2设置颜色时这个就直接被命中--> d2中的颜色 <!--这个属于是继承的 他的等级最低 当有 #d2 和 *{color:red} 时 他会用*的颜色--> <p>d2中的颜色2</p> </div>
层级选择器
1. 后代选择器(子子孙孙去找, 从所有后代元素中找符合要求的)
2. 儿子选择器(只从直接子元素(儿子标签)里找)
3. 毗邻选择器(label+input,找到紧挨着某个标签的标签, 往下找)
4. 弟弟选择器(往后找同级的标签)
5. 组合选择器(减少重复代码,把几个查找标签的条件用","分隔
组合选择器
/*为所有的div和p标签设置边框属性*/ div, p { border: 1px solid red; }
后代选择器
/*li内部的a标签设置字体颜色*/ li a { color: green; }
儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/ 如果是 div>p { font-family: "Arial Black", arial-black, cursive; }
div>a{color:red} 这种只能将他的儿子aaa改变颜色
<div>
<a href="">aaa</a>
<p>
<a href="">ddd</a>
<p>
</div>
毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/ div+p { margin: 5px; }
弟弟选择器
/*i1后面所有的兄弟p标签*/ #i1~p { border: 2px solid royalblue; }
属性选择器
/*用于选取带有指定属性的元素。*/ p[title] { color: red; }
zhezhong
input [type='button']{color:red;} /*用于选取带有指定属性和值的元素。*/ p[title="213"] { color: green; } /*上面常用↑*/ /*用于选取属性值包含指定值的每个元素*/ div[class~="c2"] { color: red; } /*用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。*/ div[class|="c2"] { color: red; } /*匹配属性值以指定值开头的每个元素*/ div[class^="my"] { color: red; } /*匹配属性值以指定值结尾的每个元素*/ div[class$="s"] { color: red; } /*匹配属性值以指定值结尾的每个元素*/ div[class$="s"] { color: red; } /*匹配属性值包含指定值的每个元素*/ div[class*="sb"] { color: red; }
伪类选择器
如:鼠标移动上去,颜色就变了,(京东主页的宣传海报可以点左右下一个海报)

代码重要
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>伪类选择器</title> <style> /*鼠标移上去字体变红 很常用*/ a:hover{color:red} /*未访问字体*/ a:link{color:sandybrown} /*已经访问过的是灰色*/ a:visited{color: dimgray} /*设置这一div块级标签的区域的长宽 背景颜色*/ div{width: 50px;height: 80px;background-color: #75261f} /*鼠标指上去背景颜色变成greenyellow的颜色 字的颜色变成white */ div:hover{background-color:greenyellow; color:white} </style> </head> <body> <!--鼠标移动上就有效果--> <a href=" https://www.baidu.com/ " target="_blank">鼠标移过来</a> <div style="">敢不敢点我</div> </body> </html>
方法和对应效果
a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */
before和after
/*在每个<p>元素之前插入内容*/ p:before { content:"hello"; color:red; display: block; } /*在每个<p>元素之后插入内容*/ p:after { content:"bye"; color:red; display: block; }
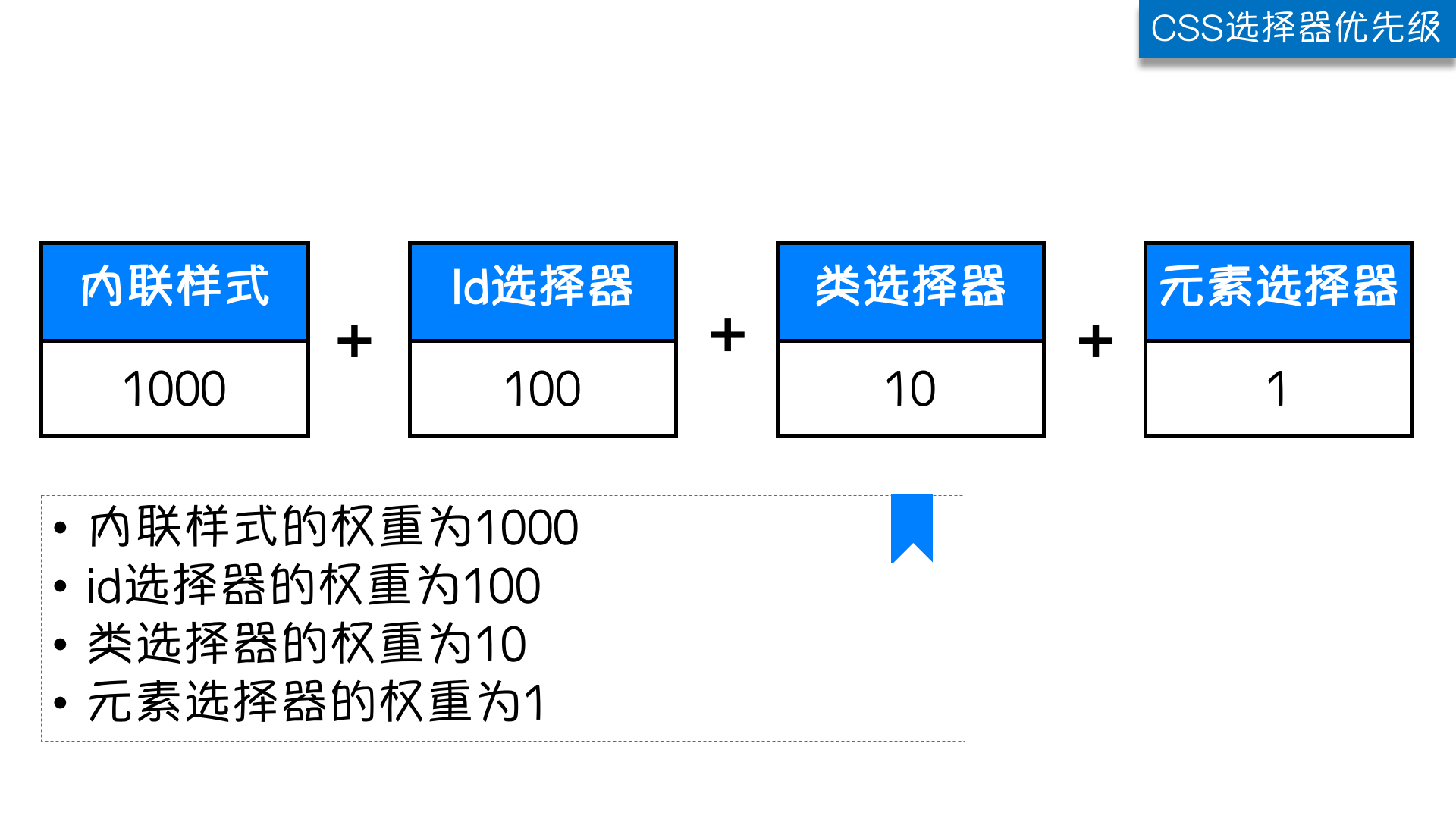
选择器的优先级
CSS继承
继承是CSS的一个主要特征,它是依赖于祖先-后代的关系的。继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。
body {
color: red;
}
此时页面上所有标签都会继承body的字体颜色。然而CSS继承性的权重是非常低的,是比普通元素的权重还要低的0。
我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式。
p {
color: green;
}
此外,继承是CSS重要的一部分,我们甚至不用去考虑它为什么能够这样,但CSS继承也是有限制的。有一些属性不能被继承,如:border, margin, padding, background等。
样式优先级

万不得已可以使用!import 这个出现则最大
注意:
1.元素选择器就是 p a div { color: red;} 这种只写标签的 级别也是最低的
3.在元素下边还有一个最低的是继承
2.选择器是可以写成叠加效果的 如下边的例子 div.c1 优先级是10+1 而 .c1 选择器的优先级是 10 所以当他们两个都在时 用div.c1里边的类
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>aaa</title> <style> <!--id选择器,优先级100--> #d1{ color: #ff2578;}
/*标签选择器+类选择器 优先级=1+10*/ /*div.c1{color:red}*/
/*类选择器 优先级 10*/ /*.c1{color: sandybrown}*/
/*标签选择器最低了 1 */ div{color:yellow}
/*他不能对d2中属性修改d2的级别是100 因为他有优先级为1000的内联选择器*/ #d2{color:#005500} </style> </head> <body> <p>你好啊</p> <div class="c1" id="d1"><p>你好啊</p></div>
<!--这种就是内联样式他的优先级最高 1000--> <div id="d2" style="color:magenta;">我不好</div> </body> </html>
CSS属性操作
CSS文本
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
- 十六进制值 - 如: #FF0000
- 一个RGB值 - 如: RGB(255,0,0)
- 颜色的名称 - 如: red
水平对齐
text-align (align:排列,成一条线,使成一条线) 属性规定元素中的文本的水平对齐方式。
- left 把文本排列到左边。默认值:由浏览器决定
- right 把文本排列到右边
- center 把文本排列到中间
- justify 实现两端对齐文本效果
如何对使块级标签设置水平垂直居中
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>啊啊吖</title> <style> <!--可以对块级标签设置长宽高和背景颜色--> div{width: 120px; height:100px; background-color: burlywood; /*设置水平居中*/ text-align:center; /*设置高度居中 下边的写法 */ line-height:100px} </style> </head> <body> <div> 啊是的</div> </body> </html>


font-size: 10px;
line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线
font-family: 'Lucida Bright'
font-weight: lighter/bold/border/
font-style: oblique
text-indent: 150px; 首行缩进150px
letter-spacing: 10px; 字母间距
word-spacing: 20px; 单词间距
text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
*/
背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
/*
背景重复
repeat(默认):背景图片平铺排满整个网页
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/
background-repeat: no-repeat;
/*背景位置*/
background-position: right top(20px 20px);
支持简写:
background:#ffffff url('1.png') no-repeat right top;
使用背景图片的一个常见案例就是很多网站会把很多小图标放在一张图片上,然后根据位置去显示图片。减少频繁的图片请求
边框
border (边境,边框)
边框属性
- border-width 边框宽度
- border-style 边框样式 有 solid (实线) double(双实线)等
- border-color 设置所有边框的颜色
- border-right 设置右边框的颜色
这样设置颜色可以按照从上开始顺时针顺序设置颜色


/*
font-size: 10px;
line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比
vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效
text-decoration:none text-decoration 属性用来设置或删除文本的装饰。主要是用来删除链接的下划线
font-family: 'Lucida Bright'
font-weight: lighter/bold/border/
font-style: oblique
text-indent: 150px; 首行缩进150px
letter-spacing: 10px; 字母间距
word-spacing: 20px; 单词间距
text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写
*/
文本其他
#d2{ /**/ width: 120px; height:100px;
/*设置边框的宽度*/ border-width: 3px; /*设置右边框颜色*/ /*border-right: red;*/ /*设置底部边框的颜色*/ /*border-bottom:darkviolet;*/ /*或者用这种从上开始顺时针的颜色顺序*/ border-color: #75261f darkblue greenyellow black; /*设置边框总体颜色*/ /*border-color:green;*/ border-style: double; }
通常使用简写方式:
#i1 { border: 2px solid red; }

display属性
display="none"
隐藏标签
注意与visibility:hidden的区别:
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
display="block"
将内联标签设置为块级标签
display="inline"
块级标签设置为内联标签
display="inline-block" 最常用(将文字以行内跨级标签的形式展现出来)
行内块元素

CSS盒子模型
- margin: 用于控制元素与元素之间的距离;margin的最基本用途就是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的。
- padding: 用于控制内容与边框之间的距离;
- Border(边框): 围绕在内边距和内容外的边框 见上文。
- Content(内容): 盒子的内容,显示文本和图像。
margin外边距
.margin-test { margin-top:100px; margin-bottom:100px; margin-right:50px; margin-left:50px; }
推荐使用简写:
.margin-test { margin: 5px 10px 15px 20px; }
顺序:上右下左
常见居中:
.mycenter { margin: 0 auto; }
padding内填充
.padding-test { padding-top: 5px; padding-right: 10px; padding-bottom: 15px; padding-left: 20px; }
推荐使用简写
.padding-test { padding: 5px 10px 15px 20px; }
顺序:上右下左
补充:
- 提供一个,用于四边;
- 提供两个,第一个用于上-下,第二个用于左-右;
- 如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
- 提供四个参数值,将按上-右-下-左的顺序作用于四边;
可以看到上和左都有边距的

加上这句话后 *{margin:0; padding: 0}

没有边距了
代码
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>洗洗</title> <style> .c1{background-color: grey;height:50px; /*width=100%可以让它们一直顶到头*/ width:100% } /*使用儿子选择器来选择标签 用float让他浮起来*/ ul>li{float: right; /*设置词距*/ padding:5px} .c1>p{ float: left; padding: 12px} /*设置div 块让它上左的边距都为零*/ *{margin:0; padding: 0} </style> </head> <body> <div class="c1"> <ul type="none"> <li>注册</li> <li>登录</li> <li>VIP</li> </ul> <p>收藏有理</p> </div> </body> </html>
效果

float属性
三种取值
left:向左浮动
right:向右浮动
none:默认值,不浮动
清除浮动
clear语法:
clear : none | left | right | both
取值:
none : 默认值。允许两边都可以有浮动对象
left : 不允许左边有浮动对象
right : 不允许右边有浮动对象
both : 不允许有浮动对象
但是需要注意的是:clear属性只会对自身起作用,而不会影响其他元素。
注意:在div块级标签里将文字浮起来 文字就会浮起来(以div 的块为区域 左右上下浮动),
父标签塌陷问题
.clearfix:after { content: ""; display: block; clear: both; }
