DOM描绘一个层次化的节点树
节点的继承顺序
Object-->EventTarget-->Node-->Element-->HTMLElement-->HTMLDivElement
节点属性:
nodeName(元素节点:标签名大写,文本节点:#文本内容,注释节点:#comment固定值)、nodeValue(元素节点:不可用,文本节点:文本内容,注释节点:注释内容)、nodeType(1:元素 2:属性 3:文本 8:注释 9:文档)
判断一个元素节点是否是li标签: nodeName === "LI" 或者 constructor === "HTMLLIElement"
获取节点:
document.getElementByID() 根据id获取单个元素节点(只能使用document调用)
document.getElementByTagName() 根据标签名获取元素节点列表
document.getElementByName() 根据name获取元素节点列表(只能使用document调用)
document.getElementByClassName() 根据class获取标签元素节点列表
document.querySelector() 根据选择器选择第一个元素节点
document.querySelectorAll() 根据选择器获取所有元素节点
节点遍历:
childNodes:所有子节点 (包括换行和注释)
children: 所有元素节点
parentNode: 获取该节点的父节点
parentElement: 获取该节点的父元素,跟parentNode作用相同,因为任何标签的父节点都是元素节点
firstChild: 第一个子节点
firstElementChild: 第一个子元素节点
lastChild: 最后一个子节点
lastElementChlid: 最后一个子元素节点
nextSibling: 下一个兄弟节点
nextElementSibling: 下一个兄弟元素节点
previousSibling: 上一个兄弟节点
previousElementSilbling: 上一个兄弟元素节点
创建节点:
createElement(): 通过标签名创建元素节点
createTextNode(): 创建文本节点 (如果想重置节点的文本可以使用textContent)
createDocumentFragment(): 创建碎片容器
插入节点:
parent.appendChild(): 插入一个节点
parent.insertBefore(newElem,targetElem): 在targetElem前插入一个节点
替换节点:
replaceChild(newElem,oldElem): nowElem替换oldElem
删除节点:
remove(): 移除自身节点
removeChild(): 移除子节点
复制节点:
cloneNode(boolean) : 复制节点,true:浅复制仅复制当前元素的标签及属性值 false:深复制可以将当前标签中的文本或者子元素都可以复制
DOM属性:
document.body: body元素
document.documentElement: html元素
document.title: 文档标题
documetn.styleSheets: css样式对象
document.URL : 完整的URL
document.domain: 域名
document.getAttribute(): 获元素节点的标签属性 (元素节点也是一个对象,它既有节点的属性,也有对象的属性,而getAttribute获取的是重要的标签属性,对象属性一般没什么用,但有些标签属性和对象属性是互通的,因此有时也可以用对象.属性名来获取和设置标签属性)
document.setAttribute(): 设置元素节点的标签属性
document.removeAttribute(): 删除元素节点属性
DOM的样式:
element.style.styleName = ""; 设置元素节点的样式
element.style.styleName 获取计算后样式(针对IE)
elment.style.getComputeStyle 获取计算后样式(非IE)
DOM常见属性:
clientWidth、clientHeight: 元素宽高(不加border)
offsetWidth、offsetHeight: 元素宽高(加border)
offsetLeft、offsestTop: 如果父元素有定位,就是距离父元素的距离,没有就是根据body距离
scrollWidth、scrollHeight: 获取元素的内容实际宽高
scrollTop、scrollLeft: 返回滚动条距离顶部、左侧的距离
获取计算后样式:
elem.currentStyle.width 仅适用于ie浏览器
getComputedStyle(elem).width ie8以下不支持
兼容写法:
1 try{ 2 width=getComputedStyle(div).width; 3 }catch(e){ 4 // 执行try时出错后执行catch,并且不报错 5 // e error对象 6 console.log(e); 7 width=div.currentStyle.width; 8 } 9 console.log(width);
获取该元素的CSS边框集合:
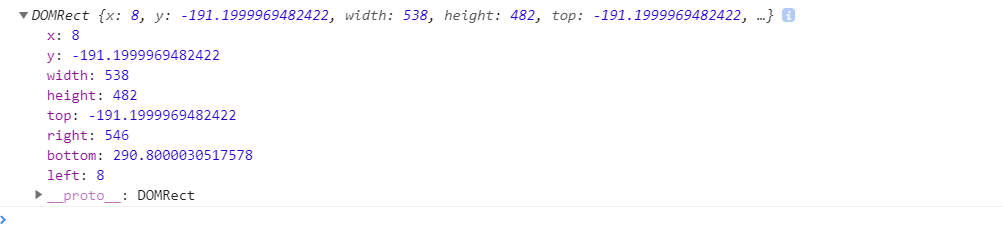
elem.getBoundingClientRect();
x,left 相对视口的左侧距离,y,top相对视口的顶部距离,bottom相对视口的底部距离,right相对视口的右侧距离。 该对象的宽度(包括边框),height: 该对象的高度(包括边框)

设置样式不启用:
document.styleSheet[0].disable = true;