UEditor是由百度web前端研发部开发所见即所得富文本web编辑器,具有轻量,可定制,注重用户体验等特点
通过UEditor提供的API接口可以很方便的读写操作内容并设置编辑器里的样式
页面中的脚本
<script>
$(function () {
init();
_template();
});
function _template() {
var html = '<ul><li>大因云屏</li><li>超高分GIS地图</li><li>KVM操作</li><li>高清输入节点</li><li>智能音箱系统</li><li>智能会议交互终端</li></ul><p class="foot"><img src="/public/images/pic10.jpg"></p><h1>指挥中心解决方案系统图</h1><img src="/public/images/pic11.jpg"><h1>大因云屏与传统系统对比图</h1><img src="/public/images/pic13.jpg">';
if (windw.editorcontent && editorcontent.setContent) {
editorcontent.setContent(html);//插入自定义内容到编辑器
editorcontent.document.body.className += ' content ';
}
}
//初始化
function init() {
//加载ueditor脚本
editorcontent = new baidu.editor.ui.Editor();
editorcontent.render('content');//content为id号
try {
//添加自定义类名content,用于设置编辑器里的样式
editorcontent.addListener('ready', function (editor) {
(editorcontent.document.body.className += ' content ')
});
editorcontent.sync();
} catch (err) {}
}
</script>jsueditor hemesiframe.css 自定义编辑器里的样式
/*可以在这里添加你自己的css*/
.content {
padding: 20px;
background: #f6f6f6;
}
.content img {
width: 98%;
}关于ueditor1.4.3版复制section标签丢失class和style样式问题
在复制微信的文章格式到ueditor时发现section标签中的style和class属性丢失,严重影响美观。
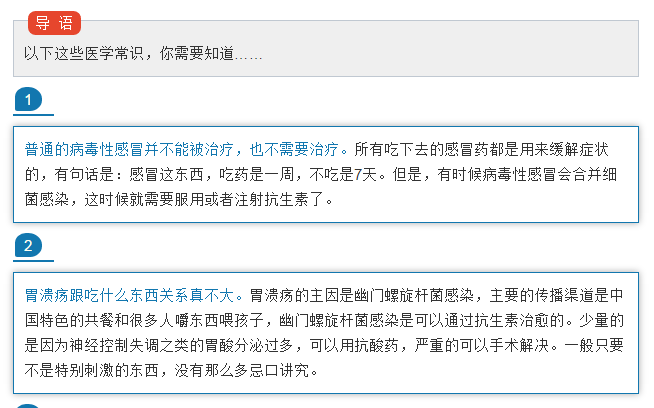
原文格式,排版清晰段落分明赏心悦目: 复制到
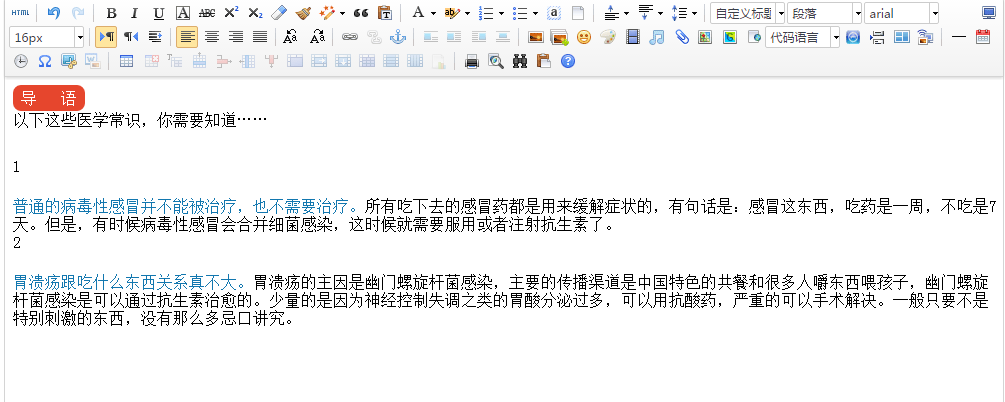
复制到ueditor后的格式。。。这跟原文是没法比了
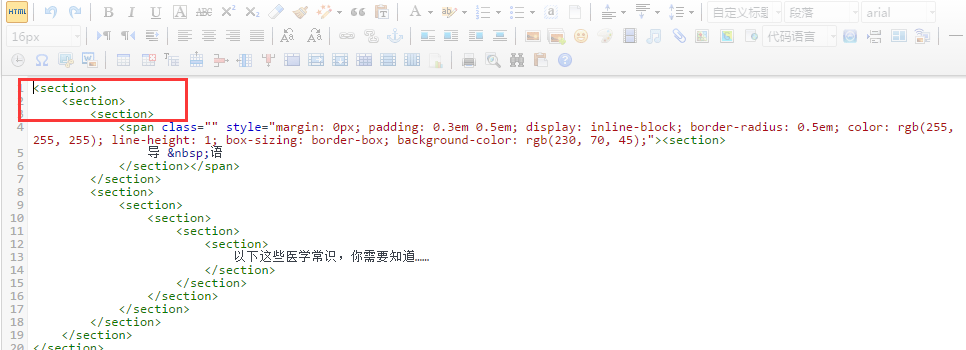
于是打开代码模式,发现section的属性全没了 但是请注意,
但是请注意,span的属性还是有的,猜测ueditor有可能某种规则限制了标签的属性复制。
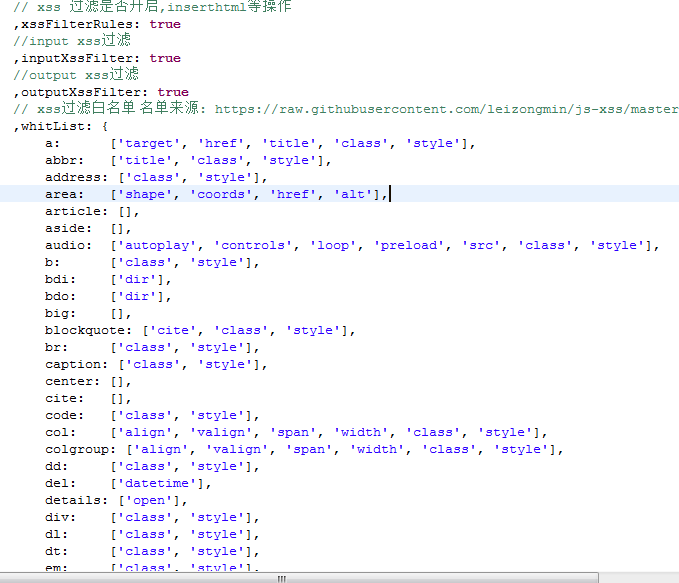
果不其然,经过chrome的一番调试后,发现ueditor中有xss过滤器,默认启用,按照配置文件中的白名单列表,不在其中的将去除。
找到section那项,把class和style加入白名单
section:['class', 'style'],
效果果然出来了

ueditor编辑器显示style标签样式
在使用ueditor编辑器中,想保存style标签的样式需要对js配置文件进行修改。官方为了安全考虑,默认会将style标签转为DIV标签,导致样式不能显示出对应的效果。
基于1.4.3版本修改如下
1.找到ueditor.config.js文件
// 将下面3个参数值改为false
// xss 过滤是否开启,inserthtml等操作
,xssFilterRules: false
//input xss过滤
,inputXssFilter: false
//output xss过滤
,outputXssFilter: false
2.确定页面引入的是 ueditor.all.min.js 还是 ueditor.all.js ,并修改:
// 找到allowDivTransToP参数,这个参数会将DIV标签转为P标签,设置为false
me.setOpt(
{
'allowDivTransToP':false,
'disabledTableInTable':true
}
);
// 找到addInputRule方法,并将switch case 中的case style:删除
me.addInputRule(function (root) {
...
//进行默认的处理
root.traversal(function (node) {
if (node.type == 'element') {
...
switch (node.tagName) {
case 'style': // 删除这项
case 'script':
....
}
}
}
})- 刷新文件,重新设置即可