首先需要明确的是:Vue.js 不支持 IE8 及其以下 IE 版本,一般用与移动端,基础:开启最高权限的DOS命令(否则会出现意外的错误提示)
注意:个人小推荐如果我们不知道如何才能开启最高权限的DOS命令,个人安利一个软件DISM++,功能主要清楚系统垃圾什么的,在小工具里会有个春哥附体

这样在弹出框里打cmd,唤出的命令提示符就是最高权限了,话不多说进入正题
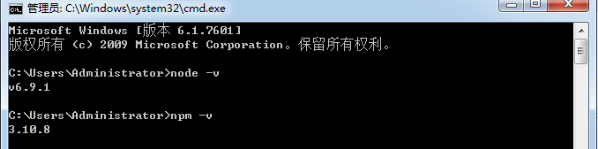
1.安装node.js,检测版本node -v,还要检测包管理工具npm -v
这里需要说明下,因为在官网下载安装node.js后,就已经自带npm(包管理工具)了,另需要注意的是npm的版本最好是3.x.x以上,以免对后续产生影响。

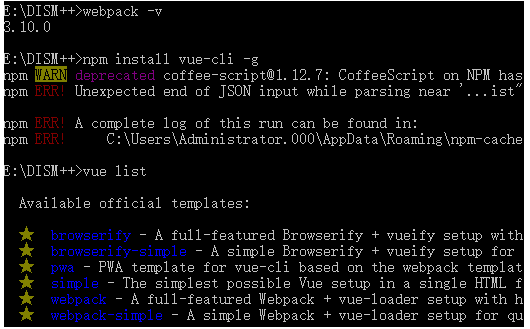
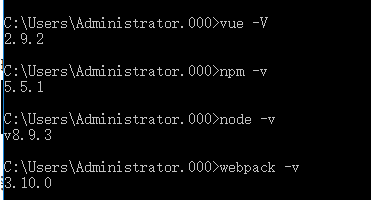
2. 安装webpack,打开命令行工具输入:npm install webpack -g,安装完成之后输入 webpack -v,如下图,如果出现相应的版本号,则说明安装成功。
//全局安装 npm install -g webpack

3. 安装vue-cli脚手架构建工具
npm install vue-cli -g
安装vue-cli脚手架构建工具,打开命令行工具输入:npm install vue-cli -g,安装完成之后输入 vue -V(注意这里是大写的“V”),如下图,如果出现相应的版本号,则说明安装成功

在准备阶段

接下来我们就准备构建项目了,首先就是找个磁盘,自己新建一个文件用于放我们的项目
在命令行中 cd 找到我们的项目文件
vue init webpack 项目名字<项目名字不能用中文>
然后会显示

Target directory exists. Continue? (Y/n) 直接回车默认(然后会下载 vue2.0模板,这里可能需要连代理) Project name (vue-test) 直接回车默认 Project description (A Vue.js project) 直接回车默认 Author 直接回车默认 Use ESLint to lint your code? n pick an eslint preset. 默认Standard setup unit tests with karma + mocha?No(单元测试不需要) setup e2e tests with Nightwatch?No(单元测试不需要)
cd 项目名字
安装项目依赖 :npm install
安装 vue 路由模块vue-router和网络请求模块vue-resource –save-dev 是你开发时候依赖的东西,–save 是你发布之后还依赖的东西 :npm install vue-router vue-resource –save
启动项目 :npm run dev

到了这里,说明你的项目就可以正式运行了,打开浏览器输入上述的链接,项目搭建完毕,可以开发了

发布项目
npm run build