前端面试总结(红色题为必考,其他为常考)
一、关于css面试题
1、css垂直居中的集中方式?
html结构如下:
<div class="box">
<div>垂直居中</div>
</div>
方法1:display:flex
.box{ display: flex; justify-content:center; align-items:Center; }
方法2:绝对定位和负边距
.box{position:relative;} .box div{position: absolute; 100px; height: 50px; top:50%; left:50%; margin-left:-50px; margin-top:-25px; text-align: center; }
方法3:translate
.box{position:relative;}
.box childdiv{ position: absolute; top:50%; left:50%; 100%; transform:translate(-50%,-50%); text-align: center; }
方法4:table-cell
.box{ display: table-cell; vertical-align: middle; text-align: center; }
方法5:偏移量0+margin:auto
.wrap{ positon:relative; } .center{ positon:absolute; top:0;bottom:0;left:0;right:0; margin:auto; }
2、对于移动端的布局方式?
答:1.【采用display:flex布局兼容ie10+(推荐地址http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html)】
2.采用百分比布局;
3.采用rem、em、或者vh vw来写宽高布局
3、对于 移动端使用rem,em、px、vw/vh区别
4、css3的兼容问题(一般简单的答一些常用的兼容问题就好,不常用的就说碰到了百度解决的)
5、盒子模型(标准盒子模型、ie盒子模型)
答: 盒子模型由 html元素 的内容content+内边距padding+边框border+外边距margin组成 ,标准盒子模型(box-sizing:content-box)元素的所设宽度 就是内容content宽度 而ie盒子模型(box-sizing:border-box) 所设宽度 由content+padding+border组成
二、关于html5、css3面试题
1、html5的新属性有哪些?
(列举一些新增常用的语义化标签nav、footer、section、article、aside,以及input新增属性type:date、email、time、color等,以及媒体标签(video、audio),canvas,svg,本地存储(localstorage、sessionstorage),websocket以及实现原理)
2、css3新增属性以及动画?
①border-radius:圆角边框;
②border-image:图片边框;
③background-size:背景的尺寸
④background-origin:背景图片的定位区域
⑤text-shadow:文本阴影效果
⑥word-wrap:单词太长的话就可能无法超出某个区域,允许对长单词进行拆分,并换行到下一行
⑦transform:translate(平移)/rotate(旋转)/scale(缩放)/skew(扭曲);
⑧transition:background 2s;
transition-property: 过渡属性(默认值为all)
transition-duration: 过渡持续时间(默认值为0s)
transiton-timing-function: 过渡函数(默认值为ease函数)
transition-delay: 过渡延迟时间(默认值为0s)
⑨@media媒体查询
@media screen and (max- 300px) {
body { //写专属该媒体查询内的专属css
margin: 0px; padding: 0px;}
}
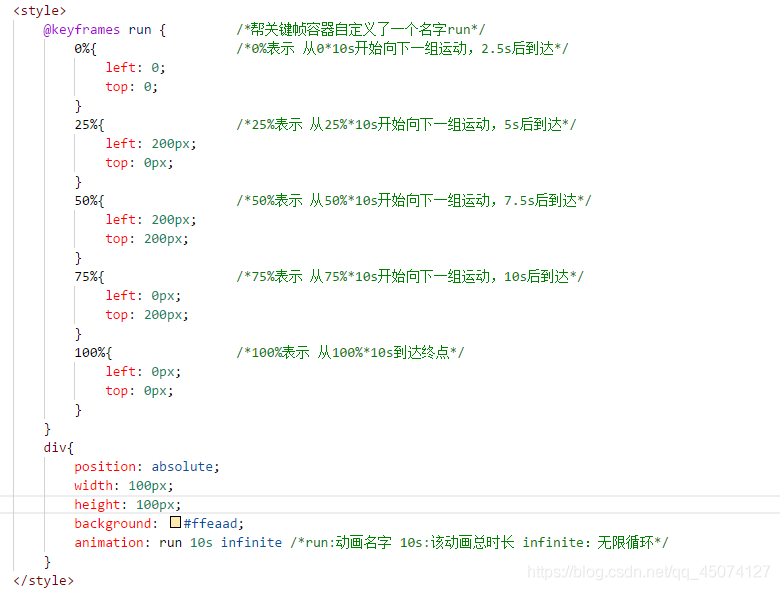
⑩animation:

3、前端seo优化有哪些?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/13299755.html)
4、Localstorage、sessionstorage、cookie三者各个的区别,及特点,优点,本地存储使用场景具体怎么使用?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/9121376.html)
三、关于js/jq面试题
1、http请求过程有哪些?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/13529168.html)
- 对网址进行DNS域名解析,得到对应的IP地址
- 根据这个IP,找到对应的服务器,发起TCP的三次握手
- 建立TCP连接后发起HTTP请求
- 服务器响应HTTP请求,浏览器得到html代码
- 浏览器解析html代码,并请求html代码中的资源(如js、css、图片等)(先得到html代码,才能去找这些资源)
- 浏览器对页面进行渲染呈现给用户
- 服务器关闭关闭TCP连接
2、原生ajax请求过程?
//第一步,创建XMLHttpRequest对象 var xmlHttp = new XMLHttpRequest(); //第二步,注册回调函数 xmlHttp.onreadystatechange = function() { if (xmlHttp.readyState == 4) if (xmlHttp.status == 200) { //取得返回的数据 var data = xmlHttp.responseText; } } }
//第三步,配置请求信息,open(),get //get请求下参数加在url后,.ashx?methodName=GetAllComment&str1=str1&str2=str2 xmlHttp.open("post", "/ashx/myzhuye/Detail.ashx?methodName=GetAllComment", true); //post请求下需要配置请求头信息 //xmlHttp.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
//第四步,发送请求,post请求下,要传递的参数放这 xmlHttp.send("methodName = GetAllComment&str1=str1&str2=str2");//"
3、post请求以及get请求的优缺点?
(1)post更安全(不会作为url的一部分,不会被缓存、保存在服务器日志、以及浏览器浏览记录中)
(2)post发送的数据更大(get有url长度限制)
(3)post能发送更多的数据类型(get只能发送ASCII字符)
(4)post比get慢
(5)post用于修改和写入数据,get一般用于搜索排序和筛选之类的操作(淘宝,支付宝的搜索查询都是get提交),目的是资源的获取,读取数据
4、对array数组处理以及string处理的一些常用方法?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/13529214.html)
5.js对数据类型检测,例如:如何检测数据类型为string/number/array等
(推荐地址:https://www.cnblogs.com/chenhuichao/p/13529360.html)
6、如何遍历一个数组里的每个数据?
(主要考遍历的一些方法 for循环,forEach(),map()方法,filter())
7、js中排序的几种方式?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/13528620.html)
8、JavaScript中捕获/阻止捕获、冒泡/阻止冒泡,事件流
(推荐地址:https://www.cnblogs.com/chenhuichao/p/7831570.html)
9、怎样进行深拷贝及浅拷贝?他们的区别?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/9121353.html)
10、关于this指向问题,在不同的场景下this的指向?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/9351754.html)
11、关于闭包,如何创建闭包,闭包的用处及缺点?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/8568486.html)
12、怎样理解原型、原型链?
答:每个对象都会在其内部初始化一个属性,就是prototype(原型),当我们访问一个对象的属性时,如果这个对象内部不存在这个属性,那么他就会去prototype里找这个属性,这个prototype又会有自己的prototype,于是就这样一直找下去,也就是我们平时所说的原型链的概念。关系:obj.constructor.prototype = obj.__proto__ ,特点: JavaScript对象是通过引用来传递的,我们创建的每个新对象实体中并没有一份属于自己的原型副本。当我们修改原型时,与之相关的对象也会继承这一改变。
13、数组去重的方法?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/9121404.html)
14、为什么会有跨域、跨域的几种解决方式?
答:(从同源策略 方面进行回答、 跨域方式 jsonp,设置请求头,nginx代理 vul-cli的proxyTable反向代理解决跨域)
15、js的面向对象编程特性,以及继承方式有哪些?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/13530695.html)
16、js执行顺序。
async function async1(){ console.log('async1 start'); // 2 await async2(); console.log('async1 end') //5 } async function async2(){ console.log('async2') //3 } console.log('script start'); //1 async1(); console.log('script end') //4
console.log('script start'); // 1
setTimeout(function(){
console.log('settimeout')//6
});
let promise1 = new Promise(function (resolve) {
console.log('promise1')//2
resolve()
console.log('promise1 end') //3
}).then(function () {
console.log('promise2')//5
});
console.log('script end');//4
16、嵌套数组进行扁平化。(js五种扁平化数组处理)
(推荐地址:https://www.cnblogs.com/chenhuichao/p/13564682.html)
四、关于vue面试题
1、Vue的生命周期有哪些,分别有哪些特性?

2、父子组件,以及非父子关系组件的通信是怎么实现的?
(父传子通过props,子传父通过$emit,促发父组件自定义函数,vuex状态管理进行通信,$eventBus进行通信,provide / inject等)
3、vuex包含哪些内容?实现原理?使用场景及优缺点?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/9261769.html)
4、vue路由的设置,及路由守卫的实现?
(推荐地址:https://www.jianshu.com/p/8e1900a2a583)
答:路由守卫有【全局路由前置守卫:beforeEach(to,from,next)、全局解析守卫(beforeResolve(to,from,next))、全局后置守卫(afterEach(to,from)),某个路由独享守卫beforeEnter(to,from,next),以及组件内的路由守卫:beforeRouteEnter(to,from,next)、beforeRouteUpdate、beforeRouteLeave】
5、vue2及以前版本的实现原理,vue3.0的实现原理?(顺带理解react的实现响应原理更好)
(推荐地址:https://segmentfault.com/a/1190000022229159)
答:js通过Object.defineProperty修改属性的get, set方法,从而达到数据改变的目的。3.0将使用 ES2015 Proxy的 observer 实现 作为其观察者机制,它可以提供覆盖语言 (JavaScript——译注) 全范围的响应式能力,这消除了以前存在的警告,使速度加倍,并节省了一半的内存开销。
五、关于es6面试题
1、es6常用的一些命令,方法,api 。
(例如 let、const、import、export、箭头函数、promise对象、async函数,class,解构赋值 推荐学习地址:http://es6.ruanyifeng.com/)
六、所用工具的问题
1、代码管理使用的工具,svn,git(常用命令说几个)。
2、nginx使用场景,命令。
3、webpack有用过没,使用场景,以及原理。
七、主观题
1.项目中的优化方案有哪些?
答:①静态资源:优化css,js,图片,你三方插件等,进行打包压缩,图片采用雪碧图,或将图片转base64,你三方资源库采用cdn引入;
②js方法:将js放在body底部进行加载,优化js冗余代码,优化算法,
③http请求:尽量减少不必要的http请求,或合并接口,浏览器同时请求资源或接口是有数量限制的,适当采用缓存包括接口缓存,浏览器本地缓存等,
④vue等类型框架:路由采用懒加载,element等ui库采用按需加载,不要采用全局加载ui框架,小型项目中很多的ui组件没用到反而增加前端包文件大小。
第三方插件例如 echarts比较大,采用cdn引入,路由适当业务场景可采用缓存路由,
2.项目中怎样防止一些安全问题?
(推荐地址:https://www.cnblogs.com/chenhuichao/p/13528708.html)
3.mvc,mvvm的区别?
4、说下你以前项目中遇到的问题,你是怎么解决的?
5、平时学习方法有哪些,你是怎么进行学习的,对新知识是否有洞察力,以及团队相处。
6、第二轮面试一般都是问你的兴趣爱好,学习能力,性格特点,团队协作能力,提前想好一些话题,跟面试官交心,交朋友的心态交流 事半功倍