由于经常性的修改线上代码,上传项目真的是等待和煎熬
正常打包上传是需要把所有的依赖都打包上去的,这样一个项目小的也有50多兆.因为依赖不是经常的变动,那么我们可以将依赖和自己的代码分离开来.依赖只需要第一次部署的时候放上去,之后只需要部署自己修改的代码就好了.如果是springcloud项目,只需要有一个依赖就好了,多个项目可以共同使用一个.之前如果50M需要10秒钟,现在改为只需要上传自己写的代码,那么真的是秒传,秒启动.
首先我们创建一个springboot项目

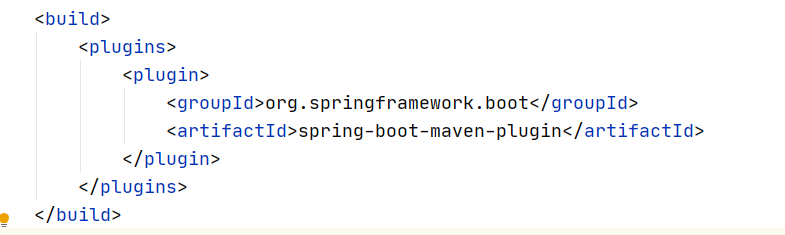
找到pom文件中

修改
<build>
<plugins>
<!-- <plugin>-->
<!-- <groupId>org.springframework.boot</groupId>-->
<!-- <artifactId>spring-boot-maven-plugin</artifactId>-->
<!-- </plugin>-->
<!--打包自己的代码-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-jar-plugin</artifactId>
<configuration>
<archive>
<manifest>
<!-- 添加依赖jar路径 -->
<addClasspath>true</addClasspath>
<!-- 入口程序-修改为自己的启动类名 -->
<mainClass>com.wangbingchen.qwe.QweApplication</mainClass>
<classpathPrefix>../lib</classpathPrefix>
</manifest>
</archive>
</configuration>
</plugin>
<!--打包自己的代码-->
<!--打包依赖到lib-->
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-dependency-plugin</artifactId>
<executions>
<execution>
<id>copy-dependencies</id>
<phase>package</phase>
<goals>
<goal>copy-dependencies</goal>
</goals>
<configuration>
<!-- ${project.build.directory}target目录 -->
<outputDirectory>${project.build.directory}/lib</outputDirectory>
<!-- <!– 不复制间接依赖 –>-->
<!-- <excludeTransitive>true</excludeTransitive>-->
<!-- <stripVersion>true</stripVersion>-->
<!-- <!– 不复制scope=provided的依赖包 –>-->
<!-- <excludeScope>provided</excludeScope>-->
</configuration>
</execution>
</executions>
</plugin>
<!--打包依赖到lib-->
</plugins>
</build>
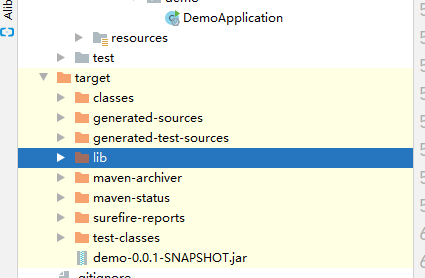
接下来和正常打包一样直接点击install打包

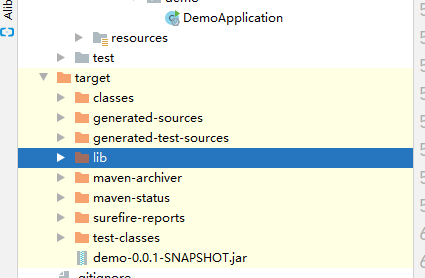
生成jar和lib

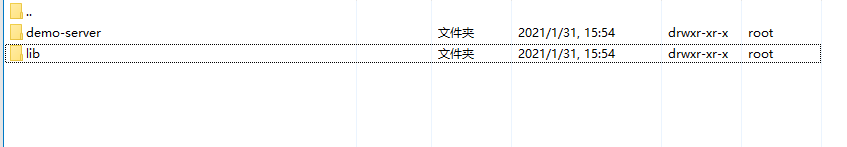
复制lib文件和jar到服务器

注意目录结构因为打包的时候配置../lib 这个表示 打出的jar会去上级目录中找lib文件 多个服务时 可以这样打包,如果是单个服务可以改../lib为lib 这样jar和lib就应该放在同级
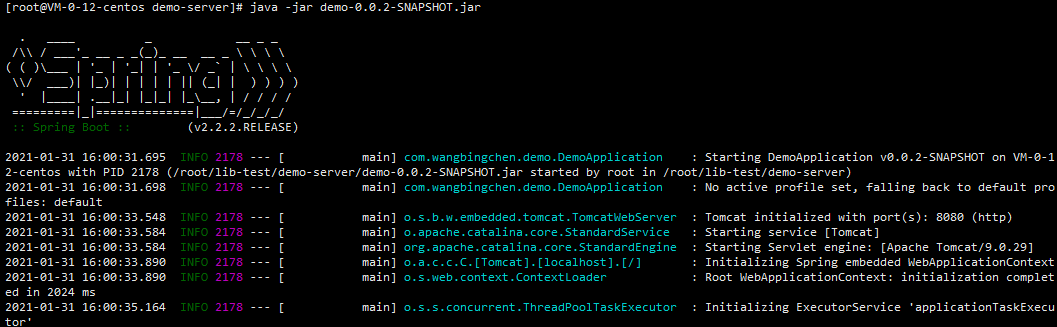
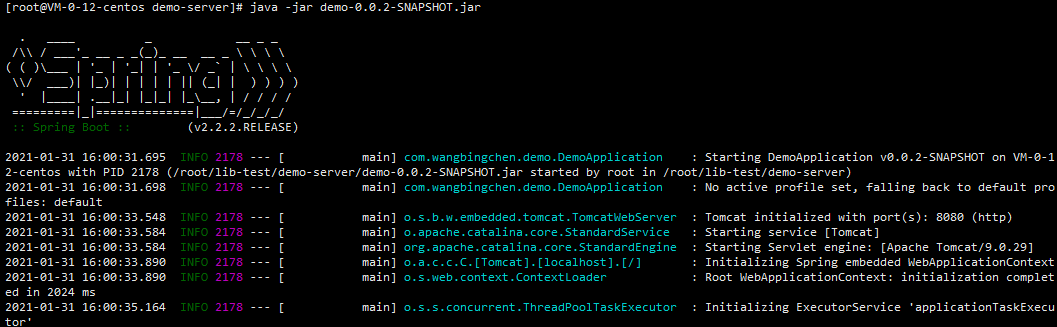
直接启动jar 成功

可能遇到的问题
Error: Could not find or load main class com.wangbingchen.qwe.QweApplication
打包前记得修改pom文件mainClass 标签里面的类为自己的类
遇到其他问题请联系我 389561407@qq.com