使用bootstrap
npm install bootstrap@3 --save
使用jQuery
npm install jQuery --save
----------------
搭建vue项目
1,全局安装脚手架
npm install --global vue-cli
声明vue项目
模板:simple、webpack-simple、weback(最后要使用的模板)
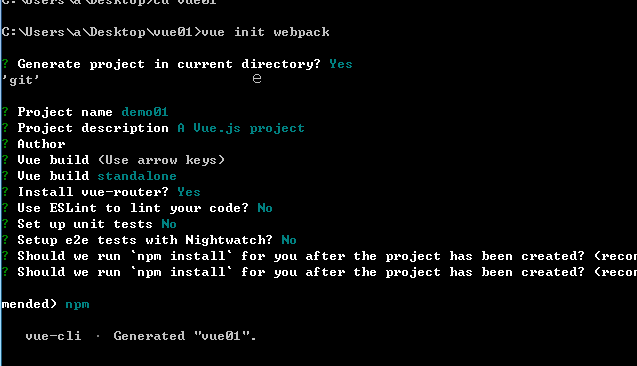
2、创建weback模板
vue init weback

下载依赖
npm install
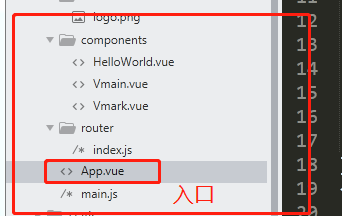
vue项目目录
入口--->src-->/* main.js

将app.vue内容清掉
一个app.vue相当与一个组件(即一个模块,后缀名为。vue)
组价内容构成
<template></template>:写页面结构 <script></scrtpt>:处理我们页面业务逻辑 <style><style>:样式
上面有导入,即需要抛出

<template></template> <script> // 抛出 export default { name:"App", // 数据属性是一个对象单体函数 data(){ return { // 放当前组件的所有数据属性 key-val msg:'xxxxx', favs:['python','java','vue'] } </scrtpt> <style><style>
3、页面


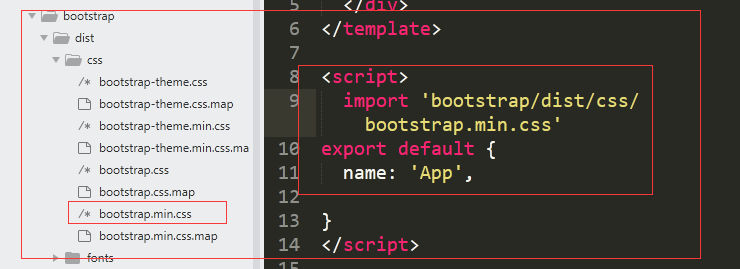
4、引用boostarp
在入口文件app.vue

5:编写路由接口
router-link

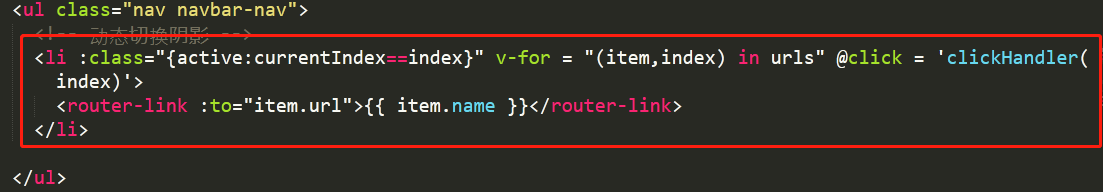
6:阴影切换

<li :class="{active:currentIndex==index}" v-for = "(item,index) in urls" @click = 'clickHandler(index)'> <router-link :to="item.url">{{ item.name }}</router-link> </li>
对象语法 我们可以传给 v-bind:class 一个对象,以动态地切换 class: <div v-bind:class="{ active: isActive }"></div> 上面的语法表示 active 这个 class 存在与否将取决于数据属性 isActive 的 truthiness。 你可以在对象中传入更多属性来动态切换多个 class。此外,v-bind:class 指令也可以与普通的 class 属性共存。当有如下模板: <div class="static" v-bind:class="{ active: isActive, 'text-danger': hasError }"> </div> 和如下 data: data: { isActive: true, hasError: false }
解析
<li :class="{active:currentIndex==index}" v-for = "(item,index) in urls" @click = 'clickHandler(index)'> <router-link :to="item.url">{{ item.name }}</router-link> </li>
v-for = "(item,index) in urls 遍历所有url地址 item为url index为name urls:[ {url:'/',name:'首页'}, {url:'/mark',name:'笔记'}, {url:'/xin',name:'心得'} ],
v-on监听事件
v-on指令可以简写为@,@click监听点击事件
@click = 'clickHandler(index)