概要
路由配置是单页应用的核心之一, antd pro 将所有的路由配置集中在一个文件中, 可以更好的对应用的全局进行管理.
同时, 它的路由还和菜单和面包屑自动关联上了, 真的是给开发节省了大量的时间.
antd pro 路由简介
首先创建一个 antd pro 的项目, 创建方法很简单, 参见 antd pro 的文档
antd pro 的路由配置文件在项目根目录下的 config 文件夹中: /config/config.js
这里简单介绍路由相关的配置, 所以对默认生成的模板做一些改动, 去除登录和权限的部分. 并定义一些示例的菜单.
1 routes: [
2 {
3 path: '/',
4 component: '../layouts/BasicLayout',
5 routes: [
6 {
7 path: '/',
8 redirect: '/menu1/menu11/menu111',
9 },
10 {
11 path: '/menu1',
12 name: 'menu1',
13 routes: [
14 {
15 path: '/menu1/menu11',
16 name: 'menu11',
17 routes: [
18 {
19 path: '/menu1/menu11/menu111',
20 name: 'menu111',
21 component: './routeSample/Menu111',
22 },
23 {
24 path: '/menu1/menu11/menu112',
25 name: 'menu112',
26 component: './routeSample/Menu112',
27 },
28 ],
29 },
30 {
31 path: '/menu1/menu12',
32 name: 'menu12',
33 component: './routeSample/Menu12',
34 },
35 ],
36 },
37 {
38 path: '/menu2',
39 name: 'menu2',
40 routes: [
41 {
42 path: '/menu2/menu21',
43 name: 'menu21',
44 component: './routeSample/Menu21',
45 },
46 ],
47 },
48 ],
49 },
50 {
51 component: './404',
52 },
53 ],
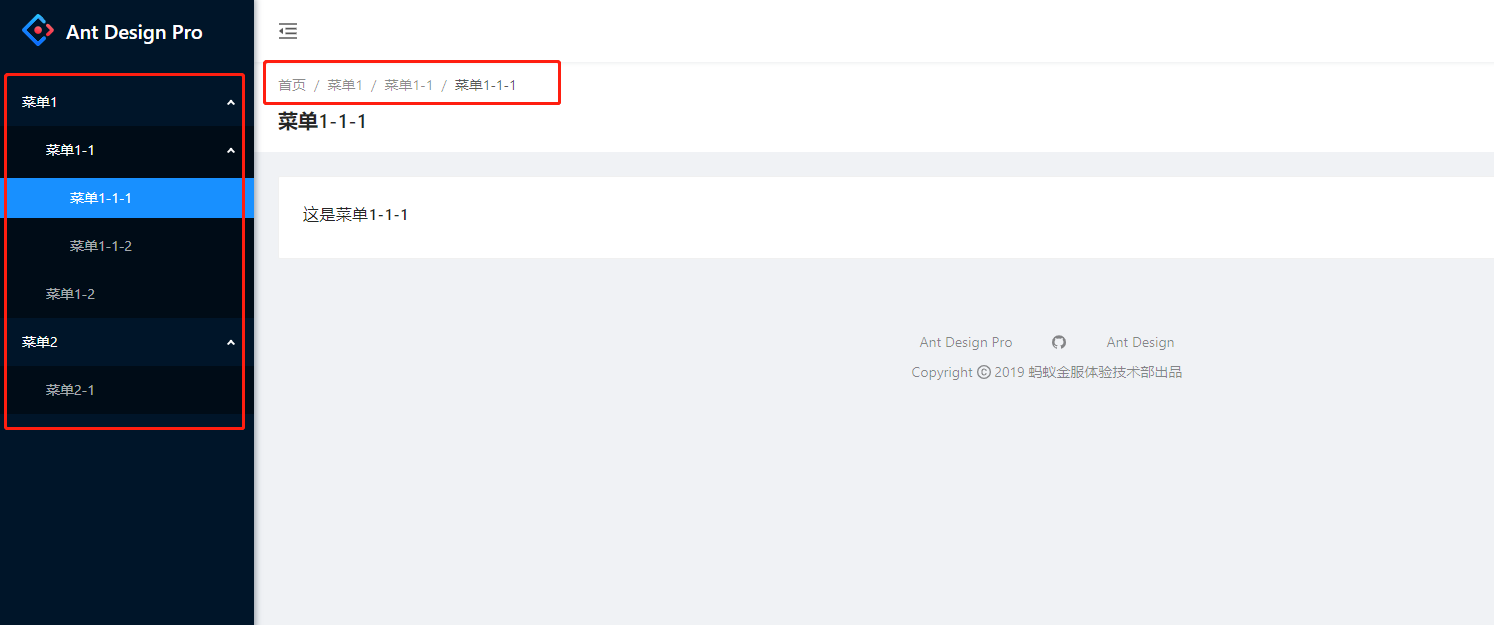
如上配置后, 显示的效果如下:

每个菜单对应的页面很简单, 只是显示一行文字:
1 # 页面路径
2 $ ls ./src/pages/routeSample
3 Menu111.jsx Menu112.jsx Menu12.jsx Menu21.jsx
页面的代码如下: (以 Menu111.jsx 为例)
1 import React from 'react';
2 import { PageHeaderWrapper } from '@ant-design/pro-layout';
3 import { Card } from 'antd';
4
5 export default () => (
6 <PageHeaderWrapper>
7 <Card>
8 <h1>这是菜单1-1-1</h1>
9 </Card>
10 </PageHeaderWrapper>
11 );
路由, 菜单和面包屑
在 config.js 中配置路由之后, 会自动生成菜单和面包屑, 菜单和面包屑的名称就是 name 属性定义的
1 {
2 path: '/menu2/menu21',
3 name: 'menu21', // 这个就是定义菜单和面包屑显示的名称
4 component: './routeSample/Menu21',
5 },
这里的名称是 menu21, 但是页面上显示的是 菜单 2-1,
这是因为 antd pro 中默认启用了国际化功能. 菜单的名称在 ./src/locales/zh-CN/menu.js 中配置
1 export default {
2 'menu.welcome': '欢迎',
3 'menu.home': '首页',
4 'menu.menu1': '菜单1',
5 'menu.menu1.menu11': '菜单1-1',
6 'menu.menu1.menu11.menu111': '菜单1-1-1',
7 'menu.menu1.menu11.menu112': '菜单1-1-2',
8 'menu.menu1.menu12': '菜单1-2',
9 'menu.menu2': '菜单2',
10 'menu.menu2.menu21': '菜单2-1',
11 };
页面之间的路由
创建个新的页面 Create.jsx, 添加测试的按钮, 在 menu112 中互相跳转
首先, 在 config.js 中配置路由信息
1 {
2 path: '/menu1/menu11/menu112',
3 name: 'menu112',
4 component: './routeSample/Menu112',
5 },
6 // 下面是新增的部分
7 {
8 path: '/menu1/menu11/menu112/create',
9 name: 'create',
10 hideInMenu: true, // 这里设置为true, 就不会显示在菜单中
11 component: './routeSample/Create',
12 },
Create.jsx 内容如下:
1 import React from 'react';
2 import { history } from 'umi';
3 import { PageHeaderWrapper } from '@ant-design/pro-layout';
4 import { Card, Button } from 'antd';
5
6 export default () => (
7 <PageHeaderWrapper>
8 <Card>
9 <h1>这是用来新增内容的页面</h1>
10 <Button
11 onClick={() => {
12 history.goBack();
13 }}
14 >
15 返回
16 </Button>
17 </Card>
18 </PageHeaderWrapper>
19 );
- umi3 中, 没有 umi/router 这个 package 了, 需要使用 history 来进行路由跳转, antd pro 中的相关文档可能还没有更新
- history.goBack() 用来返回上一次的路由
Menu112.jsx 中放个测试按钮来跳转到 这个新增页面
1 export default () => (
2 <PageHeaderWrapper>
3 <Card>
4 <h1>这是菜单1-1-2</h1>
5 <Button
6 type="primary"
7 onClick={() => {
8 history.push('/menu1/menu11/menu112/create');
9 }}
10 >
11 新增
12 </Button>
13 </Card>
14 </PageHeaderWrapper>
15 );
这样, Create.jsx 和 Menu112.jsx 之间就可以来回跳转了
带参数的路由
再加个页面 Edit.jsx, 演示路由中参数的传递.
同样, 现在路由配置中加上 Edit.jsx 的路由
1 {
2 path: '/menu1/menu11/menu112/create',
3 name: 'create',
4 hideInMenu: true,
5 component: './routeSample/Create',
6 },
7 {
8 path: '/menu1/menu11/menu112/edit/:id', // 这里 :id 就是路由中的参数
9 name: 'edit',
10 hideInMenu: true,
11 component: './routeSample/Edit',
12 },
menu.js 中别忘了加上 name edit 对应的配置.
然后, 在 Menu112.jsx 中再增加一个 编辑 按钮
1 import React from 'react';
2 import { history } from 'umi';
3 import { PageHeaderWrapper } from '@ant-design/pro-layout';
4 import { Card, Button } from 'antd';
5
6 export default () => (
7 <PageHeaderWrapper>
8 <Card>
9 <h1>这是菜单1-1-2</h1>
10 <Button
11 type="primary"
12 onClick={() => {
13 history.push('/menu1/menu11/menu112/create');
14 }}
15 >
16 新增
17 </Button>
18
19 <Button
20 type="primary"
21 onClick={() => {
22 history.push('/menu1/menu11/menu112/edit/111');
23 }}
24 >
25 编辑
26 </Button>
27 </Card>
28 </PageHeaderWrapper>
29 );
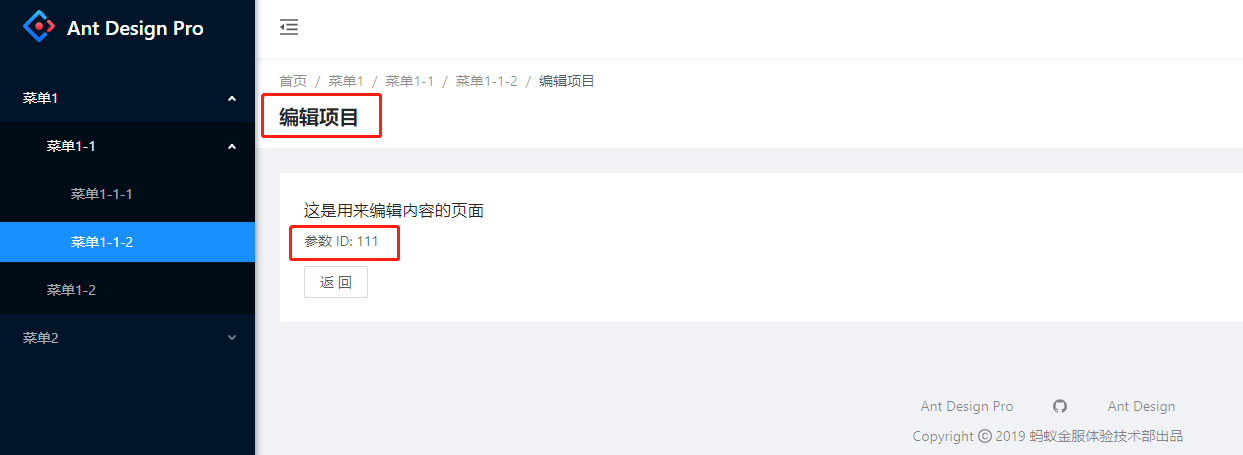
这里传入参数 id 的值是 111
最后是 Edit.jsx 页面的代码:
1 import React from 'react';
2 import { history, useParams } from 'umi';
3 import { PageHeaderWrapper } from '@ant-design/pro-layout';
4 import { Card, Button } from 'antd';
5
6 export default () => {
7 const params = useParams();
8 return (
9 <PageHeaderWrapper>
10 <Card>
11 <h1>这是用来编辑内容的页面</h1>
12 <p>参数 ID: {params.id}</p>
13 <Button
14 onClick={() => {
15 history.goBack();
16 }}
17 >
18 返回
19 </Button>
20 </Card>
21 </PageHeaderWrapper>
22 );
23 };
获取参数就是使用 useParams 这个 API
总结
最后, 是几个相关页面的截图:
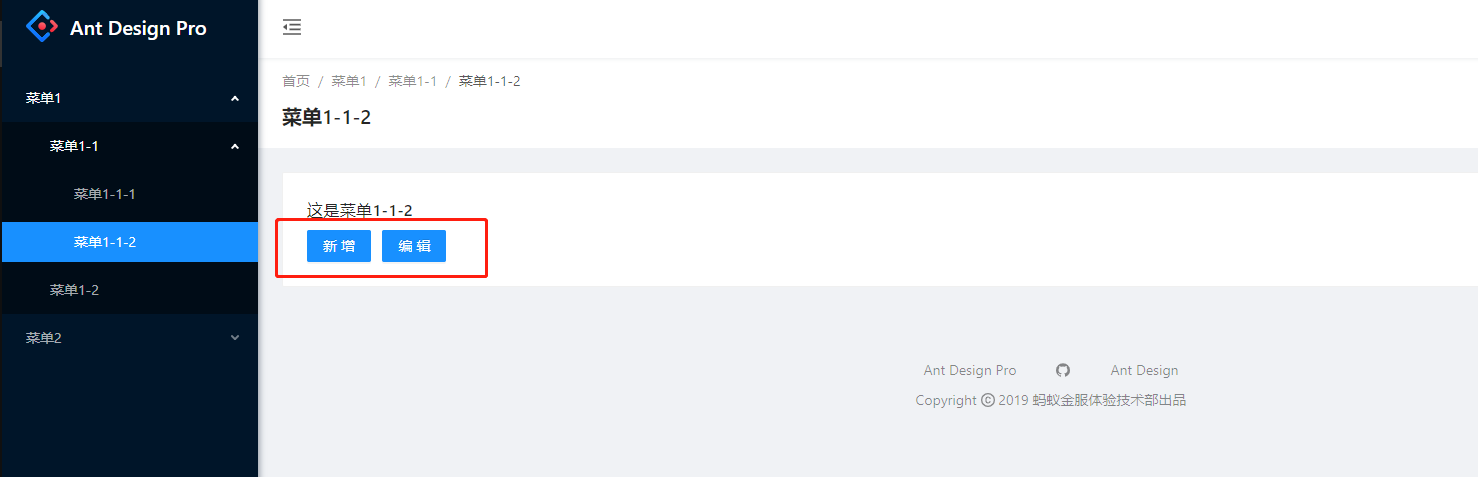
- Menu112.jsx

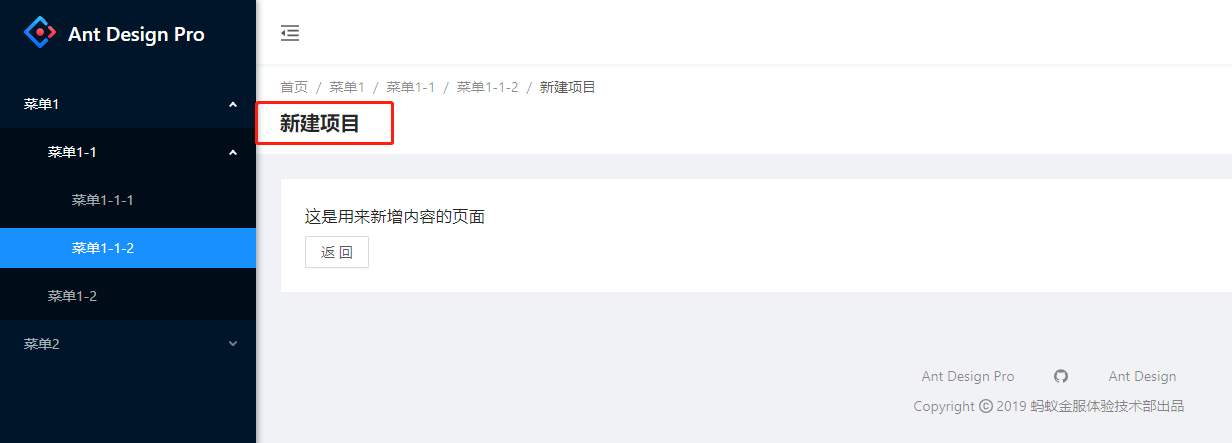
- Create.jsx

- Edit.jsx

补充一点, 路由中参数尽量简单, 如果页面之间传输的数据比较多, 那么最好通过 antd pro 的 Model 来共享. 尽量不要在 url 中放置太多的东西.