1.创建项目:


新建的解决方案如下图:

2.新建三个相关文件夹:Controllers(存放控制器),Views(存放视图)–Home,如下图:

3.在Controllers文件夹上右击创建控制器,如下图:


修改名称:Home,创建

系统创建后会自动生成代码,如下图:

3.在Home文件夹上右击创建视图,视图名称与上图上的红框区域相同:


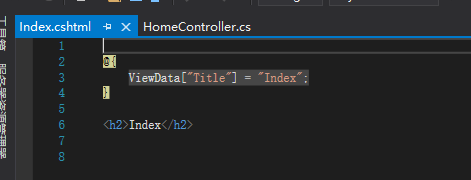
自动生成如下代码:

4.配置Startup.cs文件,设置Index视图为启动项:
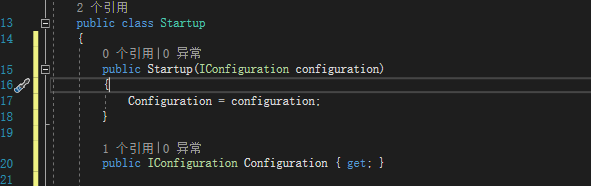
i.添加构造函数:
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }

作用:通过依赖注入实例化该类中需要用到的对象
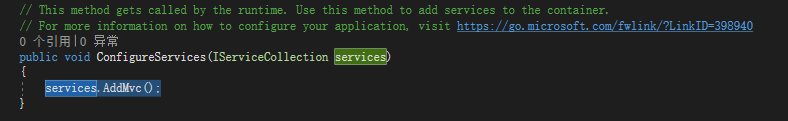
ii.在ConfigureServices里面添加相关服务:
services.AddMvc();

iii.修改Configure内容,设置启动项
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseCookiePolicy();
app.UseMvc(routes =>
{
routes.MapRoute(
name: "default",
template: "{controller=Home}/{action=Index}/{id?}");
});

5.启动运行,你会得到如下界面:

因为你的Index视图里面只有默认的这个“Index”标题,你可以修改Index里面的内容,从而实现不同的显示内容。
例如:

@{
ViewData["Title"] = "Index";
}
<h2>古诗</h2>
<h3>-------田家元日-------</h3>
<h5> 孟浩然 〔唐代〕</h5>
<h4>昨夜斗回北,今朝岁起东。</h4>
<h4>我年已强仕,无禄尚忧农。</h4>
<h4>桑野就耕父,荷锄随牧童。</h4>
<h4>田家占气候,共说此年丰。</h4>