根据nuxt官方文档提供的axios module
安装:
npm install @nuxtjs/axios @nuxtjs/proxy --save
nuxt.config.js
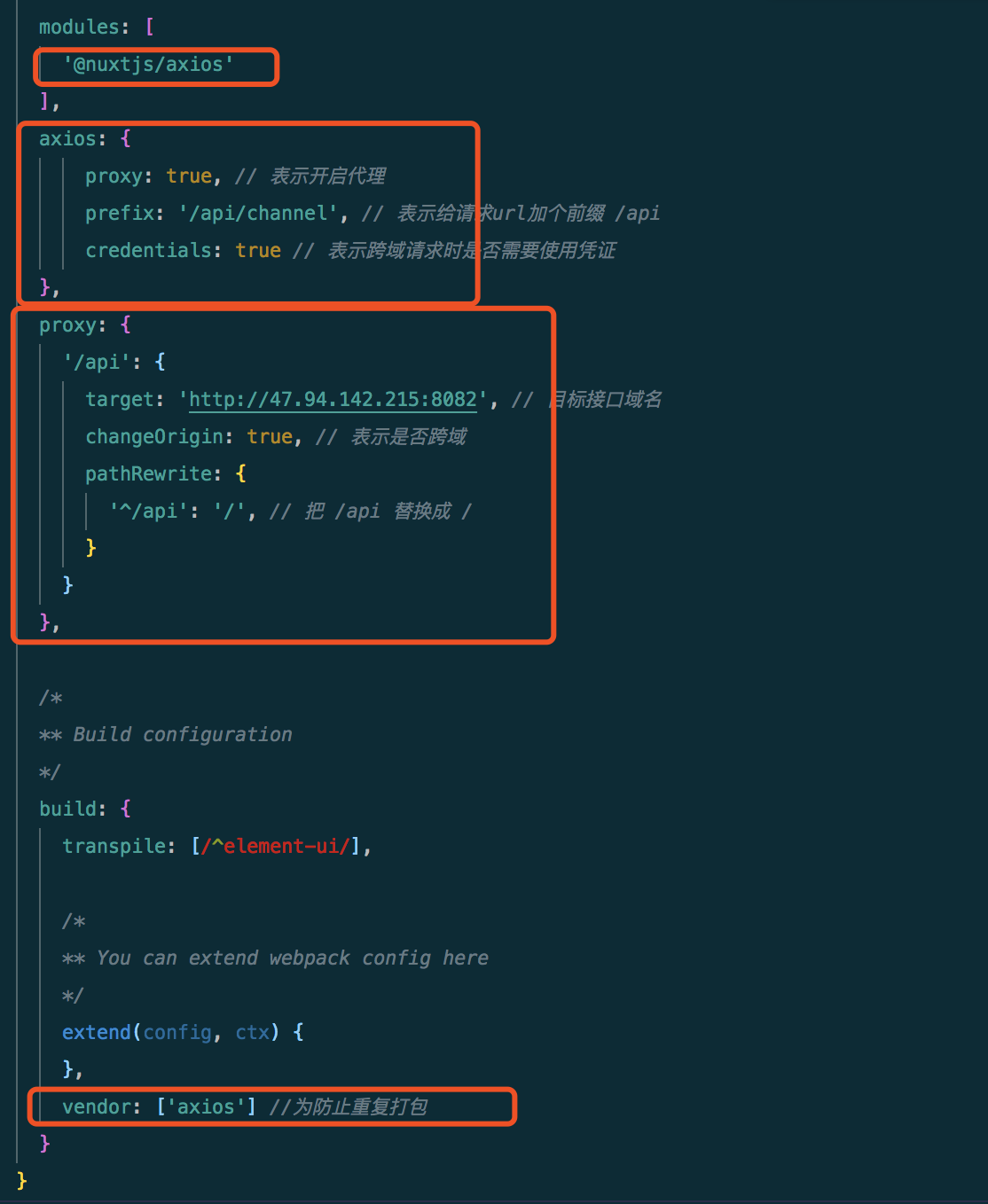
modules: [ '@nuxtjs/axios','@nuxtjs/proxy' ], axios: { proxy: true, // 表示开启代理 prefix: '/api/channel', // 表示给请求url加个前缀 /api credentials: true // 表示跨域请求时是否需要使用凭证 }, proxy: { '/api': { target: 'http://47.94.142.215:8082', // 目标接口域名 changeOrigin: true, // 表示是否跨域 pathRewrite: { '^/api': '/', // 把 /api 替换成 / } } }, build: { transpile: [/^element-ui/], /* ** You can extend webpack config here */ extend(config, ctx) { }, vendor: ['axios'] //为防止重复打包 }
主要是增加了这四处

index.vue
mounted () { this.$axios.post('/admin/query/list') .then(res => { console.log(res) }) .catch(e => { console.log(e) }) }