- 到Apache官网下载apache-maven-3.3.9-bin.zip包,将它解压到你要安装 Maven 的文件夹
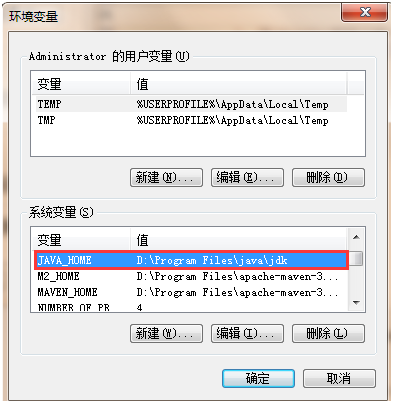
2.JAVA_HOME配置(我的电脑-->属性-->高级系统配置-->环境变量)

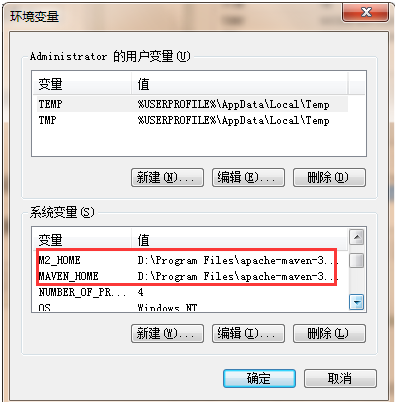
3.添加 M2_HOME 和 MAVEN_HOME 环境变量在Windows,并将其指向你的 Maven 文件夹

4.添加环境变量path

5.验证

如果你看到类似消息,表示 Apache Maven 在 Windows 上已安装成功
6.创建Maven项目

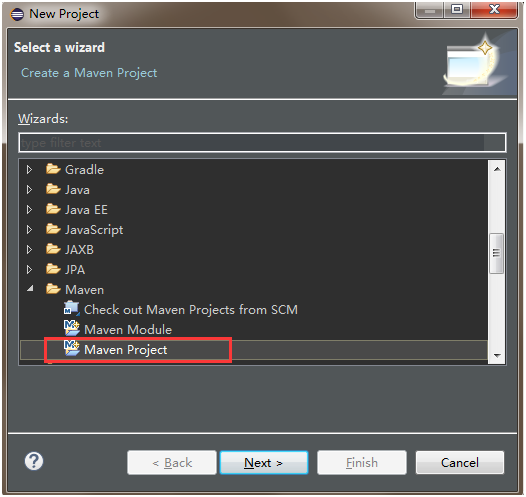
7.选择Maven-->Maven Project,弹出向导对话框,如下图所示:

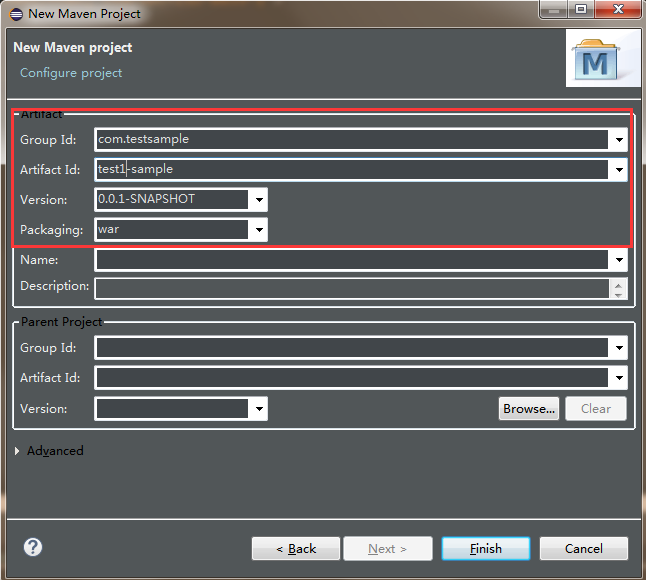
8.选中Create a simple project……复选框,其它的设置不变,并点击Next,输入maven项目必须的信息(groupId,artifactid,version),如下图所示:

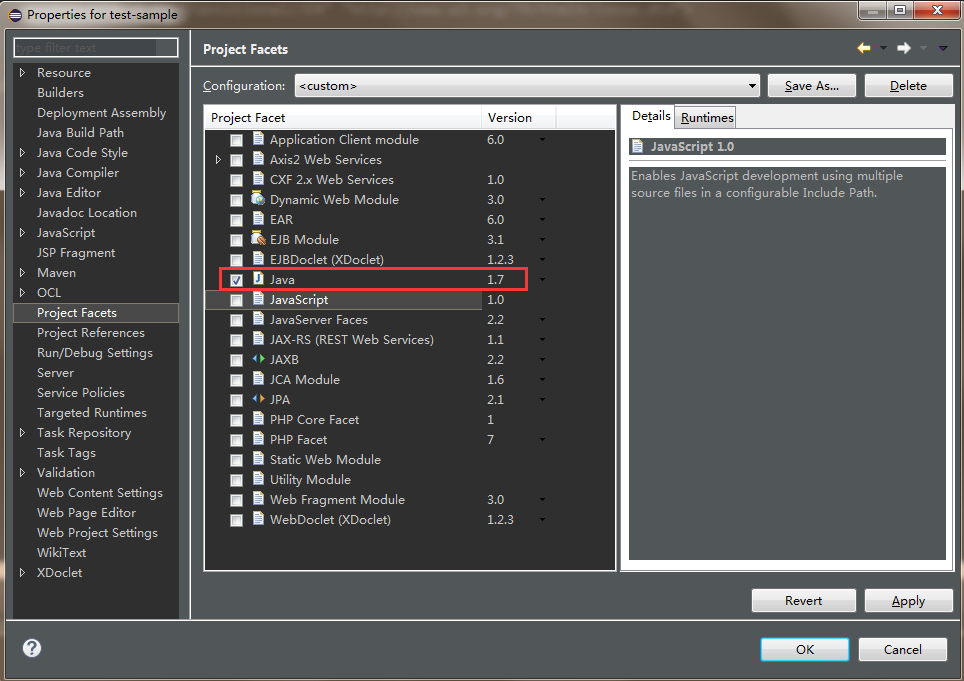
9.选择java版本为1.7,并去掉其他两项,如下图:

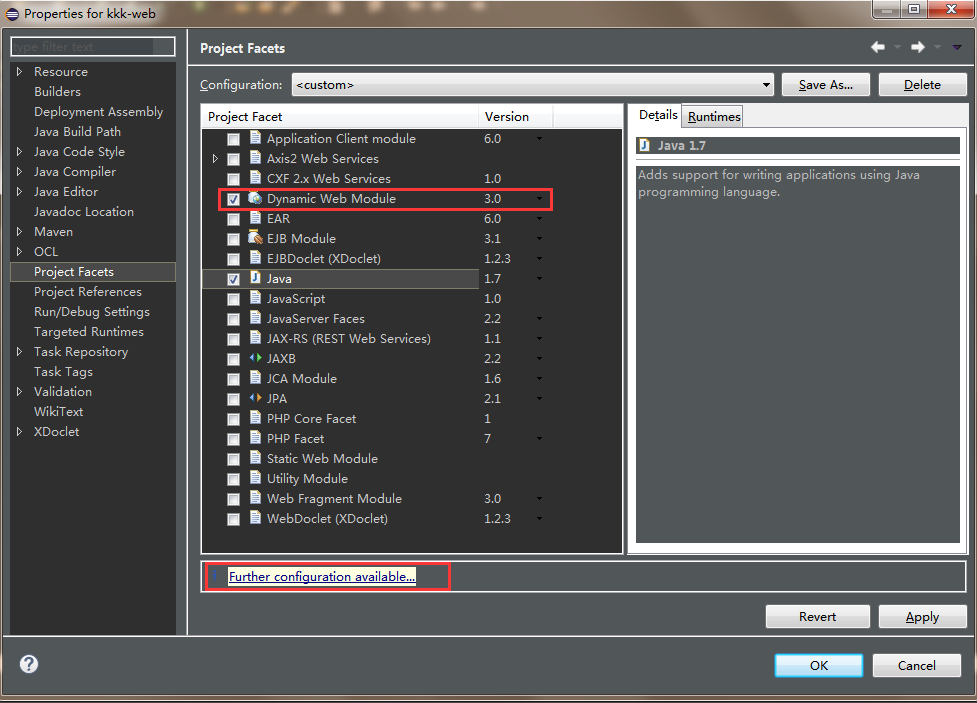
10.此时webapp下的结果还没有显示出来,因为此时我们还没有配置此的项目为web项目,再次进去Properties配置,如下图所示:

11.点击Further configuration available...,如下:

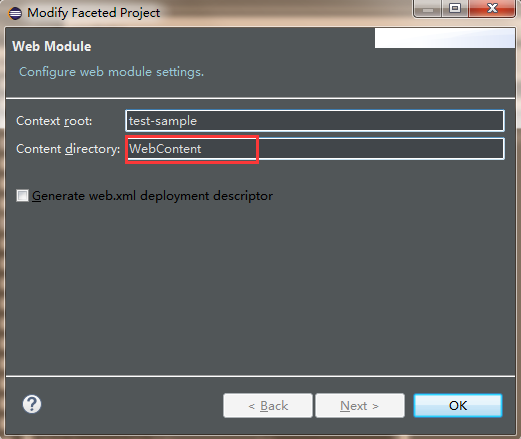
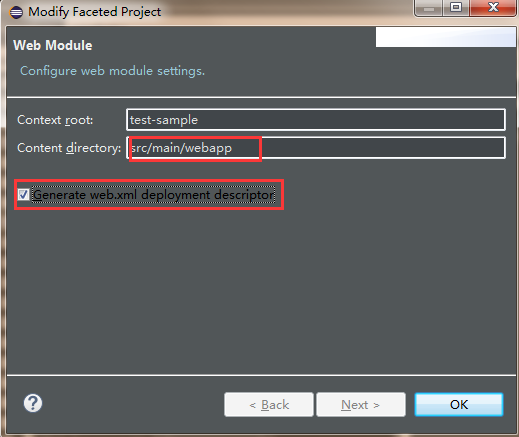
12.配置src/main/webapp,并勾选生成web.xml的选项,如下:

13.此时还需要配置,src/main/webapp,target/m2e-wtp/web-resources(Forder文件中选取)为“/”项目的根目录,如下所示:

14.完成如上配置后,最后完成maven webapp项目结构如下图所示:

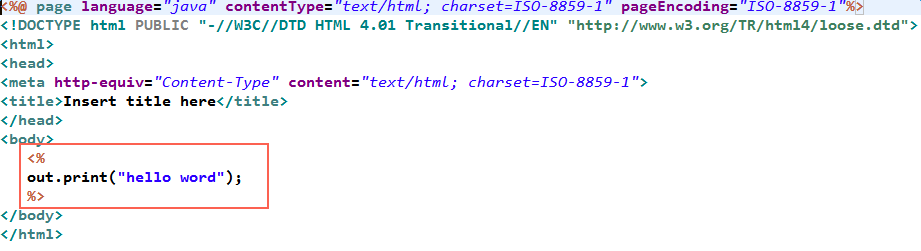
15.在webapp下创建index.jsp

16.在maven项目中导入tomcat,并用命令启动:
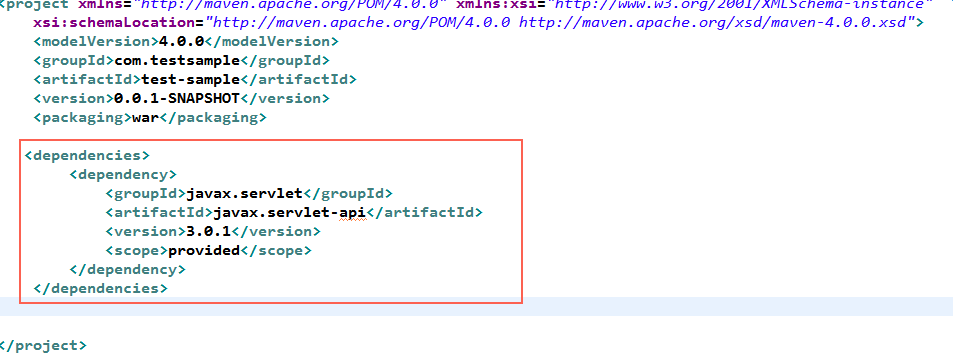
配置pom.xml文件,依赖注入

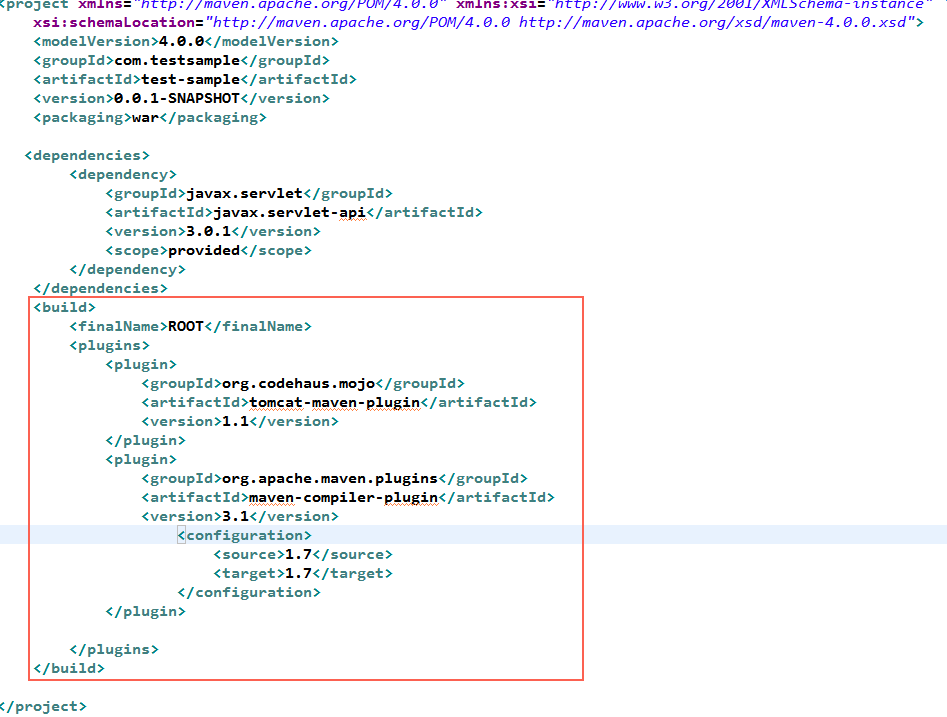
导入maven-servlet-plugins及编译插件

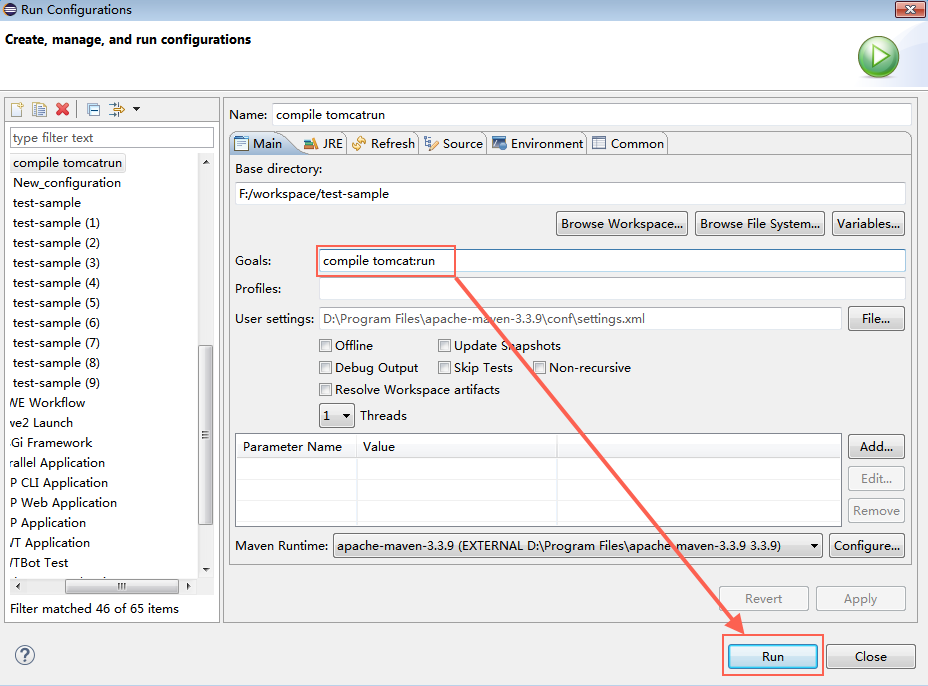
maven tomcat命令启动:右键项目-->Run As-->RunConfigurations

Run运行后,出现如下结果,恭喜配置运行成功

在浏览器打开上图标志url:

成功!
如有不足,恳请提出宝贵意见!谢谢!
项目下载地址:https://github.com/superwangl/wanghzongliang
命令创建方式:http://www.cnblogs.com/Neonuu/p/5174064.html