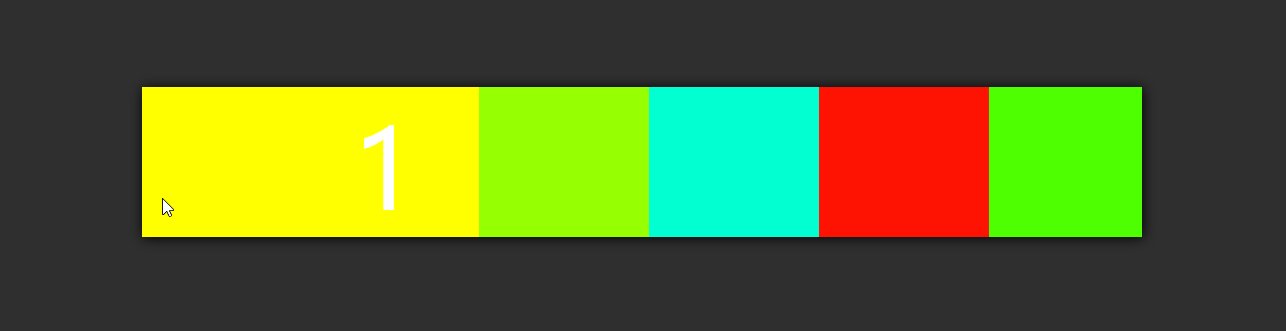
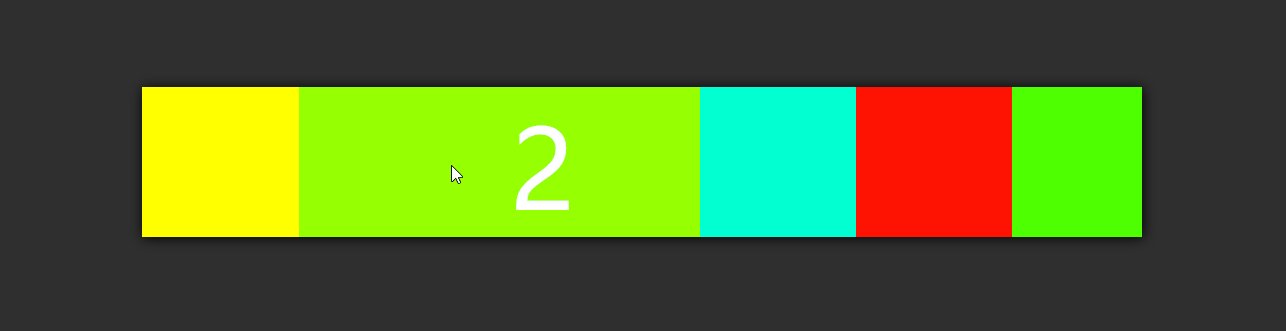
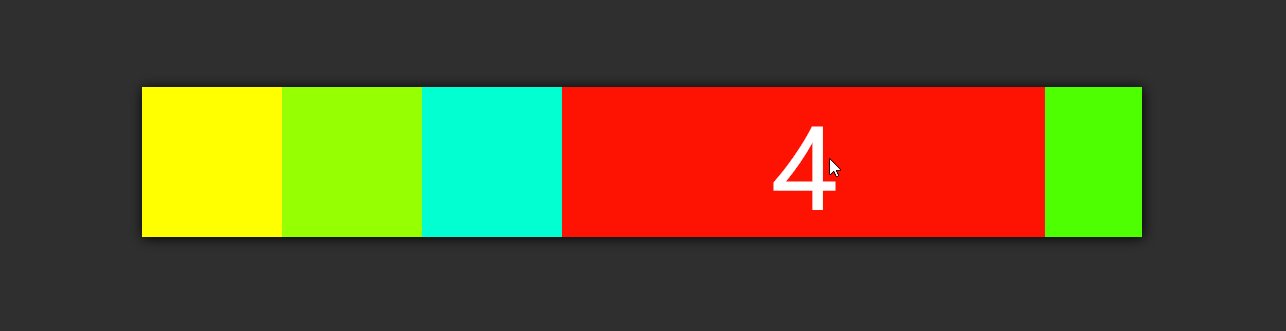
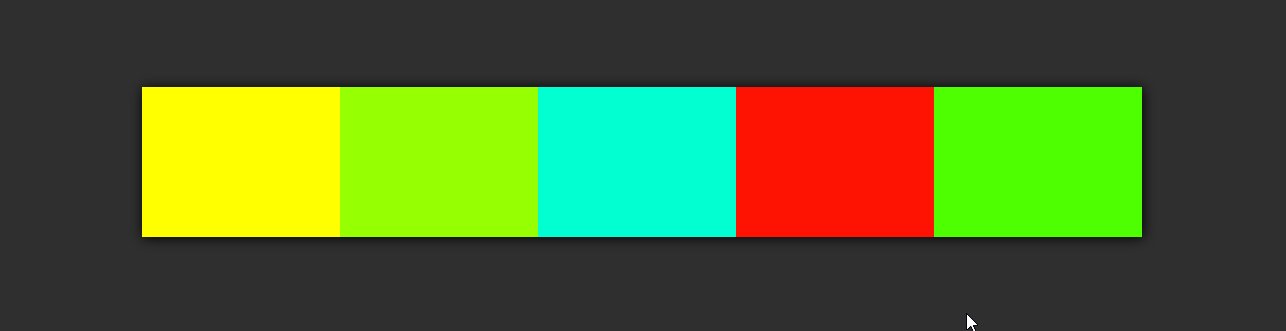
实现效果

实现步骤
// 鼠标放入到li中该盒子变宽,其他盒子变窄,鼠标移开大盒子,恢复原样
// 实现步骤
// 1. 给li添加背景
// 2. 绑定onmouseover事件,鼠标放入到li中,该盒子变宽,其他盒子变窄
// 3. 移开盒子,恢复原样
实现代码
<!DOCTYPE html>
<html>
<head>
<title>手风琴式图片展示列表</title>
<meta charset="utf-8">
<style type="text/css">
*{
padding: 0;
margin: 0;
}
body{
background-color: #2f2f2f;
}
div{
1000px;
margin: 100px auto;
box-shadow: 1px 1px 20px #000;
overflow: hidden;
}
div ul{
1300px;
list-style: none;
}
div ul li{
200px;
height: 150px;
float: left;
}
</style>
<script type="text/javascript" src="jquery1.0.0.1.js"></script>
<!-- 引入jQuery -->
<script type="text/javascript">
// 鼠标放入到li中该盒子变宽,其他盒子变窄,鼠标移开大盒子,恢复原样
// 实现步骤
// 1. 给li添加背景
// 2. 绑定onmouseover事件,鼠标放入到li中,该盒子变宽,其他盒子变窄
// 3. 移开盒子,恢复原样
window.onload = function(){
var div = document.getElementsByTagName("div")[0];
var liArr = div.getElementsByTagName("li");
// 1. 给li添加背景,使用background属性
for(var i=0; i<liArr.length; i++){
liArr[i].style.background = "url(images/0"+(i+1)+".jpg) no-repeat";
// 步骤 2
liArr[i].onmouseover = function(){
// 排他思想
for(var j=0; j<liArr.length; j++){
// 引用框架实现宽度变窄
animate(liArr[j], {"width":140});
// 注意:jQuery3需要写成 liArr[j].animate({""})的写法!!!
}
// 设置触发的盒子的宽度
animate(this, {"width":490});
}
}
// 步骤 3
div.onmouseout = function(){
for(var j=0; j<liArr.length; j++){
// 引用框架实现宽度变窄
animate(liArr[j],{"width":200});
}
}
}
</script>n
</head>
<body>
<div>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</body>
</html>