昨天:初步学习了SQLItem数据库。
困难:概念懂了,一些具体的用法还有待练习。
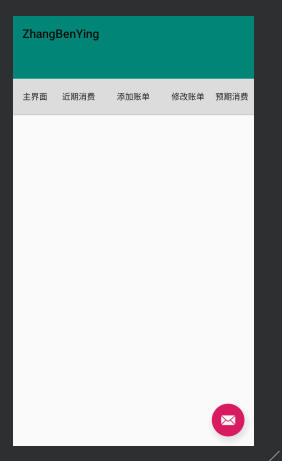
今天:做标签栏,结果fragment把我整懵逼了。


<?xml version="1.0" encoding="utf-8"?> <androidx.coordinatorlayout.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.google.android.material.appbar.AppBarLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:theme="@style/AppTheme.AppBarOverlay"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" android:minHeight="?actionBarSize" android:padding="@dimen/appbar_padding" android:text="@string/app_name" android:textAppearance="@style/TextAppearance.Widget.AppCompat.Toolbar.Title" /> <com.google.android.material.tabs.TabLayout android:id="@+id/tabs" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" /> <LinearLayout android:id="@+id/bottomlinear" android:layout_width="fill_parent" android:layout_height="60dp" android:layout_weight="1" android:orientation="horizontal" android:background="#DCDCDC"> <Button android:id="@+id/btn_first" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:padding="-5dp" android:textSize="14sp" android:text="主界面" android:background="#DCDCDC" /> <Button android:id="@+id/btn_second" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:textSize="14sp" android:text="近期消费" android:background="#DCDCDC"/> <Button android:id="@+id/btn_third" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1.5" android:textSize="14sp" android:text="添加账单" android:background="#DCDCDC"/> <Button android:id="@+id/btn_four" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:textSize="14sp" android:text="修改账单" android:background="#DCDCDC"/> <Button android:id="@+id/btn_fifth" android:layout_width="0dp" android:layout_height="fill_parent" android:layout_weight="1" android:textSize="14sp" android:text="预期消费" android:background="#DCDCDC"/> </LinearLayout> <LinearLayout android:id="@+id/cursorarea" android:layout_width="fill_parent" android:background="#CDCDCD" android:orientation="horizontal" android:layout_height="2dp"> <TextView android:id="@+id/txtv_bottom1" android:layout_width="0dp" android:layout_height="2dp" android:layout_weight="1" android:background="#ff0000" android:visibility="invisible"/> <TextView android:id="@+id/txtv_bottom2" android:layout_width="0dp" android:layout_height="2dp" android:layout_weight="1" android:background="#ff0000" android:visibility="invisible"/> <TextView android:id="@+id/txtv_bottom3" android:layout_width="0dp" android:layout_height="2dp" android:layout_weight="1.5" android:background="#ff0000" android:visibility="invisible"/> <TextView android:id="@+id/txtv_bottom4" android:layout_width="0dp" android:layout_height="2dp" android:layout_weight="1" android:background="#ff0000" android:visibility="invisible"/> <TextView android:id="@+id/txtv_bottom5" android:layout_width="0dp" android:layout_height="2dp" android:layout_weight="1" android:background="#ff0000" android:visibility="invisible"/> </LinearLayout> </com.google.android.material.appbar.AppBarLayout> <androidx.viewpager.widget.ViewPager android:id="@+id/view_pager" android:layout_width="match_parent" android:layout_height="match_parent" app:layout_behavior="@string/appbar_scrolling_view_behavior" /> <com.google.android.material.floatingactionbutton.FloatingActionButton android:id="@+id/fab" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|end" android:layout_margin="@dimen/fab_margin" app:srcCompat="@android:drawable/ic_dialog_email" /> </androidx.coordinatorlayout.widget.CoordinatorLayout>
这就是个半成品(或者就是个废品),明天再看看有没有别的方法。
