- flex-direction 主轴方向,row横着左到右,column竖着上到下。row-reverse,row-reverse.
- flex-wrap wrap换行,nowrap不换行,wrap-reverse
- flex-flow
- justify-content 主轴对齐 flex-start flex-end center 多子节点 space-between space-around
- align-content 多根轴线在交叉轴方向对齐 同上
- align-items 交叉轴对齐(垂直移动主轴)
flex-start flex-end center baseline(第一行文字基线) stretch(充满容器高度) -
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0(有无多余空间也不改变) 1(根据多余空间等比放大或缩小) auto。前两个属性可选。 - align-self 单单拎出来与众不同设置布局。
实践

<div class="box"> <span class="item" ></span> </div>
.box{
display:flex;
}

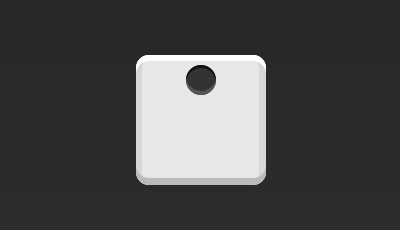
.box{
display:flex;
justify-content:center;//主轴上居中
}
要记住,所有的属性都是在容器里设置。

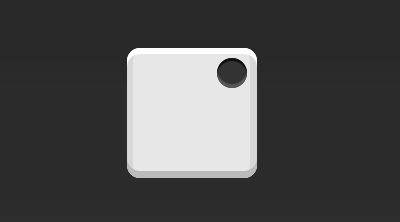
.box{
display:flex;
justify-content:flex-end;
}

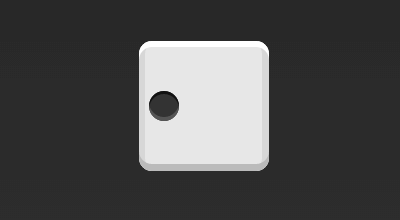
.box{ display:flex; align-content:center; }

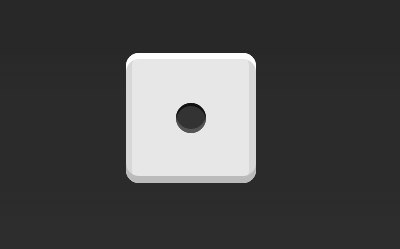
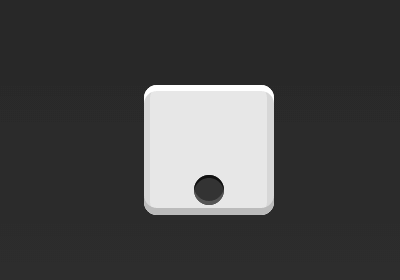
.box{ display:flex; justify-content:center; align-items:center; }

.box{ display:flex; justify-content:center; align-items:flex-end; }
双项目(space-between和space-around)

<div class="box"> <span class="item"></span> <span class="item"></span> </div>
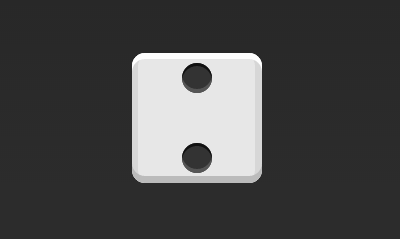
.box{ display:flex; flex-direction:column; justify-content:space-between; align-items:center;
}
当flex-direction:column,相当于页面向右旋转90度;再向右镜像之后的主轴和交叉轴再布局。
单独拎出来与众不同

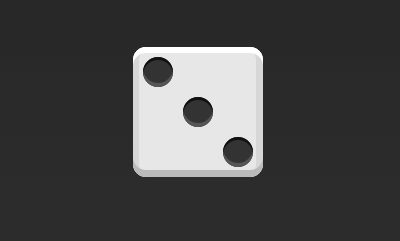
<div class="box"> <span class="item"></span> <span class="item"></span> <span class="item"></span> </div>
.box{ display:flex; } .item:nth-child(2){ align-self:center; } .item:nth-child(3){ align-self:flex-end; }
//align-self相当于摆脱对父元素中align-items属性的继承

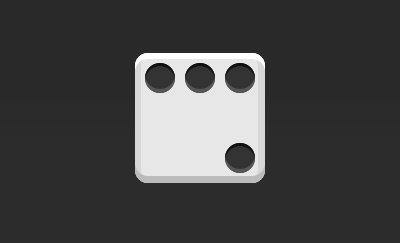
<div class="box"> <span class="item"></span> <span class="item"></span> <span class="item"></span> <span class="item"></span> </div>
.box{
display:flex;
flex-wrap:wrap;
align-content:space-between;
justify-content:flex-end;
}

<div class="box"> <div class="row"> <span class="item"></span> <span class="item"></span> <span class="item"></span> </div> <div class="row"> <span class="item"></span> <span class="item"></span> </div> <div class="row"> <span class="item"></span> </div> </div>
.box{ display:flex; flex-wrap:wrap; } .row{ flex-basis:100%;//该行占据主轴100%,也就是占整行 display:flex; } .row:ntn-child(2){ justify-content:space-between; } .row:ntn-child(3){ justify-content:center; }