知识预览
BOM对象
DOM对象(DHTML)
实例练习
转:https://www.cnblogs.com/yuanchenqi/articles/5980312.html#_label2
一.JavaScript概述
JavaScript的历史
- 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言)
- Netscape(网景)接收Nombas的理念,(Brendan Eich)在其Netscape Navigator 2.0产品中开发出一套livescript的脚本语言.Sun和Netscape共同完成.后改名叫Javascript
- 微软随后模仿在其IE3.0的产品中搭载了一个JavaScript的克隆版叫Jscript.
- 为了统一三家,ECMA(欧洲计算机制造协会)定义了ECMA-262规范.国际标准化组织及国际电工委员会(ISO/IEC)也采纳 ECMAScript 作为标准(ISO/IEC-16262)。从此,Web 浏览器就开始努力(虽然有着不同的程度的成功和失败)将 ECMAScript 作为 JavaScript 实现的基础。EcmaScript是规范.
ECMAScript
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
- 核心(ECMAScript) :语法规范
- 文档对象模型(DOM) Document object model (整合js,css,html) —html文档对象,js的重中之重
- 浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
- Javascript 在开发中绝大多数情况是基于对象的.也是面向对象的.

简单地说,ECMAScript 描述了以下内容:
- 语法
- 类型
- 语句
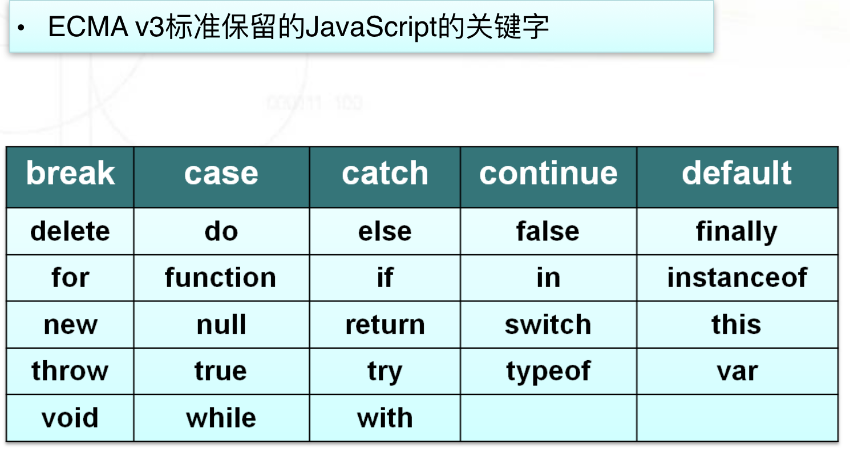
- 关键字
- 保留字
- 运算符
- 对象 (封装 继承 多态) 基于对象的语言.使用对象.
JavaScript的引入方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--导入js文件--> <!--js引入方式1:以文件的方式引入,在head标签里--> <script src="js1.js"></script> </head> <body> </body> <!-- js引入方式2:直接在HTML里写 一般要放在<body>标签的最后面。因为js的主要作用就是找到标签,操作标签,所以如果放在最上面或者head标签里, 当html元素还没加载完成时,有些标签是找不到的,就会出错--> <script> alert(123) </script> </html>
二 JavaScript的基础
0. JavaScript是弱类型语言,一个非常随便的语言,尴尬。
1.1 变量
1 声明变量时不用声明变量类型. 全都使用var关键字;
var a =12;
2 一行可以声明多个变量.并且可以是不同类型.
var name="yuan", age=20, job="lecturer";
3 (了解) 声明变量时 可以不用var. 如果不用var 那么它是全局变量.
4 变量命名,首字符只能是字母,下划线,$美元符 三选一,且区分大小写,x与X是两个变量
5 变量还应遵守以下某条著名的命名规则:
Camel 标记法-驼峰式 首字母是小写的,接下来的字母都以大写字符开头。例如: var myTestValue = 0, mySecondValue = "hi"; Pascal 标记法 首字母是大写的,接下来的字母都以大写字符开头。例如: Var MyTestValue = 0, MySecondValue = "hi"; 匈牙利类型标记法——推荐用这个,前面的小写字母直接表明你声明的变量是什么类型 在以 Pascal 标记法命名的变量前附加一个小写字母(或小写字母序列),说明该变量的数据类型。例如,i 表示整数,s 表示字符串,如下所示“ Var iMyTestValue = 0, sMySecondValue = "hi";
6 打印的两种方式
alert(打印内容);
console.log(打印内容);
2.2 基础规范
1 每行结束可以不加分号. 没有分号会以换行符作为每行的结束,但是推荐要加上分号

a=1;b=2; a=1 b=2;------错误 a=1 b=2 //推荐 a=1; b=2; { a=1; b=2; //推荐加tab a=1; b=2; }
2 注释 :支持多行注释和单行注释.
多行注释:/* */
单行注释: //
3 使用{}来封装代码块
2.3 常量和标识符
常量 :直接在程序中出现的数据值
标识符:
- 由不以数字开头的字母、数字、下划线(_)、美元符号($)组成
- 常用于表示函数、变量等的名称
- 例如:_abc,$abc,abc,abc123是标识符,而1abc不是
- JavaScript语言中代表特定含义的词称为保留字,不允许程序再定义为标识符


2.4 数据类型

数字类型(Number)
简介
最基本的数据类型
不区分整型数值和浮点型数值
所有数字都采用64位浮点格式存储,相当于Java和C语言中的double格式
能表示的最大值是±1.7976931348623157 x 10308
能表示的最小值是±5 x 10 -324
整数:
在JavaScript中10进制的整数由数字的序列组成
精确表达的范围是
-9007199254740992 (-253) 到 9007199254740992 (253)
超出范围的整数,精确度将受影响
浮点数:
使用小数点记录数据
例如:3.4,5.6
使用指数记录数据
例如:4.3e23 = 4.3 x 1023
16进制和8进制数的表达
16进制数据前面加上0x,八进制前面加0
16进制数是由0-9,A-F等16个字符组成
8进制数由0-7等8个数字组成
16进制和8进制与2进制的换算
# 2进制: 1111 0011 1101 0100 <-----> 16进制:0xF3D4 <-----> 10进制:62420 # 2进制: 1 111 001 111 010 100 <-----> 8进制:0171724
字符串(String)
简介 是由Unicode字符、数字、标点符号组成的序列 字符串常量首尾由单引号或双引号括起 JavaScript中没有字符类型 常用特殊字符在字符串中的表达 字符串中部分特殊字符必须加上右划线 常用的转义字符 :换行 ':单引号 ":双引号 \:右划线
String数据类型的使用
- 特殊字符的使用方法和效果
- Unicode的插入方法
<script> var str="u4f60u597d 欢迎来到"JavaScript世界""; alert(str); </script>
布尔型(Boolean)
简介 Boolean类型仅有两个值:true和false,也代表1和0,实际运算中true=1,false=0,在python里也是一样的 布尔值也可以看作on/off、yes/no、1/0对应true/false Boolean值主要用于JavaScript的控制语句,例如 if (x==1){ y=y+1; }else{ y=y-1; }
<script> alert(1+true); // = 2 alert(true+false); // = 1 </script>
Null & Undefined
Undefined 类型 Undefined 类型只有一个值,即 undefined。当声明的变量未初始化时,该变量的默认值是 undefined。 如 var x; alert(x); 就给出underfined 当函数无明确返回值时,返回的也是值 "undefined";
function f(){ document.write("hello") } console.log(f()) // 返回值是undefined, 因为f()函数没有返回值 console.log(typeof(f()) //打印函数的数据类型,是Undefined
Null 类型 另一种只有一个值的类型是 Null,它只有一个专用值 null,即它的字面量。值 undefined 实际上是从值 null 派生来的,因此 ECMAScript 把它们定义为相等的。 尽管这两个值相等,但它们的含义不同:
1)undefined 是声明了变量但未对其初始化时赋予该变量的值;
2)null 则用于表示尚未存在的对象(在讨论 typeof 运算符时,简单地介绍过这一点)。
3)如果函数或方法要返回的是对象,那么找不到该对象时,返回的通常是 null。 var person=new Person() var person=null //给person 赋一个空值,就直接赋成null
遇见null,就把他理解为一个空的对象
数据类型转换
JavaScript属于松散类型的程序语言 变量在声明的时候并不需要指定数据类型 变量只有在赋值的时候才会确定数据类型 表达式中包含不同类型数据则在计算过程中会强制进行类别转换 数字 + 字符串:数字转换为字符串 数字 + 布尔值:true转换为1,false转换为0 字符串 + 布尔值:布尔值转换为字符串true或false // 结果:字符串true or 字符串false
总结:
所有遇到字符串的类型,都会转换为字符串
强制类型转换函数
函数parseInt: 强制转换成整数
例如:
parseInt("6.12")=6 ;
parseInt(“12a")=12 ;
parseInt(“a12")=NaN ;
parseInt(“1a2")=1;
parseInt("hello") = NaN;
NaN: not a number。属于number数据类型的一种。准换成数字失败了,就会给出这个结果 函数parseFloat: 强制转换成浮点数 parseFloat("6.12")=6.12 函数eval: 将字符串强制转换为表达式并返回结果 eval("1+1")=2 ; eval("1<2")=true
类型查询函数(typeof)
ECMAScript 提供了 typeof 运算符来判断一个值是否在某种类型的范围内。
可以用这种运算符判断一个值是否表示一种原始类型:如果它是原始类型,还可以判断它表示哪种原始类型。
函数typeof :查询数值当前类型 (string / number / boolean / object ) 例如typeof("test"+3) "string" 例如typeof(null) "object " 例如typeof(true+1) "number" 例如typeof(true-false) "number"
例如typeof(undefined) "object"
三. ECMAScript 运算符
ECMAScript 算数运算符
加(+)、 减(-)、 乘(*) 、除(/) 、余数(% ) 加、减、乘、除、余数和数学中的运算方法一样 例如:9/2=4.5,4*5=20,9%2=1
-除了可以表示减号还可以表示负号 例如:x=-y
+除了可以表示加法运算还可以用于字符串的连接 例如:"abc"+"def"="abcdef"
递增(++) 、递减(--)
假如x=2,那么x++表达式执行后的值为3,x--表达式执行后的值为1 i++相当于i=i+1,i--相当于i=i-1
i++ 先输出,后加;
++i 先相加,再输出;
递增和递减运算符可以放在变量前也可以放在变量后:--i var i=1; console.log(i++); 1 console.log(++i); 2 console.log(i--); 1 console.log(--i); 0
一元加减法:
var a=1; var b=1; a=-a; //a=-1 var c="10"; alert(typeof (c)); c=+c; //类型转换 alert(typeof (c)); // ------------------- var d="yuan"; d=+d; alert(d);//NaN:属于Number类型的一个特殊值,当遇到将字符串转成数字无效时,就会得到一个NaN数据 alert(typeof(d));//Number //NaN特点: var n=NaN; alert(n>3); alert(n<3); alert(n==3); alert(n==NaN); alert(n!=NaN);//NaN参与的所有的运算都是false,除了!=
ECMAScript 逻辑运算符
等于 ( == ) 、不等于( != ) 、 大于( > ) 、 小于( < ) 大于等于(>=) 、小于等于(<=) 与 (&&) 、或(||) 、非(!) && 1 = 1 1 || 1 = 1 && 0 = 0 1 || 0 = 1 && 0 = 0 0 || 0 = 0 !0=1 !1=0
逻辑 AND 运算符(&&)
逻辑 AND 运算的运算数可以是任何类型的,不止是 Boolean 值。
如果某个运算数不是原始的 Boolean 型值,逻辑 AND 运算并不一定返回 Boolean 值:
- 如果某个运算数是 null,返回 null。
- 如果某个运算数是 NaN,返回 NaN。
- 如果某个运算数是 undefined,返回undefined。
- 如果一个运算符是对象,另一个是Boolean值,返回该对象。
- 如果两个运算数都是对象,返回第二个对象。
逻辑 OR 运算符(||)
与逻辑 AND 运算符相似,如果某个运算数不是 Boolean 值,逻辑 OR 运算并不一定返回 Boolean 值
- 如果一个运算数是对象,并且该对象左边的运算数值均为false,则返回该对象。
- 如果两个运算数都是对象,则返回第一个对象。
- 如果某个运算数是 null,并且其他运算数值均为false,返回 null。
- 如果某个运算数是 NaN,并且其他运算数值均为false,返回 NaN。
- 如果某个运算数是 undefined,返回undefined。
ECMAScript 赋值运算符
赋值 = JavaScript中=代表赋值,两个等号==表示判断是否相等 例如,x=1表示给x赋值为1 if (x==1){...}程序表示当x与1相等时 if(x==“on”){…}程序表示当x与“on”相等时 配合其他运算符形成的简化表达式 例如i+=1相当于i=i+1,x&=y相当于x=x&y
实例:

== “2” === “2” != “4” !== “4” var a = 2; var b = 4; var c = a<b | --b>--a; var c = a<b || --b>--a; var c = a<b &&--b>--a; var c = a<b & --b>--a;
ECMAScript等性运算符
执行类型转换的规则如下:
- 如果一个运算数是 Boolean 值,在检查相等性之前,把它转换成数字值。false 转换成 0,true 为 1。
- 如果一个运算数是字符串,另一个是数字,在检查相等性之前,要尝试把字符串转换成数字。
- 如果一个运算数是对象,另一个是字符串,在检查相等性之前,要尝试把对象转换成字符串。
- 如果一个运算数是对象,另一个是数字,在检查相等性之前,要尝试把对象转换成数字。
在比较时,该运算符还遵守下列规则:
- 值 null 和 undefined 相等。
- 在检查相等性时,不能把 null 和 undefined 转换成其他值。
- 如果某个运算数是 NaN,等号将返回 false,非等号将返回 true。
- 如果两个运算数都是对象,那么比较的是它们的引用值。如果两个运算数指向同一对象,那么等号返回 true,否则两个运算数不等。

ECMAScript 关系运算符(重要)
var bResult = "Blue" < "alpha"; alert(bResult); //输出 true
在上面的例子中,字符串 "Blue" 小于 "alpha",因为字母 B 的字符代码是 66,字母 a 的字符代码是 97。
比较数字和字符串
另一种棘手的状况发生在比较两个字符串形式的数字时,比如:
var bResult = "25" < "3"; alert(bResult); //输出 "true"
上面这段代码比较的是字符串 "25" 和 "3"。两个运算数都是字符串,所以比较的是它们的字符代码("2" 的字符代码是 50,"3" 的字符代码是 51)。
不过,如果把某个运算数改为数字,那么结果就有趣了:
var bResult = "25" < 3; alert(bResult); //输出 "false"
这里,字符串 "25" 将被转换成数字 25,然后与数字 3 进行比较,结果不出所料。
总结:
比较运算符两侧如果一个是数字类型,一个是其他类型,会将其类型转换成数字类型.
比较运算符两侧如果都是字符串类型,比较的是最高位的asc码,如果最高位相等,继续取第二位比较.
Boolean运算符(重要)
var temp=new Object();// false;[];0; null; undefined;object(new Object();) if(temp){ console.log("yuan") }else { console.log("alex") }
全等号和非全等号
等号和非等号的同类运算符是全等号和非全等号。这两个运算符所做的与等号和非等号相同,只是它们在检查相等性前,不执行类型转换。
四.控制语句
if 控制语句
if-else基本格式 if (表达式){ 语句1; ...... }else{ 语句2; ..... } 功能说明 如果表达式的值为true则执行语句1, 否则执行语句2

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var name = "alex";
if (name == "lili"){
alert("多见那")
}
else if (name == "zhizhi") {
alert("比较常见")
}
else if (name == "alex"){
alert("alex")
}
else{
alert("少见那")
}
</script>
</body>
</html>
switch 选择控制语句,做分流用的,比if更好用一些
switch基本格式 switch (表达式) { case 值1:语句1;break; case 值2:语句2;break; case 值3:语句3;break; default:语句4; }

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// switch
var week="Sunday";
// switch 后面的语句
// case后面的值写什么?取决于表达式的内容是什么
switch (week){
case "Monday":alert("星期一");break;
case "Tuesday":alert("星期二");break;
case "Wednesday":alert("星期三");break;
case "Thursday":alert("星期四");break;
case "Friday":alert("星期五");break;
case "Saturday":alert("星期六");break;
case "Sunday":alert("星期日");break;
//如何上面没有匹配成功的Case,就会默认走default
default:alert("nothing");
}
</script>
</body>
</html>
switch比else if结构更加简洁清晰,使程序可读性更强,效率更高。
首先要看一个问题,if 语句适用范围比较广,只要是 boolean 表达式都可以用 if 判断;而 switch 只能对基本类型进行数值比较。两者的可比性就仅限在两个基
本类型比较的范围内。
说到基本类型的数值比较,那当然要有两个数。然后重点来了——
if 语句每一句都是独立的,看下面的语句:
if (a == 1) ...
else if (a == 2) ...
这样 a 要被读入寄存器两次,1 和 2 分别被读入寄存器一次。于是你是否发现其实 a 读两次是有点多余的,在你全部比较完之前只需要一次读入寄存器就行了,
其余都是额外开销。但是 if 语句必须每次都把里面的两个数从内存拿出来读到寄存器,它不知道你其实比较的是同一个 a。
于是 switch case 就出来了,把上面的改成 switch case 版本:
switch (a) {
case 0:
break;
case 1:
}
总结:
1.switch用来根据一个整型值进行多路分支,并且编译器可以对多路分支进行优化
2.switch-case只将表达式计算一次,然后将表达式的值与每个case的值比较,进而选
择执行哪一个case的语句块
3.if..else 的判断条件范围较广,每条语句基本上独立的,每次判断时都要条件加载
一次。
所以在多路分支时用switch比if..else if .. else结构要效率高。
switch为什么效率高?
for 循环控制语句
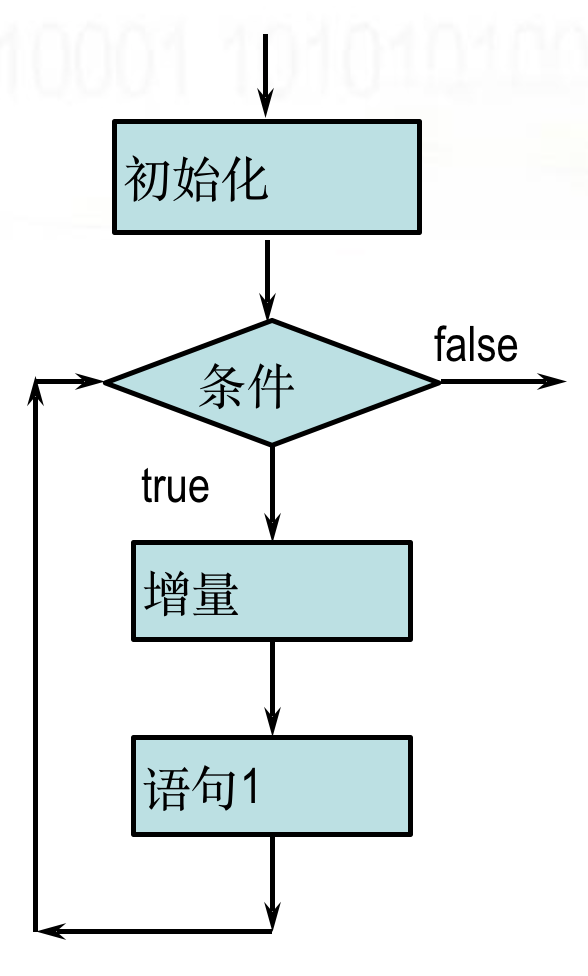
for循环基本格式 for (初始化;条件;增量){ 语句1; ... } 功能说明 实现条件循环,当条件成立时,执行语句1,否则跳出循环体

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
for (var i=0; i < 10; i++){
document.write("welcome " + i + "<br>") // br是换行
}
// 循环数组
var attr=[1,2,3]
for (var i=0; i < attr.length; i++){
document.write(i, "对应的是" + attr[i] + "<br>");
}
</script>
</body>
</html>

doms=document.getElementsByTagName("p");
for (var i in doms){
console.log(i); // 0 1 2 length item namedItem
//console.log(doms[i])
}
//循环的是你获取的th一个DOM元素集,for in用来循环对象的所有属性,dom元素集包含了你上面输出的属性。
//如果你只要循环dom对象的话,可以用for循环---推荐使用的
for (var i=0;i<doms.length;i++){
console.log(i) ; // 0 1 2
//console.log(doms[i])
}
while 循环控制语句
while 循环能干的事,for 循环一定也能干。
while循环基本格式 while (条件){ 语句1; ... } 功能说明 运行功能和for类似,当条件成立循环执行语句花括号{}内的语句,否则跳出循环

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 用for 循环求1~100的和
var sum =0;
for (var i=0;i<=100;i++){
sum += i;
}
document.write("sum是: "+ sum);
document.write("<br>");
// 用while循环求1~100的和
var x = 0; i = 1;
while (i <= 100) {
x = x + i; // x += i;
document.write("x是 "+x);
document.write("<br>");
i++; // i = i + 1;
document.write("i是 "+i);
document.write("<br>");
}
document.write(x);
</script>
</body>
</html>
异常处理
try { //这段代码从上往下运行,其中任何一个语句抛出异常该代码块就结束运行 } catch (e) { // 如果try代码块中抛出了异常,catch代码块中的代码就会被执行。 //e是一个局部变量,用来指向Error对象或者其他抛出的对象 } finally { //无论try中代码是否有异常抛出(甚至是try代码块中有return语句),finally代码块中始终会被执行。 }

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
try{
document.write("123" + "<br>");
throw Error("define error"); //注:主动抛出异常 throw Error('xxxx')
}
catch (e) {
document.write(e + "<br>");
}
finally {
document.write("不管是否有异常都会执行的代码");
}
</script>
</body>
</html>
五.ECMA对象
从传统意义上来说,ECMAScript 并不真正具有类。事实上,除了说明不存在类,在 ECMA-262 中根本没有出现“类”这个词。ECMAScript 定义了“对象定义”,逻辑上等价于其他程序设计语言中的类。
var o = new Object();
对象的概念与分类:
- 由ECMAScript定义的本地对象.独立于宿主环境的 ECMAScript 实现提供的对象.(native object)
- ECMAScript 实现提供的、独立于宿主环境的所有对象,在 ECMAScript 程序开始执行时出现.这意味着开发者不必明确实例化内置对象,它已被实例化了。ECMA-262 只定义了两个内置对象,即 Global 和 Math (它们也是本地对象,根据定义,每个内置对象都是本地对象)。(built-in object)
- 所有非本地对象都是宿主对象(host object),即由 ECMAScript 实现的宿主环境提供的对象。所有 BOM 和 DOM 对象都是宿主对象。
object对象:ECMAScript 中的所有对象都由这个对象继承而来;Object 对象中的所有属性和方法都会出现在其他对象中
ToString() : 返回对象的原始字符串表示。
ValueOf() : 返回最适合该对象的原始值。对于许多对象,该方法返回的值都与 ToString() 的返回值相同。
11种内置对象
包括:Array ,String , Date, Math, Boolean, Number Function, Global, Error, RegExp , Object
简介:
在JavaScript中除了null和undefined以外其他的数据类型都被定义成了对象,也可以用创建对象的方法定义变量,String、Math、Array、Date、RegExp都是JavaScript中重要的内置对象,在JavaScript程序大多数功能都是通过对象实现的
<script language="javascript"> var aa=Number.MAX_VALUE; //利用数字对象获取可表示最大数
var bb=new String("hello JavaScript"); //创建字符串对象
var cc=new Date(); //创建日期对象
var dd=new Array("星期一","星期二","星期三","星期四"); //数组对象 </script>

1. String对象

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 创建字符串对象方式一
var str1 = "hello1"; // 按照基本数据类型存储的
document.write(str1+"<br>");
document.write(typeof str1+"<br>");
document.write(str1.length+"<br>")
// 创建字符串对象方式二
var str2 = new String("hello25") // 按照object方式存储的
document.write(str2+"<br>");
document.write(typeof str2+"<br>");
document.write(str2.length+"<br>") // String对象的属性: 获取字符串长度
</script>
</body>
</html>
采用new创建字符串对象str1,全局有效
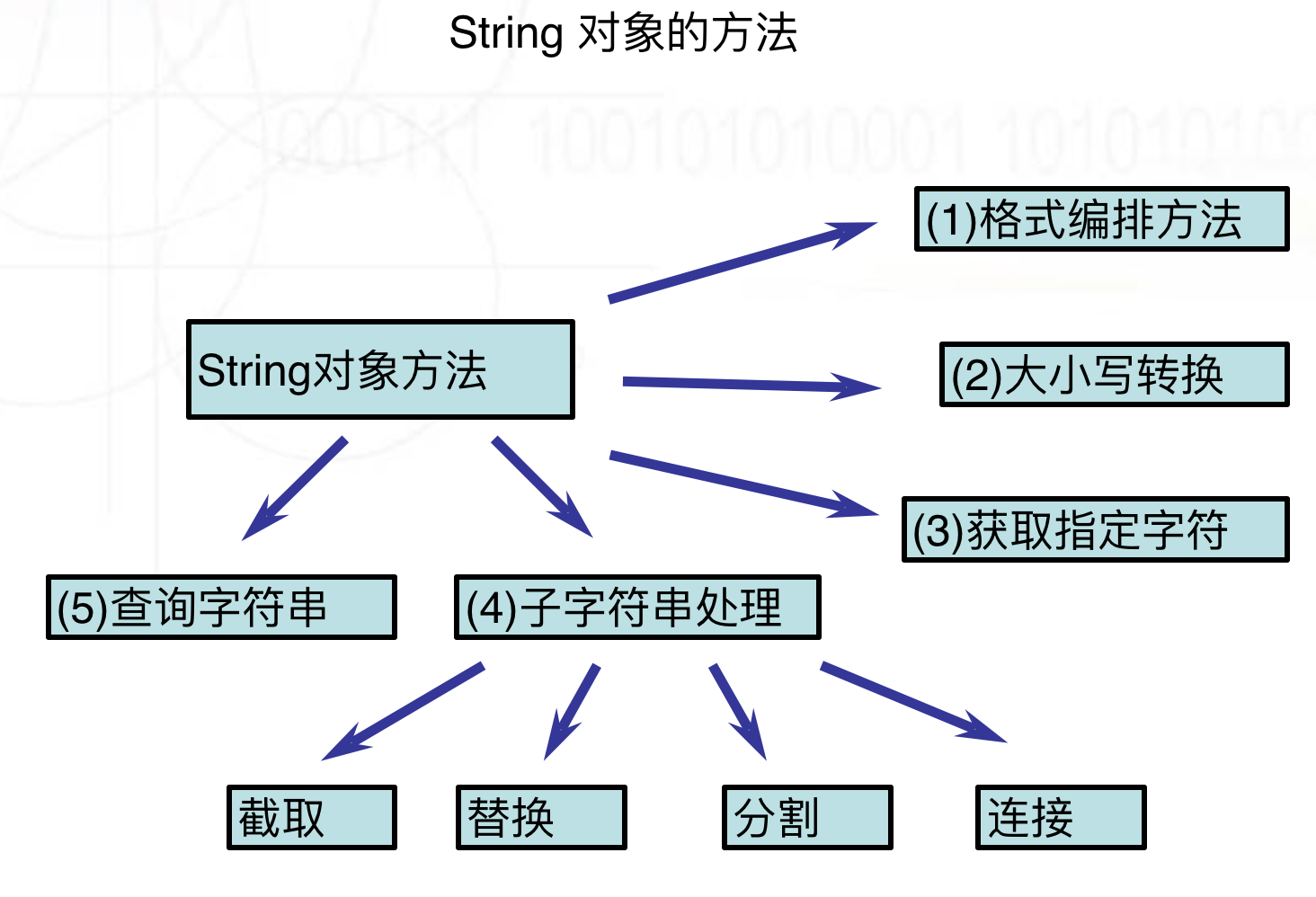
字符串的方法(重点)




String对象的方法(1) —— 格式编排方法
格式编排方法返回值列表

书写格式: String对象提供了一组针对HTML格式的方法,如x.anchor()返回锚定义字符串<a>x</a>, x.bold()返回粗体表示字符串<b>x</b>,x.sup()返回上标格式字符串<sup>x</sup>。 ----------------------------------------- var x="yuan"; var y="x.italics():"+x.italics(); document.write(y.fontsize(10));//<font size="10">x.italics():<i>yuan</i></font>
String对象的方法(2)—— 大小写转换

var str1="AbcdEfgh"; var str2=str1.toLowerCase(); var str3=str1.toUpperCase(); alert(str2); //结果为"abcdefgh" alert(str3); //结果为"ABCDEFGH"
String对象的方法(3) —— 获取指定字符

书写格式 x.charAt(index) x.charCodeAt(index) 使用注解 x代表字符串对象 index代表字符位置 index从0开始编号 charAt返回index位置的字符 charCodeAt返回index位置的Unicode编码 ---------------------- var str1="welcome to the world of JS! 苑昊"; var str2=str1.charAt(28); var str3=str1.charCodeAt(28); alert(str2); //结果为"苑" alert(str3); //结果为33489
String对象的方法(4)—— 查询字符串

//书写格式 // //x.indexOf(findstr,index) //x.lastIndexOf(findstr) //------------------------------------- var str1="welcome to the world of JS!"; var str2=str1.indexOf("l"); var str3=str1.lastIndexOf("l"); alert(str2); //结果为2 alert(str3); //结果为18 //-------*********************************************************------- //书写格式 // //x.match(regexp) // //x.search(regexp) // //使用注解 // //x代表字符串对象 // //regexp代表正则表达式或字符串 // //match返回匹配字符串的数组,如果没有匹配则返回null // //search返回匹配字符串的首字符位置索引 //------------------------------------- var str1="welcome to the world of JS!"; var str2=str1.match("world"); var str3=str1.search("world"); alert(str2[0]); //结果为"world" alert(str3); //结果为15
String对象的方法(5) ——子字符串处理
截取子字符串

//截取子字符串 // //书写格式 // //x.substr(start, length) // //x.substring(start, end) // //使用注解 // //x代表字符串对象 // //start表示开始位置 // //length表示截取长度 // //end是结束位置加1 // //第一个字符位置为0 var str1="abcdefgh"; var str2=str1.substr(2,4); // 从2 开始取四个元素 var str3=str1.substring(2,4); // 从2开始,取到4,左闭右开 alert(str2); //结果为"cdef" alert(str3); //结果为"cd" //-------*********************************************************------- //x.slice(start, end) # 推荐使用 slice方法 var str1="abcdefgh"; var str2=str1.slice(2,4); var str3=str1.slice(4); var str4=str1.slice(2,-1); var str5=str1.slice(-3,-1); alert(str2); //结果为"cd" alert(str3); //结果为"efgh" alert(str4); //结果为"cdefg" alert(str5); //结果为"fg"
替换子字符串

//x.replace(findstr,tostr) var str1="abcdefgh"; var str2=str1.replace("cd","aaa"); alert(str2); //结果为"abaaaefgh"
分割字符串

var str1="一,二,三,四,五,六,日"; var strArray=str1.split(","); alert(strArray[1]); //结果为"二"
连接字符串

//y=x.concat(addstr) // //使用注解 // //x代表字符串对象 //addstr为添加字符串 //返回x+addstr字符串 var str1="abcd"; var str2=str1.concat("efgh"); alert(str2); //结果为"abcdefgh"
2.Array对象
Python里有列表和元组,在JavaScript里就变成一种了
创建数组对象,以[ ] 表示

Array 对象用于在单个的变量中存储多个值。 语法: 创建方式1: var a=[1,2,3]; 创建方式2: new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。 new Array(size);//if 1个参数且为数字,即代表size,not content 初始化数组对象: var cnweek=new Array(7); cnweek[0]="星期日"; cnweek[1]="星期一"; ... cnweek[6]="星期六"; new Array(element0, element1, ..., elementn)//也可以直接在建立对象时初始化数组元素,元素类型允许不同 var test=new Array(100,"a",true);

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 创建方式1:直接赋值创建
arr1 = [1, "string", [11,22], {"name":"alex"}];
// 创建方式2:通过new关键字创建
arr3 = new Array(); //创建数组时不指定元素个数,大小根据内容进行扩展
// arr3 = new Array(size); //创建数组时不指定元素个数,大小根据内容进行扩展
arr2 = new Array(4); // 如果只有一个数字的时候,表示创建的数组的大小,而不是数组的内容
// 还可以直接把内容写在里面直接创建
arr4 = new Array(1, "string", [11,22], {"name":"alex"});
document.write(arr4.length);
</script>
</body>
</html>
二维数组
// 所谓二维数组,就是一个大数组里面,再嵌套一个小数组 如:[[],[],[],[]] // 先创建一个大的一维数组 cnweek,里面有7个元素 var cnweek=new Array(7); // 在通过for循环在里面添加 for (var i=0;i<=6;i++){ cnweek[i]=new Array(2); } cnweek[0][0]="星期日"; cnweek[0][1]="Sunday"; cnweek[1][0]="星期一"; cnweek[1][1]="Monday"; ... cnweek[6][0]="星期六"; cnweek[6][1]="Saturday";
Array对象的属性
获取数组元素的个数:length

var cnweek=new Array(7); cnweek[0]="星期日"; cnweek[1]="星期一"; cnweek[2]="星期二"; cnweek[3]="星期三"; cnweek[4]="星期四"; cnweek[5]="星期五"; cnweek[6]="星期六"; for (var i=0;i<cnweek.length;i++){ document.write(cnweek[i]+" | "); }
Array对象的方法


连接数组-join方法

//书写格式 //x.join(bystr) //使用注解 // //x代表数组对象 //bystr作为连接数组中元素的字符串 //返回连接后的字符串 //与字符串的split功能刚好相反 var arr1=[1, 2, 3, 4, 5, 6, 7]; var str1=arr1.join("-"); alert(str1); //结果为"1-2-3-4-5-6-7"
连接数组-concat方法

//连接数组-concat方法 // //x.concat(value,...) var a = [1,2,3]; var a = new Array(1,2,3); var b=a.concat(4,5) ; alert(a.toString()); //返回结果为1,2,3 alert(b.toString()); //返回结果为1,2,3,4,5
数组排序-reverse 和 sort

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var arr1=[32, 12, 111, 444];
//var arr1=["a","d","f","c"];
arr1.reverse(); //颠倒数组元素
alert(arr1.toString());
//结果为444,111,12,32
arr1.sort(); //排序数组元素, 按照最高位来排序的
alert(arr1.toString());
//结果为111,12,32,444
var arr2 = [10,45,100,88];
arr2.sort(); //排序数组元素, 按照最高位来排序的
alert(arr2.toString());
//结果为10,100, 45, 88
//------------------------------
arr=[1,5,2,100];
//arr.sort();
//alert(arr);
//如果就想按着数字比较呢?即按照数字大小排列
//就需要自定义函数来排序了
function intSort(a,b){
if (a>b){
return 1;//-1
}
else if(a<b){
return -1;//1
}
else {
return 0
}
}
arr.sort(intSort);
alert(arr);
// 可以简写自定义的排序函数
function IntSort(a,b){
return a-b;
}
alert(arr.sort(IntSort));
</script>
</body>
</html>
数组切片-slice

//x.slice(start, end) // //使用注解 // //x代表数组对象 //start表示开始位置索引 //end是结束位置下一数组元素索引编号 //第一个数组元素索引为0 //start、end可为负数,-1代表最后一个数组元素 //end省略则相当于从start位置截取以后所有数组元素 var arr1=['a','b','c','d','e','f','g','h']; var arr2=arr1.slice(2,4); var arr3=arr1.slice(4); var arr4=arr1.slice(2,-1); alert(arr2.toString()); //结果为"c,d" alert(arr3.toString()); //结果为"e,f,g,h" alert(arr4.toString()); //结果为"c,d,e,f,g"
删除子数组

//x. splice(start, deleteCount, value, ...) // //使用注解 // //x代表数组对象 //splice的主要用途是对数组指定位置进行删除和插入 //start表示开始位置索引 //deleteCount删除数组元素的个数 //value表示在删除位置插入的数组元素 //value参数可以省略 var a = [1,2,3,4,5,6,7,8]; a.splice(1,2); //a变为 [1,4,5,6,7,8] alert(a.toString()); a.splice(1,1); //a变为[1,5,6,7,8] alert(a.toString()); a.splice(1,0,2,3); # 0的位置 代表要删的内容,为0时表示没有要删的内容,后面就插入2,3 //a变为[1,2,3,5,6,7,8] alert(a.toString());
数组的进出栈操作(1)--重要 push 和 pop方法
什么是栈?
子弹夹就是栈:先进后出,后进先出。最后被压进弹夹的先被射出,最先上的子弹最后射出。
push 和pop就是栈操作。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
//push pop这两个方法模拟的是一个栈操作
//x.push(value, ...) 压栈
//x.pop() 弹栈
//使用注解
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//push是将value值添加到数组x的结尾
//pop是将数组x的最后一个元素删除
var arr1=[1,2,3];
arr1.push(4,5); // 往栈里塞
console.log(arr1);
//结果为"1,2,3,4,5"
console.log(arr1.length);
arr1.push([6,7]);
console.log(arr1);
//结果为"1,2,3,4,5,6,7"
arr1.push('hello',9);
console.log(arr1);
//结果为"1,2,3,4,5,6,7,hello,9"
arr1.pop();
console.log(arr1);
//结果为1, 2, 3, 4, 5, Array(2), "hello"
</script>
</body>
</html>
数组的进出栈操作(2) — unshift和 shift 方法

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// unshift shift
//x.unshift(value,...)
//x.shift()
//使用注解
//
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//unshift是将value值插入到数组x的开始
//shift是将数组x的第一个元素删除
var arr1=[1,2,3];
arr1.unshift(4,5);
alert(arr1);
//结果为"4,5,1,2,3"
arr1. unshift([6,7]);
alert(arr1);
//结果为"6,7,4,5,1,2,3"
//出栈
arr1.shift();
alert(arr1);
//结果为"4,5,1,2,3"
</script>
</body>
</html>
总结js的数组特性:
// js中数组的特性 // java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型. // js中的数组特性1: js中的数组可以装任意类型,没有任何限制. // js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长. var arr5 = ['abc',123,1.14,true,null,undefined,new String('1213'),new Function('a','b','alert(a+b)')]; /* alert(arr5.length);//8 arr5[10] = "hahaha"; alert(arr5.length); //11 alert(arr5[9]);// undefined
*/
Function 对象(重点)
函数的定义:
function 函数名 (参数){
函数体; return 返回值; }
功能说明:
- 可以使用变量、常量或表达式作为函数调用的参数
- 函数由关键字function定义
- 函数名的定义规则与标识符一致,大小写是敏感的
- 返回值必须使用return
Function 类可以表示开发者定义的任何函数。
用 Function 类直接创建函数的语法如下:
// 函数的创建方式一: 常用的方法
function 函数名 (参数){ 函数体; return 返回值; }
// 函数的创建方式二:一般不用 var 函数名 = new Function("参数1","参数n","function_body");
虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。
实例:
alert(1); function func1(){ alert('hello yuan!'); return 8 } ret=func1(); alert(ret) ---------------- var func1=new Function("name","alert("hello"+name);") func1("yuan")
注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以:

<script>
//f(); --->OK
function f(){
console.log("hello")
}
f() //----->OK
</script>
Function 对象的 length 属性
如前所述,函数属于引用类型,所以它们也有属性和方法。
比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。
alert(func1.length)
Function 对象的方法
Function 对象也有与所有对象共享的 valueOf() 方法和 toString() 方法。这两个方法返回的都是函数的源代码,在调试时尤其有用。
// 运算符void()作用:拦截方法的返回值 alert(void(fun1(1,2)));
函数的调用

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function add(x,y,z) {
return x+y+z;
}
console.log(add(1,2,3)); // 6
console.log(add(1,2)); // NaN:转数字的过程中失败时会出现;因为z的值没有,所以没法转数字
console.log(add(1,2,3,4,5,6)); // 6 函数调用时,参数你要几个就用几个,别管我给了你几个参数
console.log(add("hello","nihao","hey")); //hellonihaohey 相当于函数拼接
console.log(add("1","2","3")) // 123
// 小面试题
function f(x,y) {
return x+ y;
}
var f = 1;
var b = 2;
f(f,b);
// f 最初被定义成了一个函数,而下面又定义成了一个变量覆盖掉了f,到这里都没问题;
// 但是接再调用就不可以了,因为f已经是个变量了,没法调用了
</script>
</body>
</html>
函数的内置对象arguments

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
function add() {
var sum = 0;
for (var i=0; i<arguments.length;i++){
sum += arguments[i]
}
return sum;
}
console.log(add(1,2,3,4));
</script>
</body>
</html>

function add(a,b){ console.log(a+b);//3 console.log(arguments.length);//2 console.log(arguments);//[1,2] } add(1,2) ------------------arguments的用处1 ------------------ function nxAdd(){ var result=0; for (var num in arguments){ result+=arguments[num] } alert(result) } nxAdd(1,2,3,4,5) // ------------------arguments的用处2 ------------------ function f(a,b,c){ if (arguments.length!=3){ throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments") } else { alert("success!") } } f(1,2,3,4,5)
匿名函数

// 匿名函数 var func = function(arg){ return "tony"; } // 匿名函数的应用 (function(){ alert("tony"); } )() (function(arg){ console.log(arg); })('123')

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// 匿名函数,不是标准函数
// 方式1:
var func = function(arg){
alert("arg");
};
func("hello");
// 方式2
(function (arg) {
alert(arg);
})("Yuan")
</script>
</body>
</html>
函数的作用域链和闭包
作用域
js的作用域和py相似,if, while等控制语句并没有自己作用域;而函数是有自己的作用域的;

if(1==1){ var s=12; } console.log(s);//12 // ---------------------- function f(){ var temp=666; } f(); console.log(temp);//Uncaught ReferenceError: temp is not defined
嵌套函数的作用域:
例1:

var city = 'beijing'; function func(){ var city = 'shanghai'; function inner(){ var city = 'shenzhen'; console.log(city); } inner(); } func();
例2:

var city = 'beijing'; function Bar(){ console.log(city); } function func(){ var city = 'shanghai'; return Bar; } var ret = func(); ret(); //beijing
闭包:

var city = 'beijing'; function func(){ var city = "shanghai"; function inner(){ // var city = "langfang"; console.log(city); } return inner; } var ret = func(); ret();
思考题:

var city = 'beijing'; function func(){ var city = "shanghai"; function inner(){ // var city = "langfang"; console.log(city); } return inner; } var ret = func(); ret(); var city = 'beijing'; function Bar(){ console.log(city); } function func(){ var city = 'shanghai'; return Bar; } var ret = func(); ret(); //beijing
六. BOM对象
BOM(浏览器对象模型),可以对浏览器窗口进行访问和操作。使用 BOM,开发者可以移动窗口、改变状态栏中的文本以及执行其他与页面内容不直接相关的动作。
BOM的功能:使 JavaScript 有能力与浏览器“对话”。
window对象(窗口对象)
window对象
所有浏览器都支持 window 对象。
概念上讲.一个html文档对应一个window对象.
功能上讲: 控制浏览器窗口的.
使用上讲: window对象不需要创建对象,直接使用即可.
Window 对象方法
alert() 显示带有一段消息和一个确认按钮的警告框。
confirm() 显示带有一段消息以及确认按钮和取消按钮的对话框。
prompt() 显示可提示用户输入的对话框。
open() 打开一个新的浏览器窗口或查找一个已命名的窗口。
close() 关闭浏览器窗口。
下面四个方法用的非常多
setInterval() 按照指定的周期(以毫秒计)来调用函数或计算表达式。 应用场景,如:轮播图
clearInterval() 取消由 setInterval() 设置的 timeout。
setTimeout() 在指定的毫秒数后调用函数或计算表达式。
clearTimeout() 取消由 setTimeout() 方法设置的 timeout。
scrollTo() 把内容滚动到指定的坐标。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// window是全局对象,不加window也可以
// alert方法:仅仅作为提醒
window.alert("hello");
// confirm方法:可以让用户进行True和False选择操作
var ret = window.confirm("hello boy");
console.log(ret); // 在控制台看可以看到确认和取消后的返回值
// prompt:接受用户文本输入
var ret2 = window.prompt();
console.log(ret2);
</script>
</body>
</html>
交互方法:

方法讲解: //----------alert confirm prompt---------------------------- //alert('aaa'); /* var result = confirm("您确定要删除吗?"); alert(result); */ //prompt 参数1 : 提示信息. 参数2:输入框的默认值. 返回值是用户输入的内容. // var result = prompt("请输入一个数字!","haha"); // alert(result); 方法讲解: //open方法 打开和一个新的窗口 并 进入指定网址.参数1 : 网址. //调用方式1 //open("http://www.baidu.com"); //参数1 什么都不填 就是打开一个新窗口. 参数2.填入新窗口的名字(一般可以不填). 参数3: 新打开窗口的参数. open('','','width=200,resizable=no,height=100'); // 新打开一个宽为200 高为100的窗口 //close方法 将当前文档窗口关闭. //close();
练习:

var num = Math.round(Math.random()*100); function acceptInput(){ //2.让用户输入(prompt) 并接受 用户输入结果 var userNum = prompt("请输入一个0~100之间的数字!","0"); //3.将用户输入的值与 随机数进行比较 if(isNaN(+userNum)){ //用户输入的无效(重复2,3步骤) alert("请输入有效数字!"); acceptInput(); } else if(userNum > num){ //大了==> 提示用户大了,让用户重新输入(重复2,3步骤) alert("您输入的大了!"); acceptInput(); }else if(userNum < num){ //小了==> 提示用户小了,让用户重新输入(重复2,3步骤) alert("您输入的小了!"); acceptInput(); }else{ //答对了==>提示用户答对了 , 询问用户是否继续游戏(confirm). var result = confirm("恭喜您!答对了,是否继续游戏?"); if(result){ //是 ==> 重复123步骤. num = Math.round(Math.random()*100); acceptInput(); }else{ //否==> 关闭窗口(close方法). close(); } }
setInterval 和 clearInterval

<input id="ID1" type="text" onclick="begin()">
<button onclick="end()">停止</button>
<script>
function showTime(){
var nowd2=new Date().toLocaleString();
var temp=document.getElementById("ID1");
temp.value=nowd2;
}
var clock;
function begin(){
if (clock==undefined){
showTime();
clock=setInterval(showTime,1000);
}
}
function end(){
clearInterval(clock);
}
</script>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#ID1{
200px;
height: 50px;
}
</style>
</head>
<body>
<!--onclick 是个点击事件属性-->
<input id="ID1" type="text" onclick="begin()">
<button onclick="end()">停止</button>
<script>
// 显示当前时间的函数
function showTime(){
// 获取当前时间,以字符串形式显示;
var current_time = new Date().toLocaleString();
// 找到input标签,
var temp = document.getElementById("ID1");
// 把时间放到input输入框里,就是给input的value属性复制
temp.value = current_time;
}
var clock;
//
function begin(){
if (clock==undefined){
// 先显示当前时间;
showTime();
// 然后,每过1秒钟走一次showtime函数
clock=setInterval(showTime,1000);
}
}
function end(){
//取消由 setInterval() 设置的 timeout。
clearInterval(clock);
// 停止后再点文本框可以开始
clock =undefined;
}
</script>
</body>
</html>
setTimeout 和 clearTimeout

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
</body>
<script>
function f() {
console.log("hello");
}
var c = setTimeout(f,1000); // 1秒钟后执行一次f函数
clearTimeout(c);
</script>
</html>
七. History 对象
其实是Window对象下的一个子对象,但有特殊的功能,所以单独拿出来作为一个对象。
History 对象属性
History 对象包含用户(在浏览器窗口中)访问过的 URL。
History 对象是 window 对象的一部分,可通过 window.history 属性对其进行访问。
length 返回浏览器历史列表中的 URL 数量。
History 对象方法
back() 加载 history 列表中的前一个 URL。
forward() 加载 history 列表中的下一个 URL。
go() 加载 history 列表中的某个具体页面。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>History1</title> </head> <body> <a href="js_history2.html">跳转都js_history2页面</a> <button onclick="history.forward()"> >>>> </button> <!--go(1)等同于forward--> <button onclick="history.go(1)"> >>>>>> </button> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>History2</title> </head> <body> <!--history.back()方法--> <button onclick="history.back()">back</button> <!--go(-1)代表返回,通back()--> <button onclick="history.go(-1)">back</button> </body> </html>
八.Location 对象
Location 对象包含有关当前 URL 的信息。
Location 对象是 Window 对象的一个部分,可通过 window.location 属性来访问。
Location 对象方法
location.assign(URL):加载一个新的页面
location.reload():刷新
location.replace(newURL)//用一个新的页面替代原来的页面。注意与assign的区别

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Location</title> </head> <body> <script> location.assign("https://www.baidu.com"); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Location</title> </head> <body> <button onclick="f()">click</button> <script> function f() { location.reload() } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Location</title> </head> <body> <button onclick="f()">click</button> <script> function f() { // 是用新的页面直接替换掉原理的页面,没有返回到上个页面的功能 location.replace("https://www.jd.com"); // assign 是打开一个新的页面,覆盖原来的页面,有个返回功能 location.assign("https://www.xin.com"); } </script> </body> </html>
九. DOM对象(DHTML)-JS里的重点
9.1.什么是 DOM?
DOM 是 W3C(万维网联盟)的标准。DOM 定义了访问 HTML 和 XML 文档的标准,其实就是用来访问HTML和XML的:
"W3C 文档对象模型(DOM)是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。"
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档(HTML、XML)的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
- 什么是 XML DOM? ---->XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
- 什么是 HTML DOM?---->HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
9.2 DOM 节点 ---一定要理解的概念
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点(NODE):
5个DOM对象:记住前2个,后面3个基本不用
- 整个文档是一个文档节点(document对象):重点
- 每个 HTML 元素是元素节点(element 对象):document里面所有的标签--重点
- HTML 元素内的文本是文本节点(text对象):每个对象里都有文本,把所有的文本都归为text对象
- 每个 HTML 属性是属性节点(attribute对象)
- 注释是注释节点(comment对象)
画dom树是为了展示文档中各个对象之间的关系,用于对象的导航。

节点(自身)属性:
- attributes - 节点(元素)的属性节点
- nodeType – 节点类型
- nodeValue – 节点值
- nodeName – 节点名称
- innerHTML - 节点(元素)的文本值(有用的)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM对象</title> </head> <body> <div class="div1"> <p class="p1"> hello 小p </p> <div class="div2"> helloworld! </div> </div> </body> <script> // 拿到的是一个p1集合 var ele = document.getElementsByClassName("p1"); // console.log(ele); // 如果只想要某个特定的p标签呢? var ele1 = document.getElementsByClassName("p1")[0]; // console.log(ele1); // 拿到了p1标签,就可以看它下面有什么属性了 console.log(ele1.attributes); console.log(ele1.nodeName); console.log(ele1.nodeType); console.log(ele1.nodeValue); //这个有用 console.log(ele1.innerHTML); ele1.innerHTML="hello 大P" // 可以替换原来的内容 </script> </html>
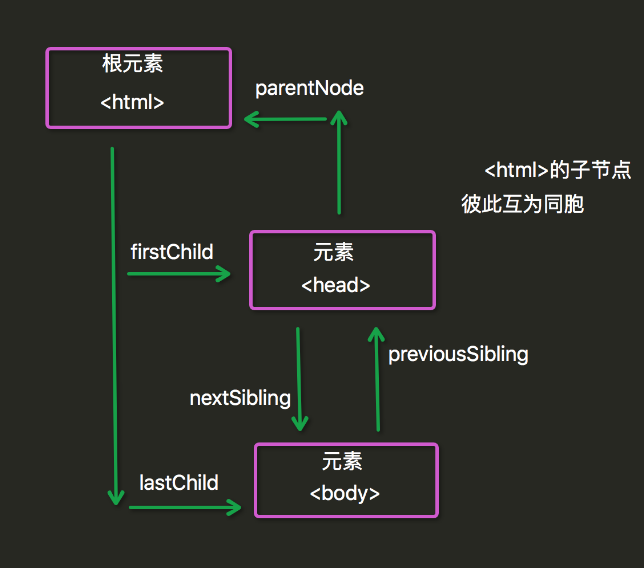
导航属性:
- parentNode - 节点(元素)的父节点 (推荐)
- nextElementSibling - 节点(元素)的下一个兄弟节点(推荐)
- firstChild – 节点下第一个子元素
- lastChild – 节点下最后一个子元素
- childNodes - 节点(元素)的子节点
推荐导航属性:尽量使用带着Element的属性
parentElement // 父节点标签元素
children // 所有子标签
firstElementChild // 第一个子标签元素
lastElementChild // 最后一个子标签元素
nextElementtSibling // 下一个兄弟标签元素
previousElementSibling // 上一个兄弟标签元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM对象</title> </head> <body> <div class="div1"> <p class="p1"> hello 小p </p> <div class="div2"> helloworld! </div> </div> </body> <script> // 拿到的是一个p1集合 var ele = document.getElementsByClassName("p1"); // console.log(ele); // 如果只想要某个特定的p标签呢? var ele1 = document.getElementsByClassName("p1")[0]; // p1的父节点 var p_ele = ele1.parentNode; // p1父节点的名字是什么? // console.log(p_ele.nodeName); // 找到p1的兄弟标签,这个种是有问题的,即<p>标签与<div>标签之间的空文本,显然这不是我们期望 var b_ele= ele1.nextSibling; console.log(b_ele); console.log(b_ele.nodeName); // 所以,推荐用带element的方法去找兄弟标签 var b_ele1= ele1.nextElementSibling; console.log(b_ele1); console.log(b_ele1.nodeName); console.log(b_ele1.innerHTML); </script> </html>
节点树中的节点彼此拥有层级关系。
父(parent),子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
- 在节点树中,顶端节点被称为根(root)
- 每个节点都有父节点、除了根(它没有父节点)
- 一个节点可拥有任意数量的子
- 同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

访问 HTML 元素(节点),访问 HTML 元素等同于访问节点,我们能够以不同的方式来访问 HTML 元素:
页面查找(在全局查找标签的方法):
- 通过使用 document.getElementById() 方法
- 通过使用 document.getElementsByTagName() 方法
- 通过使用 document.getElementsByClassName() 方法
- 通过使用 document.getElementsByName() 方法
问题是:谁来调用这些方法?
当然是在哪里找,就用哪个对象调用这些方法;现在是要在整个的html文档里通过上面的方法找标签,而谁代表整个html文档呢?就是document对象。
所以其调用方法就是:
document.getElementsByName("name属性的值");
document.getElementsByClassName("class属性的值");
document.getElementById("id属性的值");
document.getElementsByTagName("tag属性的值");

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM对象</title> </head> <body> <div class="div1"> <p name="littleP" class="p1"> hello 小p </p> <div class="div2"> helloworld! <div>div3</div> <a href="">this is a label</a> </div> </div> </body> <script> // 通过p标签找到div2下面的所有文本内容 // 1. 先找到p标签 var ele = document.getElementsByName("littleP")[0]; // console.log(ele); // 2. 找到p1标签的的下一个兄弟标签 var b_ele = ele.nextElementSibling; // console.log(b_ele.nodeName); // 3. 获取兄弟标签下面的所有元素;innerHTML取出标签下面的所有内容 var result = b_ele.innerHTML; // console.log(result); // 4. 获取兄弟标签下面的所有文本内容;innerText只取出文本内容 var result1 = b_ele.innerText; console.log(result1) </script> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM对象</title> </head> <body> <div class="div1"> <p name="littleP" class="p1"> hello 小p </p> <div class="div2"> helloworld! <div>div3</div> <a href="">this is a label</a> </div> </div> </body> <script> // 通过p标签找到div2,然后将div2下面的内容替换为h1标签 // 1. 先找到p标签 var ele = document.getElementsByName("littleP")[0]; // 2. 找到p1标签的的下一个兄弟标签 var b_ele = ele.nextElementSibling; // 3.通过innerHTML替换 // html也是一个字符串,所以要引号括起来 b_ele.innerHTML= "<h1> 替换了</h1>"; </script> </html>
上面是在整个html文档里找的,是在全局的基础上找的,那么现在的需求是不想通过全局来找,怎么办?
可以通过局部查找的方式找。
局部查找:

<div id="div1"> <div class="div2">i am div2</div> <div name="yuan">i am div2</div> <div id="div3">i am div2</div> <p>hello p</p> </div> <script> var div1=document.getElementById("div1"); ////支持; var ele= div1.getElementsByTagName("p"); alert(ele.length); ////支持 var ele2=div1.getElementsByClassName("div2"); alert(ele2.length); ////不支持:因为Id是全局唯一的,那还干嘛费劲通过局部找呢,所以没有的 // var ele3=div1.getElementById("div3"); // alert(ele3.length); ////不支持 // var ele4=div1.getElementsByName("yuan"); // alert(ele4.length) </script>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>DOM对象</title> </head> <body> <div class="div1"> <p name="littleP" class="p1"> hello 小p </p> <div class="div2"> helloworld! <div>div3</div> <a href="">this is a label</a> </div> </div> <div>divdivdivdiv</div> </body> <script> // 1. 通过局部标签查找,还是得现在全局标签下找到要使用的局部标签,给某个变量; var div1 = document.getElementsByClassName("div1"); // 2. 然后通过该局部标签去查找 div1.getElementsByClassName("div2"); </script> </html>
9.3 HTML DOM Event(事件)——DOM对象最重要的
HTML 4.0 的新特性之一是有能力使 HTML 事件触发浏览器中的动作(action),比如当用户点击某个 HTML 元素时启动一段 JavaScript。下面是一个属性列表,这些属性可插入 HTML 标签来定义事件动作。
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 //练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(三级联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onmouseleave 鼠标从元素离开
onselect 文本被选中。
onsubmit 确认按钮被点击。
两种为元素附加事件属性的方式:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--事件绑定方式1: 如果就要把script脚本放在head里, 可能会出现一个问题,就是找不到标签。因为html文档是从上往下加载的,当加载到该脚本的时候,可能对应的 标签还没加载出来。 所以为了解决这个问题,就需要在body标签上绑定 onload属性。 表示script脚本可以正常加载,但是不会执行;当对应的标签元素加载完成后,在执行对应绑定的script里代码 --> <script> function f() { var ele = document.getElementsByClassName("div1")[0]; console.log(ele.innerHTML) } </script> </head> <!--onload 必须绑定在body标签上--> <body onload="f()"> <div class="div1" >hello div</div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--事件绑定方式1: 还有一种写法:表示窗口整个页面加载完成后,才会回来执行function里面的代码 这种方法就不需要在body标签里加 onload了 --> <script> window.onload = function f() { var ele = document.getElementsByClassName("div1")[0]; console.log(ele.innerHTML) } </script> </head> <!--onload 必须绑定在body标签上--> <body> <div class="div1" >hello div window.onload</div> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="v1"> <div class="div2">div2div2</div> <div class="div2">div2div21</div> <div class="div2">div2div22</div> <div class="div2">div2div23</div> <div class="div2">div2div24</div> <div class="div2">div2div25</div> <div class="div2">div2div26</div> <p id="pp">pppppp</p> </div> <script> //事件绑定方式2:推荐且常用的方式 //理由:这种方式完全做到了js代码与html文档的完全分离;而方式一是没法做到这一点的。 // 1. 先获取要绑定事件的标签对象 var ele = document.getElementById("pp"); // 2.用获取的标签对象.onclick = function(){ function 具体要执行的事件内容} ele.onclick=function () { alert(123) }; // 给所有div2都绑定一个事件方法 // 元素js拿到对象后,不会自己做遍历,而jquery则会 var ele2 = document.getElementsByClassName("div2"); for(var i=0;i<ele2.length;i++){ ele2[i].onclick = function () { alert(345) } }; </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="v1"> <div class="div2">div2div2</div> <div class="div2">div2div21</div> <div class="div2">div2div22</div> <div class="div2">div2div23</div> <div class="div2">div2div24</div> <div class="div2">div2div25</div> <div class="div2">div2div26</div> <!--this参数,是个关键字。 加上this参数,点击后就能通this获取这个标签对象 什么时候用this呢? 当你想找标签对象本身的时候,用this. --> <p id="pp" onclick="f(this)"> pppppp</p> </div> <script> // 上面有参数this,调用的函数就得传递个参数,这个参数除了this,其他的都行 function f(that) { // 点击标签,就可以获取该标签对象 // that = <p id="pp" onclick="f(this)"> pppppp</p> // 通过这个标签,就可以向上,向下找了 console.log(that); // 可以找到上面的兄弟标签对象 console.log(that.previousElementSibling); // 可以找到父级节点 console.log(that.parentNode); } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="v1"> <div class="div2">div2div2</div> <div class="div2">div2div21</div> <div class="div2">div2div22</div> <div class="div2">div2div23</div> <div class="div2">div2div24</div> <div class="div2">div2div25</div> <div class="div2">div2div26</div> <p id="pp"> pppppp</p> </div> <script> // 事件绑定方式2:关于this的使用方法 // this 代指的就是点击的那个标签,所以直接使用就可以 var ele = document.getElementById("pp"); ele.onclick = function () { console.log(this); alert(666); } </script> </body> </html>
事件讲解
onload:
onload 属性开发中 只给 body元素加.
这个属性的触发 标志着 页面内容被加载完成.
应用场景: 当有些事情我们希望页面加载完立刻执行,那么可以使用该事件属性.
onfocus 和 onblur:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>焦点</title> </head> <body> <input type="text" id="search" value="请输入用户名" onfocus="f1()" onblur="f2()"> <script> var ele = document.getElementById("search"); function f1() { if (ele.value=="请输入用户名"){ ele.value = ""; } } function f2() { // 如果有输入的内容时,焦点消失后,已输入的内容应还继续显示 // if条件的意思是:如果ele里的值去除空格后,还为空 if (!ele.value.trim()){ ele.value = "请输入用户名"; } } </script> </body> </html>
onsubmit:
是当表单在提交时触发. 该属性也只能给form元素使用.
应用场景: 在表单提交前在前端先验证用户输入是否正确.如果验证失败.在该方法中我们应该阻止表单的提交.

<form id="form"> <input type="text"/> <input type="submit" value="点我!" /> </form> <script type="text/javascript"> //阻止表单提交方式1(). //onsubmit 命名的事件函数,可以接受返回值. 其中返回false表示拦截表单提交.其他为放行. var ele=document.getElementById("form"); ele.onsubmit=function(event) { // alert("验证失败 表单不会提交!"); // return false; // 阻止表单提交方式2 event.preventDefault(); ==>通知浏览器不要执行与事件关联的默认动作。 alert("验证失败 表单不会提交!"); event.preventDefault(); }

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!--action为空,表示不知道提交给后端的谁; 就默认提交到本页面--> <form action="" id="form1"> <input type="text" name ="username"> <input type="submit" value="提交"> </form> <script> var ele = document.getElementById("form1"); // e代表的就是event对象,e可以写成任何值; // e是个事件对象,这个事件对象帮你去拿这次触发事件的所有状态和信息 // 比如鼠标按下这个动作就存在e里 ele.onsubmit = function (e) { alert("hello"); // preventDefault也可以阻止事件发生 e.preventDefault(); } </script> </body> </html>
两种阻止事件发生的方式:
1) 通过onsubmit;
2) 通过event;
Event 对象
Event对象是个参数,为对象绑定事件的时候加的一个参数。
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。
事件通常与函数结合使用,函数不会在事件发生前被执行!
event对象在事件发生时系统已经创建好了,并且会在事件函数被调用时传给事件函数.我们获得仅仅需要接收一下即可.
比如onkeydown,我们想知道哪个键被按下了,需要问下event对象的属性,这里就是KeyCode;
思考:onclick=function(event){};这个方法是谁调用的?
事件传播:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="abc_1" style="border:1px solid red;300px;height:300px;background-color: green"> <div id="abc_2" style="border:1px solid red;200px;height:200px;background-color: blue"></div> </div> <script> document.getElementById("abc_1").onclick=function() { alert('outer'); }; // abc_2也是在abc_1里的,所以当点击abc_2的时候,也会执行abc_1的; // 同时也要用到event对象 document.getElementById("abc_2").onclick=function(event){ alert('inner'); //但是,需求不需是点击abc_2的时候,不再执行abc_1了,就得用到事件传播 event.stopPropagation(); //阻止事件向外层div传播. }; </script> </body> </html>
9.4 增删改查演示
对标签的增删改查
9.4.1 node的CURD:
增:
createElement(name)创建元素
appendChild();将元素添加
删:
获得要删除的元素
获得它的父元素
使用removeChild()方法删除
改:
第一种方式:
使用上面增和删结合完成修改
第二中方式:
使用setAttribute();方法修改属性
使用innerHTML属性修改元素的内容
查: 使用之前介绍的方法.

<script type="text/javascript"> //在第一个div中动态增加一个a标签. 该a标签点击之后跳转到百度首页. function addNode(){ //1.获得 第一个div var div = document.getElementById("div_1"); //2.创建a标签 createElement==>创建一个a标签 <a></a> var eleA = document.createElement("a"); //3.为a标签添加属性 <a href="http://www.baidu.com"></a> eleA.setAttribute("href", "http://www.baidu.com"); //4.为a标签添加内容 <a href="http://www.baidu.com">百度</a> eleA.innerHTML = "百度"; //5.将a标签添加到div中 div.appendChild(eleA); } //点击后 删除div区域2 function deleteNode(){ //1 获得要删除的div区域 var div = document.getElementById("div_2"); //2.获得父亲 var parent = div.parentNode; //3 由父亲操刀 parent.removeChild(div); } //点击后 替换div区域3 为一个美女 function updateNode(){ //1 获得要替换的div区域3 var div = document.getElementById("div_3"); //2创建img标签对象 <img /> var img = document.createElement("img"); //3添加属性 <img src="001.jpg" /> img.setAttribute("src", "001.JPG"); //4.获得父节点 var parent = div.parentNode; //5.替换 parent.replaceChild(img, div); } //点击后 将div区域4 克隆一份 添加到页面底部 function copyNode(){ //1.获取要克隆的div var div = document.getElementById("div_4"); //2.克隆 参数为true 那么克隆时克隆所有子元素. false 只克隆自己 var div_copy = div.cloneNode(true); //3.获得父亲 var parent = div.parentNode; //4.添加 parent.appendChild(div_copy); } </script>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1,.div2,.div3,.div4{ width: 300px; height: 100px; } .div1{ background-color: yellow; } .div2{ background-color: red; } .div3{ background-color: green; } .div4{ background-color: blue; } </style> </head> <body> <div class="div1"> <button onclick="add()">新增add按钮</button> hello div1 </div> <div class="div2"> <button onclick="del()">删除div1里的p标签</button> hello div2 </div> <div class="div3"> <button onclick="alter()">替换图片</button> <p>hello div3</p> </div> <div class="div4">hello div4</div> <script> // 增 function add() { var ele = document.createElement("p"); // 创建了一个p标签 <p></p>,目前还没有内容 // 有对象了,给它添加文本: 对象.innerHTML ele.innerHTML = "hello p"; // 一定是父节点调用appendChild,然后把儿子节点(刚才创建的标签对象)添加进行 var father_node = document.getElementsByClassName("div1")[0]; father_node.appendChild(ele); }; // 删 function del() { // 1. removeChild()的调用者得是父节点,所以也要先找到被删对象的父节点 var father_div1 = document.getElementsByClassName("div1")[0]; // 2. 要删除谁,就得找到谁 // 不知道标签属性的时候,可以通过标签名来找 var son = document.getElementsByTagName("p")[0]; // 3. 执行删除操作 father_div1.removeChild(son); } // 改 function alter() { // 把div3里的p标签替换成图片 // 分析:要把p标签替换成图片,就得有个图片标签,所以: // 1. 先创建个img标签 var img = document.createElement("img"); // 2. 给创建的img标签添加属性src img.src="https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=283349742,788194359&fm=173&app=25&f=JPEG?w=640&h=426&s=2D501CC67433A5D04469212203009002"; // 3. 找到要替换掉的p标签 var ele = document.getElementsByTagName("p")[0]; // 4. 在div3下替换图片,就得找到div3 var father_div3 = document.getElementsByClassName("div3")[0]; // 4. 替换: 用img替换p元素 father_div3.replaceChild(img,ele); } </script> </body> </html>
9.4.2 修改 HTML DOM
- 改变 HTML 内容
改变元素内容的最简答的方法是使用 innerHTML ,innerText。
- 改变 CSS 样式
<p id="p2">Hello world!</p> document.getElementById("p2").style.color="blue";<br>
.style.fontSize=48px
- 改变 HTML 属性
elementNode.setAttribute(name,value) --> 给某个对象(elementNode)的某个属性(name)设置值(value)
elementNode.getAttribute(name)<-------------->elementNode.value(DHTML) -->获取属性值
- 创建新的 HTML 元素
createElement(name)
- 改变HTML的元素
replaceChild(被替换对象,替换对象)
- 删除已有的 HTML 元素
elementNode.removeChild(node)
- 关于class的操作
elementNode.className
elementNode.classList.add
elementNode.classList.remove

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .div1,.div2,.div3,.div4{ width: 300px; height: 100px; } .div1{ background-color: yellow; } .div2{ background-color: red; } .div3{ background-color: green; } .div4{ background-color: blue; } </style> </head> <body> <div class="div1"> <button onclick="add()">新增add按钮</button> hello div1 </div> <div class="div2"> <button onclick="del()">删除div1里的p标签</button> hello div2 </div> <div class="div3"> <button onclick="alter()">替换图片</button> <p>hello div3</p> </div> <div class="div4">hello div4</div> <script> // 增 function add() { var ele = document.createElement("p"); // 有对象了,给它添加文本: 对象.innerHTML ele.innerHTML = "hello p"; // 有对象了,也可以给她添加一个标签 // 改变HTML内容,用:innerHTML 和 innerText // ele.innerHTML = "<h1>这是h1</h1>"; // ele.innerText = "<h1>这是h1</h1>"; // 一定是父节点调用appendChild,然后把儿子节点(刚才创建的标签对象)添加进行 // 改变css样式,在添加之前加上就行。 ele.style.color="red"; ele.style.fontSize="30px"; var father_node = document.getElementsByClassName("div1")[0]; father_node.appendChild(ele); }; // 删 function del() { // 1. removeChild()的调用者得是父节点,所以也要先找到被删对象的父节点 var father_div1 = document.getElementsByClassName("div1")[0]; // 2. 要删除谁,就得找到谁 // 不知道标签属性的时候,可以通过标签名来找 var son = document.getElementsByTagName("p")[0]; // 3. 执行删除操作 father_div1.removeChild(son); } // 改 function alter() { // 把div3里的p标签替换成图片 // 分析:要把p标签替换成图片,就得有个图片标签,所以: // 1. 先创建个img标签 var img = document.createElement("img"); // 2. 给创建的img标签添加属性src--改变html属性方法1:直接赋值法 img.src="https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=283349742,788194359&fm=173&app=25&f=JPEG?w=640&h=426&s=2D501CC67433A5D04469212203009002"; // 改变html属性方法2:通过对象. setAttribute方法 img.setAttribute("src","https://ss0.baidu.com/6ONWsjip0QIZ8tyhnq/it/u=283349742,788194359&fm=173&app=25&f=JPEG?w=640&h=426&s=2D501CC67433A5D04469212203009002"); // 3. 找到要替换掉的p标签 var ele = document.getElementsByTagName("p")[0]; // 4. 在div3下替换图片,就得找到div3 var father_div3 = document.getElementsByClassName("div3")[0]; // 4. 替换: 用img替换p元素 father_div3.replaceChild(img,ele); } </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div class="div1 div2">div1</div> <script> var ele = document.getElementsByClassName("div1")[0]; console.log(ele.className); console.log(ele.classList); console.log(ele.classList[0]); console.log(ele.classList[1]); // 可以给某个对象添加class名字 console.log(ele.classList.add("div3")); console.log(ele.className); </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .content{ height: 1800px; background-color: antiquewhite; } .shade{ position: fixed; /*占满屏,设置下面四个参数为0*/ top:0; left:0; right: 0; bottom:0; background-color: gray; opacity: 0.7; /*透明度*/ } .model{ width:200px; height: 200px; background-color: bisque; border: #FF0000; /*居中*/ position: absolute; top:50%; left: 50%; margin-top: -100px; margin-left: -100px; } .hide{ display: none; } </style> </head> <body> <!-- 第一层:正常显示的网页内容--> <div class="content"> <button onclick="show()">show</button> </div> <!--第二层:遮挡层:是有透明度的,且固定住不可让content内容再上下滑动了--> <div class="shade hide"></div> <!--第三层:点击show后显示在最上面的对话框--> <div class="model hide"> <button onclick="cancle()">取消</button> <button onclick="confirm()">确认</button> </div> <script> // 点击show按钮,显示出第二层和第三层 function show() { // 1.点击show按钮,要弹出第二层和第三层,得先找到这两个层对应的标签 var ele_shade = document.getElementsByClassName("shade")[0]; var ele_model = document.getElementsByClassName("model")[0]; // 2. 没有触发show按钮的时候,这两个标签对应的css样式是隐藏的(display:none) // 所有当触发show按钮的时候,就要从classlist里移除这两个hide属性,css的隐藏样式就不存在了,自然就不生效了 // 对应的第二层和第三层自然就显示出来了 ele_shade.classList.remove("hide"); ele_model.classList.remove("hide"); } function cancle() { // 3. 在第三次点击取消的时候,第二层和第三层就隐藏掉 var ele_shade = document.getElementsByClassName("shade")[0]; var ele_model = document.getElementsByClassName("model")[0]; // 那就再把hide添加进classlist就行了 ele_shade.classList.add("hide"); ele_model.classList.add("hide"); } </script> </body> </html>
练习
1 全选反选取消

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button onclick="selectAll()">全选</button> <button onclick="reverse()">反选</button> <button onclick="cancle()">取消</button> <table border="1px"> <tr > <td><input type="checkbox"></td> <td>111</td> <td>111</td> <td>111</td> </tr> <tr > <td><input type="checkbox"></td> <td>222</td> <td>222</td> <td>222</td> </tr> <tr > <td><input type="checkbox"></td> <td>333</td> <td>333</td> <td>333</td> </tr> </table> <script> function selectAll() { // 全选:就是对已经打了勾的继续打勾,还没打勾的打上勾 // 所以就要先遍历所有input标签,并将checked属性值设置为ture. var inputs = document.getElementsByTagName("input"); for (var i = 0; i<inputs.length;i++){ input = inputs[i]; input.checked = true; } }; function cancle() { // 思路通全选,只是将checked的属性值改为false var inputs = document.getElementsByTagName("input"); for (var i = 0; i<inputs.length;i++){ input = inputs[i]; input.checked = false; } }; function reverse() { // 反选:就是没打勾的打上勾,打了勾的把勾去掉 var inputs = document.getElementsByTagName("input"); for (var i = 0; i<inputs.length;i++){ input = inputs[i]; // 实现反选有两种方式: //方式1:通过赋值的方式,赋个非值 input.checked = !input.checked; // 方式2:通过判断方式实现 if (input.checked){ input.checked=false; }else { input.checked = true; } } }; </script> </body> </html>
2 两级联动

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <select id="province"> <option value="">请选择省份</option> </select> <select name="" id="cities"> <option value="">请选择城市</option> </select> <script> data = { "河北省":["石家庄","廊坊","邯郸","张家界"], "山西省":["太原","大同","晋城"], "陕西省":["西安","榆林","咸阳"] }; // 可以获取键对应的值 // console.log(data); // console.log(typeof data); // console.log(data["河北省"]); // console.log(data.河北省); //遍历:可以得到键 // for (var i in data){ // console.log(i) // } var pro_ele = document.getElementById("province"); var pro_city = document.getElementById("cities"); // 一. 先添加省份 for (var i in data){ //1.先创建一个个的option标签 var ele = document.createElement("option"); //2. ele.innerHTML=i; //3.通过父节点奖金ele添加为父节点的子节点 pro_ele.appendChild(ele) } // pro_ele.onchange = function () { // 难点:怎么知道你点的是哪个城市呢?通过this // console.log(this); // this指的是select 标签; // console.log(this.selectedIndex);// this下面有个selectedIndex,可以获取选择的索引值(option的索引值) // console.log(this.options);// 可以获取select 标签下面的所有的option标签 // console.log(this.options[this.selectedIndex]); // 组合就能获取option索引对应的值(省份) var citys = data[this.options[this.selectedIndex].innerHTML]; // 上面用到了options属性,option获取的是一个数组,这时候让它的长度等于0, 就是把所有的option都 // 清除掉,一个都不要了;长度等于1,就留第一个 // 调试的时候去掉这个代码,尝试会发生什么 // pro_city.options.length=0; pro_city.options.length=1; for (var i = 0;i<citys.length;i++){ var ele = document.createElement("option"); ele.innerHTML = citys[i]; pro_city.appendChild(ele); } } </script> </body> </html>
3 搜索框

<input id="ID1" type="text" value="请输入用户名" onblur="Blurs()" onfocus="Focus()"> <script> function Focus(){ var input=document.getElementById("ID1"); if (input.value=="请输入用户名"){ input.value=""; } }; function Blurs(){ var ele=document.getElementById("ID1"); var val=ele.value; if(!val.trim()){ ele.value="请输入用户名"; } } </script>
4.模态对话框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .content{ height: 1800px; background-color: antiquewhite; } .shade{ position: fixed; /*占满屏,设置下面四个参数为0*/ top:0; left:0; right: 0; bottom:0; background-color: gray; opacity: 0.7; /*透明度*/ } .model{ width:200px; height: 200px; background-color: bisque; border: #FF0000; /*居中*/ position: absolute; top:50%; left: 50%; margin-top: -100px; margin-left: -100px; } .hide{ display: none; } </style> </head> <body> <!-- 第一层:正常显示的网页内容--> <div class="content"> <button onclick="show()">show</button> </div> <!--第二层:遮挡层:是有透明度的,且固定住不可让content内容再上下滑动了--> <div class="shade hide"></div> <!--第三层:点击show后显示在最上面的对话框--> <div class="model hide"> <button onclick="cancle()">取消</button> <button onclick="confirm()">确认</button> </div> <script> // 顺便看看classlist之className var ele_content = document.getElementsByClassName("content")[0]; console.log(ele_content.className); // 点击show按钮,显示出第二层和第三层 function show() { // 1.点击show按钮,要弹出第二层和第三层,得先找到这两个层对应的标签 var ele_shade = document.getElementsByClassName("shade")[0]; var ele_model = document.getElementsByClassName("model")[0]; // 2. 没有触发show按钮的时候,这两个标签对应的css样式是隐藏的(display:none) // 所有当触发show按钮的时候,就要从classlist里移除这两个hide属性,css的隐藏样式就不存在了,自然就不生效了 // 对应的第二层和第三层自然就显示出来了 ele_shade.classList.remove("hide"); ele_model.classList.remove("hide"); } function cancle() { // 3. 在第三次点击取消的时候,第二层和第三层就隐藏掉 var ele_shade = document.getElementsByClassName("shade")[0]; var ele_model = document.getElementsByClassName("model")[0]; // 那就再把hide添加进classlist就行了 ele_shade.classList.add("hide"); ele_model.classList.add("hide"); } </script> </body> </html>
5 select左右移

<div id="box1"> <select multiple="multiple" size="10" id="left"> <option>book</option> <option>book2</option> <option>book3</option> <option>book4</option> <option>book5</option> <option>book6</option> </select> </div> <div id="choice"> <input class="add" type="button" value="--->" onclick="add()"><br> <input class="remove" type="button" value="<---" onclick="remove();"><br> <input class="add-all" type="button" value="====>" onclick="ADDall()"><br> <input class="remove-all" type="button" value="<===" onclick="remall()"> </div> <div> <select multiple="multiple" size="10" id="right"> <option>book9</option> </select> </div> <script> function add(){ var right=document.getElementById("right"); var options=document.getElementById("left").getElementsByTagName("option"); for (var i=0; i<options.length;i++){ var option=options[i]; if(option.selected==true){ right.appendChild(option); i--; } } } function ADDall(){ var right=document.getElementById("right"); var options=document.getElementById("left").getElementsByTagName("option"); for (var i=0; i<options.length;i++){ var option=options[i]; right.appendChild(option); i--; } } </script>
转:https://www.cnblogs.com/yuanchenqi/articles/5980312.html#_label2
