大家好,我是小拿~
今天我们一起来看一下,在线实习吾研项目第一期中,学长学姐认证模块前端同学代码1.0的一个综合评审,让我们一起来围观同学们的作品吧!
因为第一期比较紧急,很多同学接口的部分还没有理解好,光做页面了。
第二,因为UI同学给的图片现在还没有集成到我们里面去。有同学问这个UI页面能不能通过类似于蓝湖这种标记给出呢?实际上是可以的。
但是目前因为人数比较多,需要用收费的版本往外推,暂时先不会去做。大家还是按照页面自己去把它的布局去做出来,因为这个其实并不是增加多大的工作量。首先来看一下FCJ同学的代码。
代码

大拿老师点评:
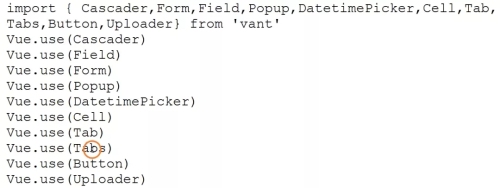
这里不必要去写一个全局的,正常页面不太会用Vant 的很多东西。

大拿老师点评:
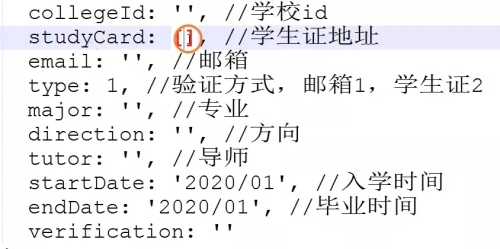
省份这里一定要记得,这个是从后台拉的,不是我们自己来写的。一定要注意这个接口形式。目前学校可能没有给出来,后面会给,要规范一下。

大拿老师点评:
学生证地址这里为什么是个数组呢?学生证上传是一个图片,图片我们最后传的,应该是个字节码。
对象

大拿老师点评:
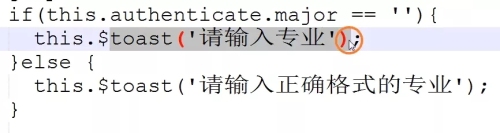
有个事情,我们错误信息展示是底下的弹窗,可以用toast的窗口去做,这个要把它引进来一下。
大拿老师小结:这个同学其实代码上的东西还可以啊,还可以,只是少了一些值,怎么去传输?比如选择学校之后,这个学校值是什么?或者按照省份,这个省份的id是什么?要不然这个省份怎么在这里面去进行一个关联。大概的逻辑也是对的,那希望后面UI图片补上去之后呢,最后跑起来截个图给我们看一下。这里面后面有些东西比如Vant的使用,我感觉是已经去研究过了,这是一定的。
再来看一下Tap同学的作品。
代码

大拿老师点评:
fieldValue是什么意思呢?这个地方可能名字起的就看不清楚。

大拿老师点评:
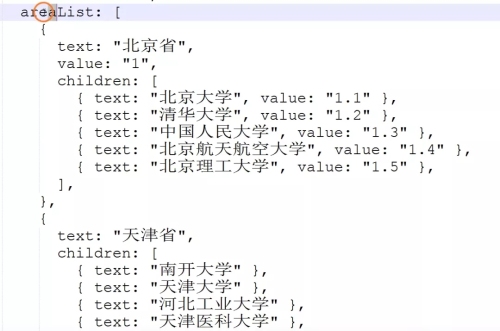
1. 学校信息大家都写死了,按理说作为模拟数据是可以的,但是这个模拟数据有问题。因为我们大部分提交的时候不会以文本方式去做这种枚举值,一般来说提交的是一些主键。
2. 比如说,要给他一个值,不然最后怎么向后端去传输数据呢?其实这个还是个接口问题啊,后端要给一个学校的一个接口。

大拿老师点评:
1. 关于这个Show,因为有Show1、2,所以它的可读性非常差。
2. 可能等到你干完很多事情,哪怕是不是别人来看代码,哪怕自己来看,可能就不知道Show1、Show2等等是什么,要回去看逻辑才知道。那说明什么?说明这个代码的命名方式写的太差。
对象

大拿老师点评:
学校的话是双向链表啊,这个地方看不太清楚是不是双向。
大拿老师小结:大的东西没有问题,只要一些校验的东西没问题就可以了。我们现在做前端对页面的格式要求不是太高了,包括样式,就是大家可能有不同的div或者的方式布局。只要我们重点在逻辑上面能正常实现就OK。
所以趁着我们第一期多给时间,一个是把UI的页面补充上来,第二,把后台接口真实的调用起来。因为现在只是在页面逻辑上是完成,但是它没有任何的传参。
好,再来看一下八观同学认证部分的模块。

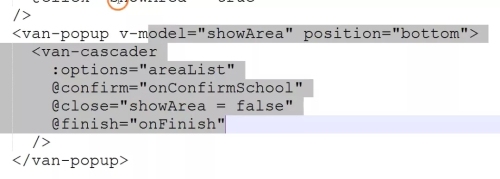
大拿老师点评:
“fieldNames”这个名字还是要好好起一下。

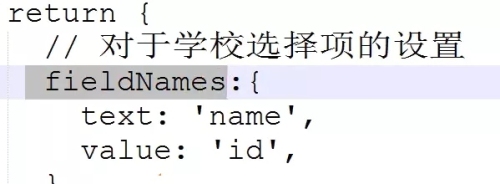
大拿老师点评:
这个道理是对的,一定是有每个主机的id的,通过id来传参。

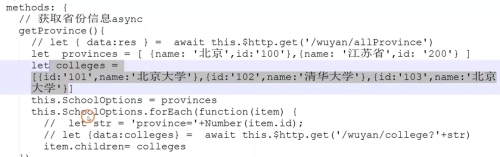
大拿老师点评:
1. 这有个问题啊,就是我们说提交的是个什么格式的,这是一个前端或者是java 同学的一个面试题啊,就是Pose 有几种格式啊。2. 尤其前端调接口的时候,尤其要注意,是form 格式还是js格式。3. 那么这里是一种比较单格式,把对象转化成了一个类似于js格式的一种传参。但是目前为止我们的接口没有,大家发现这个调不通的是吧?因为我们用的不是js格式,用的是用form 的格式进行传输的表单。
大拿老师小结:大概的逻辑是没有问题的,页面的逻辑估计问题不是很大,所以页面逻辑我们一般不是很关注,大家对Vant的使用也是去钻研了一下。我觉得这期有几个同学做的作品呢,都是花了比较大的力气,我觉得现在的东西看起来还是可以的,至少是能够实现正常逻辑的。