1.准备工作
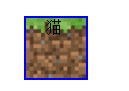
(1)添加背景图片

background: url('images/grass.png')
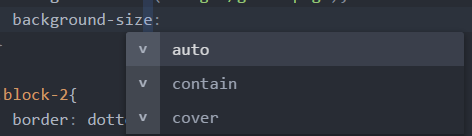
(2)背景图片格式


background-size:contain; #完全限制在方框
#cover 拉伸覆盖
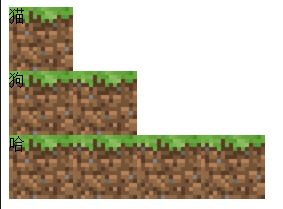
(3)全部添加
.block-1{
box-sizing: border-box;
64px;
height: 64px;
background: url('images/grass.png');
background-size:contain;
}
.block-2{
box-sizing: border-box;
128px;
height: 64px;
background: url('images/grass.png');
background-size:contain;
}
.block-3{
box-sizing: border-box;
256px;
height: 64px;
background: url('images/grass.png');
background-size:contain;
}

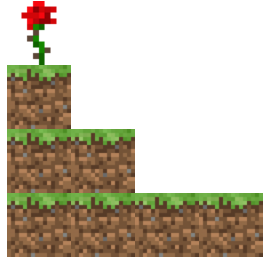
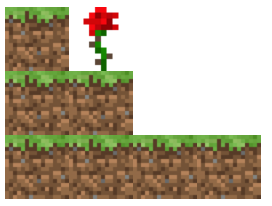
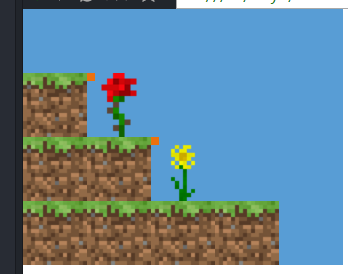
(4)添加个小花

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Learn css with blocks</title> <link rel="stylesheet" href="block.css" media="screen" title="no title" charset="utf-8"> </head> <body> <div class="flower"></div> <div class="block-1"></div> <div class="block-2"></div> <div class="block-3"></div> </body> </html>
.block-1{
box-sizing: border-box;
64px;
height: 64px;
background: url('images/grass.png');
background-size:contain;
}
.block-2{
box-sizing: border-box;
128px;
height: 64px;
background: url('images/grass.png');
background-size:contain;
}
.block-3{
box-sizing: border-box;
256px;
height: 64px;
background: url('images/grass.png');
background-size:contain;
}
.flower{
box-sizing: border-box;
64px;
height: 64px;
background: url('images/rose.png');
background-size:contain;
}
2.相对定位relative


(1)相对定位 position: relative;
.flower{
box-sizing: border-box;
64px;
height: 64px;
background: url('images/rose.png');
background-size:contain;
position: relative; #相对定位
left:64px;
top:64px
}

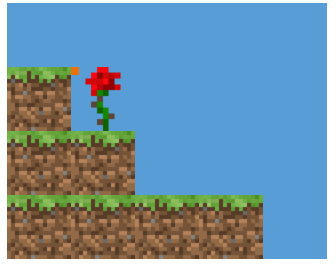
(2)添加图像的原点
<body> <div class="flower"> <div class="point"></div> </div> <div class="block-1"></div> <div class="block-2"></div> <div class="block-3"></div> </body>
.point{
8px;
height: 8px;
background: rgb(235, 113, 13)
}

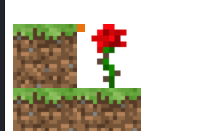
3.绝对定位absolute

(1)添加背景颜色

.bg{
320px;
height: 256px;
background: rgb(88, 157, 213);
}
<body> <div class="bg"> <div class="flower"> <div class="point"></div> </div> <div class="block-1"></div> <div class="block-2"></div> <div class="block-3"></div> </div> </body>
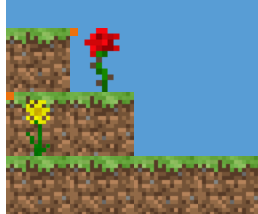
(2)插一个黄花
<div class="block-1"></div> <div class="yello-flower"> <div class="point"></div> </div> <div class="block-2"></div> <div class="block-3"></div>
.yello-flower{
box-sizing: border-box;
64px;
height: 64px;
background: url('images/flower.png');
background-size: contain;
}

(3)绝对定位

.yello-flower{
box-sizing: border-box;
64px;
height: 64px;
background: url('images/flower.png');
background-size: contain;
position: absolute; #绝对定位
}
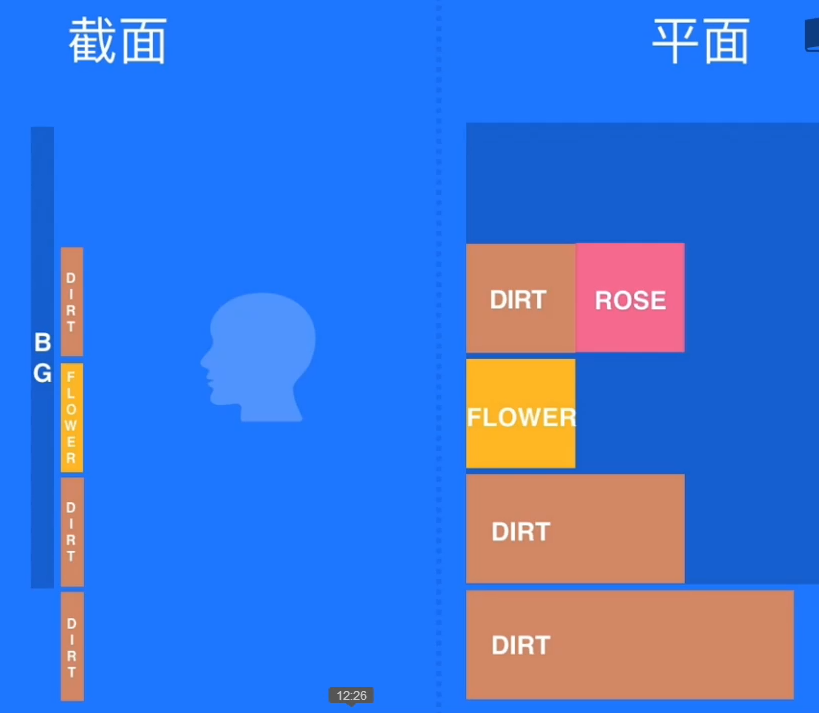
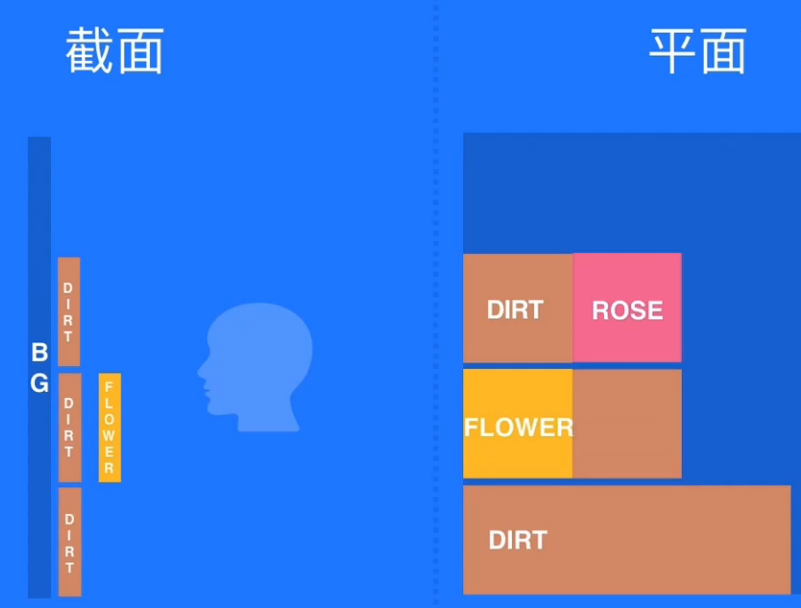
(4)绝对定位的理解



(5)添加偏移量
.yello-flower{
box-sizing: border-box;
64px;
height: 64px;
background: url('images/flower.png');
background-size: contain;
position: absolute;
left: 128px; #添加偏移量
}

(6)父级元素必须是定位
- 它的父级元素必须是绝对或者相对定位
- absolute relative
.bg{
320px;
height: 256px;
background: rgb(88, 157, 213);
position: relative;
}

(7)body有定位
- 它会一直向上寻找absolute或者relative
- <body> 标签 它有8px的偏移量,历史原因

body{
margin: 0
}

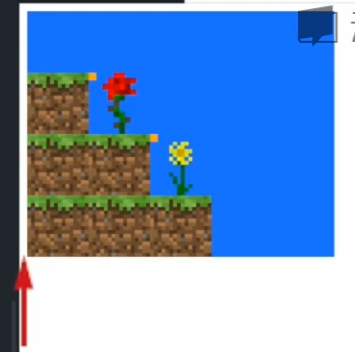
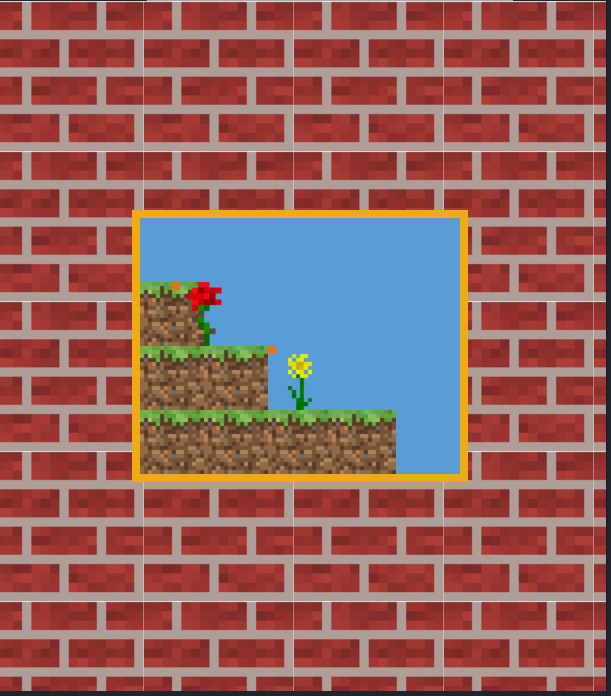
4.基于定位的居中

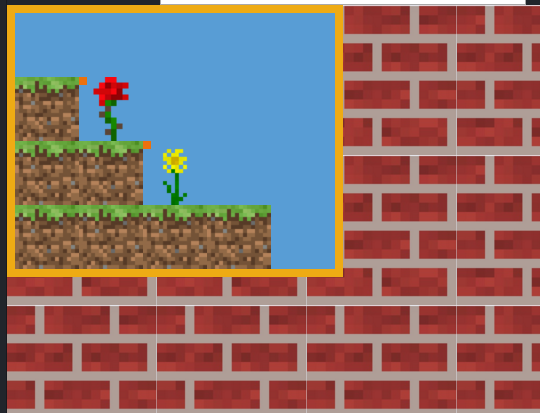
(1)添加边框,和背景图案
.bg{
border: solid 8px rgb(238, 171, 20);
320px;
height: 256px;
background: rgb(88, 157, 213);
position: relative;
}
body{
margin: 0;
background: url('images/brick.jpg');
background-size: 150px 150px;
}

(2)flower居中

.flower{
box-sizing: border-box;
64px;
height: 64px;
background: url('images/rose.png');
background-size:contain;
position: relative;
left:32px;
top:64px
}
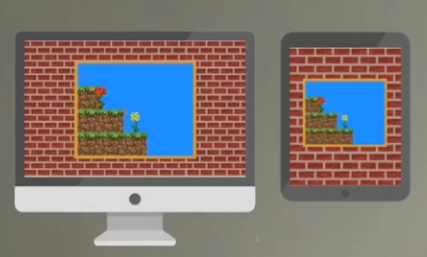
(3)不可以固定尺寸 50% 50%



.bg{
border: solid 8px rgb(238, 171, 20);
320px;
height: 256px;
background: rgb(88, 157, 213);
position: absolute;
left: 50%;
top: 50%
}

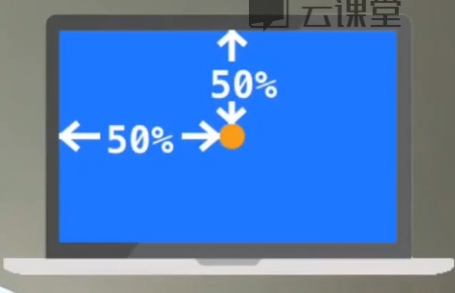
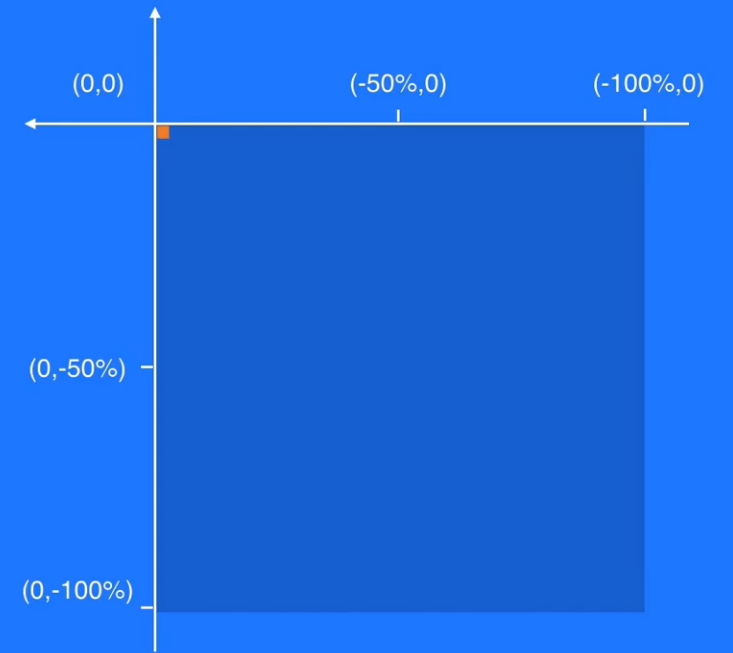
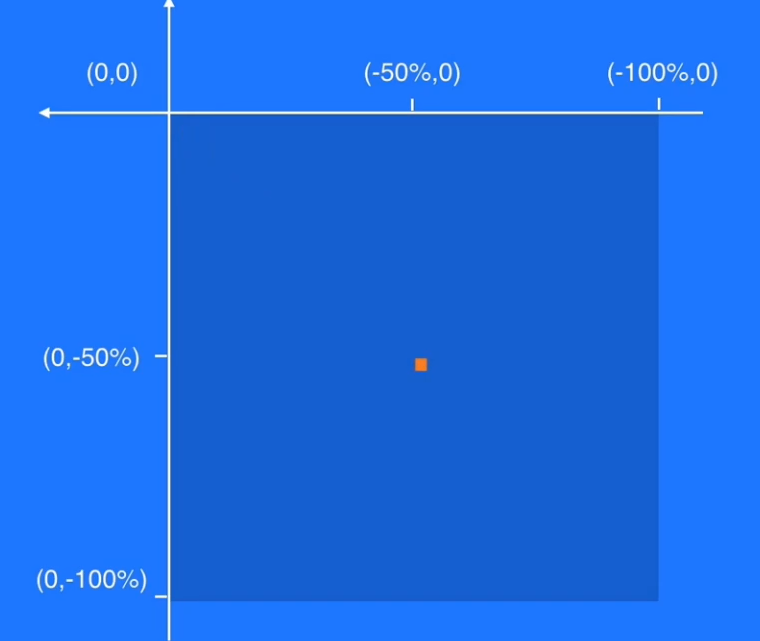
(4) transform修改准星 #css3中出现的
transform: translate(-50%,-50%);



.bg{
border: solid 8px rgb(238, 171, 20);
320px;
height: 256px;
background: rgb(88, 157, 213);
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}

5.完整代码
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Learn css with blocks</title> <link rel="stylesheet" href="block.css" media="screen" title="no title" charset="utf-8"> </head> <body> <div class="bg"> <div class="flower"> <div class="point"></div> </div> <div class="block-1"></div> <div class="yello-flower"> <div class="point"></div> </div> <div class="block-2"></div> <div class="block-3"></div> </div> </body> </html>
.block-1{
box-sizing: border-box;
64px;
height: 64px;
background: url('images/grass.png');
background-size:contain;
}
.block-2{
box-sizing: border-box;
128px;
height: 64px;
background: url('images/grass.png');
background-size:contain;
}
.block-3{
box-sizing: border-box;
256px;
height: 64px;
background: url('images/grass.png');
background-size:contain;
}
.flower{
box-sizing: border-box;
64px;
height: 64px;
background: url('images/rose.png');
background-size:contain;
position: relative;
left:32px;
top:64px
}
.yello-flower{
box-sizing: border-box;
64px;
height: 64px;
background: url('images/flower.png');
background-size: contain;
position: absolute;
left: 128px;
}
.point{
8px;
height: 8px;
background: rgb(235, 113, 13)
}
.bg{
border: solid 8px rgb(238, 171, 20);
320px;
height: 256px;
background: rgb(88, 157, 213);
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%,-50%);
}
body{
margin: 0;
background: url('images/brick.jpg');
background-size: 150px 150px;
}