PopupWindow是Android上自定义弹出窗口,使用起来很方便。
PopupWindow的构造函数为
public PopupWindow(View contentView, int width, int height, boolean focusable)
contentView为要显示的view,width和height为宽和高,值为像素值,也可以是MATCHT_PARENT和WRAP_CONTENT。
focusable为是否可以获得焦点,这是一个很重要的参数,也可以通过
public void setFocusable(boolean focusable)
来设置,如果focusable为false,在一个Activity弹出一个PopupWindow,按返回键,由于PopupWindow没有焦点,会直接退出Activity。如果focusable为true,PopupWindow弹出后,所有的触屏和物理按键都有PopupWindows处理。
如果PopupWindow中有Editor的话,focusable要为true。
下面实现一个简单的PopupWindow
主界面的layout为:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/layout_main" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context=".MainActivity" > <Button android:id="@+id/btn_test_popupwindow" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="@string/app_name" /> </RelativeLayout>
PopupWindow的layout为:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="#000000" > <TextView android:layout_width="wrap_content" android:layout_height="80dp" android:text="@string/app_name" android:textColor="#ffffffff" android:layout_centerInParent="true" android:gravity="center"/> </RelativeLayout>
Activity的代码为:
public class MainActivity extends Activity { private Button mButton; private PopupWindow mPopupWindow; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); View popupView = getLayoutInflater().inflate(R.layout.layout_popupwindow, null); mPopupWindow = new PopupWindow(popupView, LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT, true); mPopupWindow.setTouchable(true); mPopupWindow.setOutsideTouchable(true); mPopupWindow.setBackgroundDrawable(new BitmapDrawable(getResources(), (Bitmap) null)); mButton = (Button) findViewById(R.id.btn_test_popupwindow); mButton.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { mPopupWindow.showAsDropDown(v); } }); } }
这三行代码
mPopupWindow.setTouchable(true); mPopupWindow.setOutsideTouchable(true); mPopupWindow.setBackgroundDrawable(new BitmapDrawable(getResources(), (Bitmap) null));
的作用是点击空白处的时候PopupWindow会消失
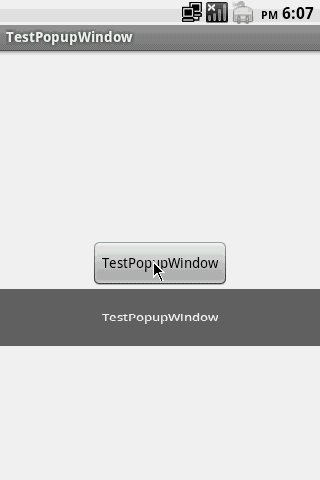
mPopupWindow.showAsDropDown(v);
这一行代码将PopupWindow以一种向下弹出的动画的形式显示出来
public void showAsDropDown(View anchor, int xoff, int yoff)
这个函数的第一个参数为一个View,我们这里是一个Button,那么PopupWindow会在这个Button下面显示,xoff,yoff为显示位置的偏移。
点击按钮,就会显示出PopupWindow

很多时候我们把PopupWindow用作自定义的菜单,需要一个从底部向上弹出的效果,这就需要为PopupWindow添加动画。
在工程res下新建anim文件夹,在anim文件夹先新建两个xml文件
menu_bottombar_in.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="250" android:fromYDelta="100.0%" android:toYDelta="0.0" /> </set>
menu_bottombar_out.xml
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" > <translate android:duration="250" android:fromYDelta="0.0" android:toYDelta="100%" /> </set>
在res/value/styles.xml添加一个sytle
<style name="anim_menu_bottombar">
<item name="android:windowEnterAnimation">@anim/menu_bottombar_in</item>
<item name="android:windowExitAnimation">@anim/menu_bottombar_out</item>
</style>
Acivity修改为
public class MainActivity extends Activity { private PopupWindow mPopupWindow; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); View popupView = getLayoutInflater().inflate(R.layout.layout_popupwindow, null); mPopupWindow = new PopupWindow(popupView, LayoutParams.MATCH_PARENT, LayoutParams.WRAP_CONTENT, true); mPopupWindow.setTouchable(true); mPopupWindow.setOutsideTouchable(true); mPopupWindow.setBackgroundDrawable(new BitmapDrawable(getResources(), (Bitmap) null)); mPopupWindow.getContentView().setFocusableInTouchMode(true); mPopupWindow.getContentView().setFocusable(true); mPopupWindow.getContentView().setOnKeyListener(new OnKeyListener() { @Override public boolean onKey(View v, int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_MENU && event.getRepeatCount() == 0 && event.getAction() == KeyEvent.ACTION_DOWN) { if (mPopupWindow != null && mPopupWindow.isShowing()) { mPopupWindow.dismiss(); } return true; } return false; } }); } @Override public boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_MENU && event.getRepeatCount() == 0) { if (mPopupWindow != null && !mPopupWindow.isShowing()) { mPopupWindow.showAtLocation(findViewById(R.id.layout_main), Gravity.BOTTOM, 0, 0); } return true; } return super.onKeyDown(keyCode, event); } }
这样点击菜单键会弹出自定义的PopupWindow,点击空白处或者返回键、菜单键,PopupWindow会消失。