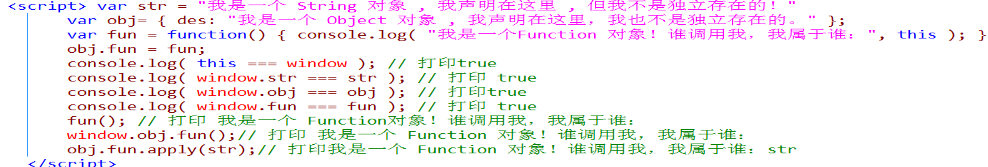
1.对上下文的依赖;

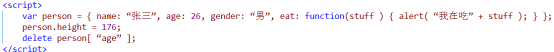
2.字面量式对象声明:

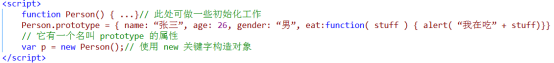
3构造函数

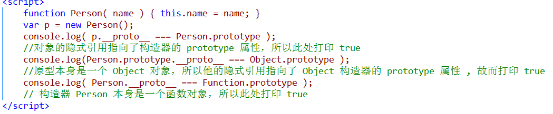
4原型链
每个对象都有一个-proto 属性实现对原型的隐式引用;
每个构造器创建的对象都有一个指向构造器的prototype属性的隐式引用,称为原型;
原型本身就是一个对象,那么原型链即为一组对象的链;
对象的原型链中的第一个对象是该对象本身;

5原型链隐藏机制

在图 1 中,object1->prototype1->prototype2 构成了 对象 object1 的原型链,
根据上述属性隐藏机制,可以清楚地看到 prototype1 对象中的 property4 属性和
prototype2 对象中的 property3 属性皆被隐藏。理解了原型链,那么将非常容易理解
JS 中基于原型的继承实现原理;