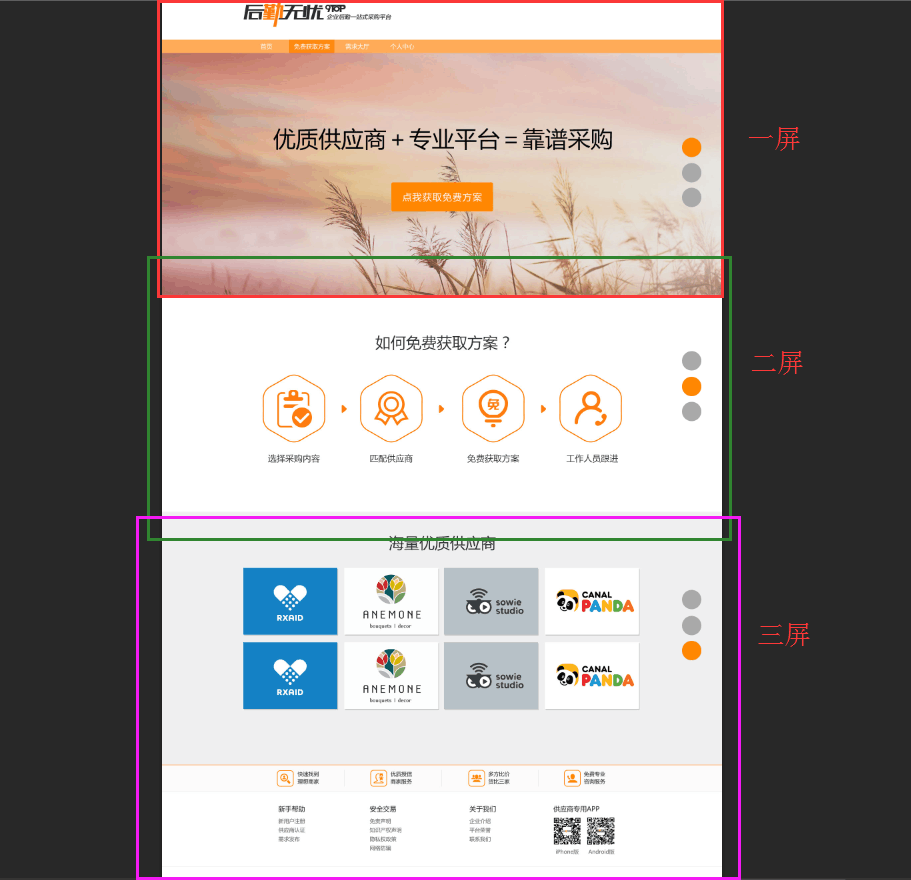
要实现这样一个页面效果

代码如下
$(function(){ var scrollEvent = function(){ $('.boxer').each(function(){ var $this = $(this); var height = $this.offset().top; var windowHeight = $(window).scrollTop(); var absHeight = height-windowHeight; var n = $this.index(); if(absHeight>=0&&absHeight<=200){ var $ul = $('.dot'); var $now = $ul.find('li.now'); $now.removeClass('now'); $('.dot li:eq('+n+')').addClass('now'); //注意 n是变量!!!!变量!!!变量!!! } }); }; //初始化事件 var main = function(){ $(window).bind('scroll',function(){ scrollEvent(); }) } main(); })